Updated June 27, 2023

What is CSS Margin Right?
In CSS, margin-right is the property to set the margin of the right side of the element where this property is used to set the right part of the element or the right border of the page. This property also does not support negative values, and it can take any positive numbers as the values, and it takes “zero” as the default value.
Functions of CSS Margin Right Property
The margin property of CSS allows developers to set the space around elements or borders of the page. It clears the space around an element, typically positioned outside the border. The margin property includes values for different elements: margin-top, margin-bottom, margin-left, and margin-right.
Syntax
Margin-right: margin_value;- margin_value can be length or percentage or auto or initial or inherit.
This margin-right property, with few negative and positive values, is demonstrated below.
Example
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
margin-right: -4px;
}
p.ex2 {
margin-right: 35em;
}
p.ex3 {
margin-right: 450px;
}
</style>
</head>
<body>
<h1>The margin-right Property</