Updated June 9, 2023

Introduction to CSS quotes
CSS quotes property is defined to specify the quotation marks used for more nesting levels while they are inserted using the content property. These quotes can be added to any element and seek the benefit of pseudo-elements::before and :: after to insert the quotation marks at the beginning and end of the quote. This CSS quote specifies the type of quotation marks in the code. We also use hex codes to show various quote symbols for the generated content.
Syntax:
The general syntax of CSS quotes is given as follows:
Selector
{quotes : values;
}
The values are given as
Quotes : [ String string ] | none |initial |inherit;- The possible values are string and none; we also have CSS- a common keyword with property values initial (depending on the browser we use) and inherit.
- The content property uses four quote values: open-quote, close-quote, no-open-quote & no-close-quote. A pair of string values represents a string, and the latter two quotes value is none; it prevents generating the content with the quotes.
How do quotes work in CSS?
The quote values are specified as a pair of strings in which the first string depicts the open quote [“] and the second string depicts a close quote [“]. Also, we have quotes like curly and straight. So how does a user agent identify which one to use? So there comes a quotes property to apply the pair of quotation marks to the user agent.
When talking about multiple-pair nesting levels is taken like, the first pair is used for the highest nesting level. The top nesting level uses double and single quotes for the next level to see more precisely. Finally, and most importantly, a user is expected to use specified quotes for the language, so adding quotes in the stylesheet for the element tag <q> is unnecessary.
Let’s see the sample:
- Single Pair with close and open quotes:
quotes:
“””” “”; // Straight Quotes
- Two pairs:
quotes:
““” “””” ‘” “‘”;
Few Examples:
“hi, how are you, ‘Good to see you. ‘”
We can place as many pairs of quotes with the Quote Property.
A few Hexa codes for quotes are:
| Hexa Code | Symbol | Definition |
| \2018 | ‘ | Left Single Quote |
| \2019 | ‘ | Right Single Quote |
| \201C | “ | Left Double Quote |
| \201D | “ | Right Double Quote |
Sample Code:
quotes: "\201C" "\201D" "\2018" "\2019";Examples of CSS quotes
Given below are examples of CSS quotes:
Example #1
Simple quote concept using None – A default value. Code:
<!DOCTYPE html>
<html>
<head>
<title>
CSS - quotes Property | None
</title>
<style>
#course {
quotes:none;
font-size: 18px;
color : Blue;
}
</style>
</head>
<body>
<center>
<h1 style="color:red;"> Banking Course- EDUCBA</h1>
<h2 style="color:brown;">quotes:none;</h2>
<p><q id="course">Banking Management.</q></p>
</center>
</body>
</html>Explanation:
- In the above code, we created an id name’ course’ with the text content.
- To show the content property on quotes, we have assigned a quote: none; therefore, it will not produce any quotes in the result.
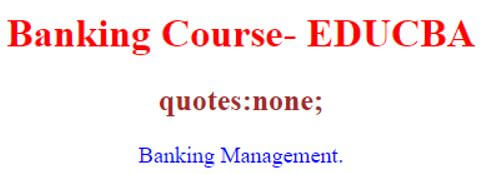
Output:

Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Example Showing CSS - quotes Property
</title>
<style>
p {
quotes: none;
font-size: 22px;
color: red;
}
p:before{
content: open-quote;
}
p:after{
content: close-quote;
}
</style>
</head>
<body>
<center>
<h1> EDUCBA - Advanced Certification </h1>
<p> EDUCBA - Data Science using Python programming certification course helps you to learn data science concepts deeply </p>
</center>
</body>
</html>Explanation:
- In the above code snippets, the p element is assigned none.
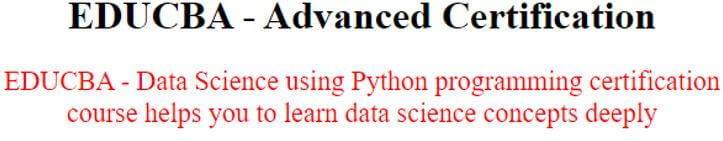
Output:

Example #3
Using Hex-code for quotes.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
q
{
quotes: '\201C' '\201D';
font:2.5em Georgia Bold;
}
</style>
</head>
<body>
<p><q>Welcome to my Home Page</q></p>
</body>
</html>Explanation:
- In the above code, use the quote property to set the double quotes in the hex code value. For example, we used 201C and 201D for the style part’s left and right double quotes.
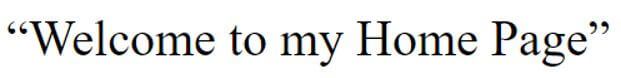
Output:

Example #4
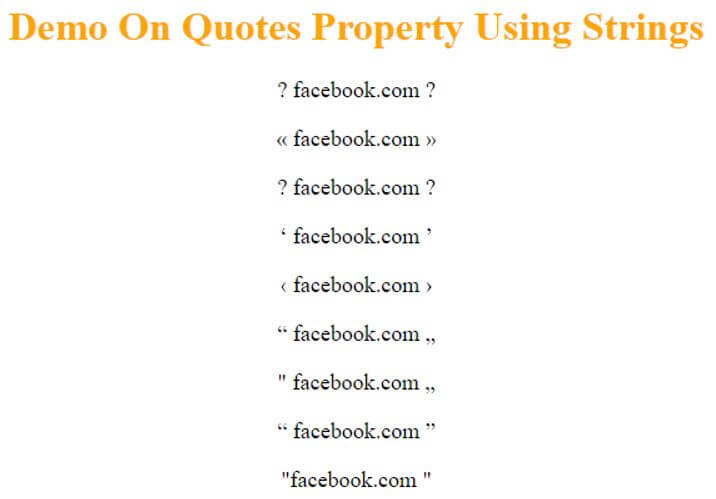
Using different quotes and symbols in a single program.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
CSS quotes Property
</title>
<style>
body{
text-align: center;
}
h1{
color: orange;
}
p{
font-size: 18px;
}
#aq {
quotes: '?' '?';
}
#aq1 {
quotes: '«' '»';
}
#aq2{
quotes: '?' '?' '«' '»' ;
}
#aq3{
quotes: '\2018' '\2019';
}
#aq4{
quotes: '\2039' '\203A';
}
#aq5 {
quotes: '\201C' '\201E';
}
#aq6 {
quotes: '\201D' '\201E';
}
#aq6 {
quotes: '\0022' '\201E';
}
#aq7 {
quotes: '\201C' '\201D';
}
#aq8 {
quotes: initial;
}
</style>
</head>
<body>
<h1> Demo On Quotes Property Using Strings </h1>
<p><q id="aq"> facebook.com </q></p>
<p><q id="aq1"> facebook.com </q></p>
<p><q id="aq2"> facebook.com </q></p>
<p><q id="aq3"> facebook.com </q></p>
<p><q id="aq4"> facebook.com </q></p>
<p><q id="aq5"> facebook.com </q></p>
<p><q id="aq6"> facebook.com </q></p>
<p><q id="aq7"> facebook.com </q></p>
<p><q id="aq8">facebook.com </q></p>
</body>
</html>Explanation:
- The above code uses all the possibilities of quotation marks created with the q element with id.
Output:

Example #5
Code:
<html>
<head>
<title>CSS quotes Property for Language</title>
<style type="text/css">
q:lang(en) {
quotes: "«" "»" "‘" "’";
}
q:lang(fr) {
quotes: "»" "«" "“" "”";
}
</style>
</head>
<body>
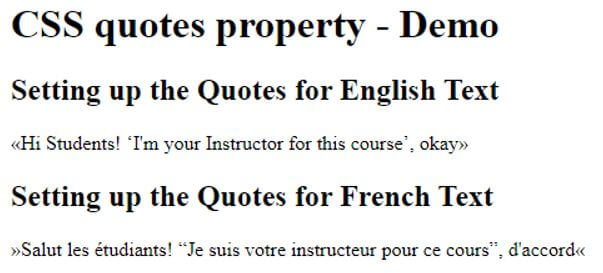
<h1>CSS quotes property - Demo</h1>
<h2>Setting up the Quotes for English Text</h2>
<p lang="en"><q>Hi Students! <q>I'm your Instructor for this course</q>, okay</q></p>
<h2>Setting up the Quotes for French Text</h2>
<p lang="fr"><q>Salut les étudiants! <q>Je suis votre instructeur pour ce cours</q>,
d'accord</q></p>
</body>
</html>Output:

Conclusion
CSS quotes establish their uniform appearance in the text. Since each language is it’s own as their traditional declared quotation marks, this property helps. Though quotation marks play the least role in developed areas, still it is used in design development.
Recommended Articles
We hope that this EDUCBA information on “CSS quotes” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


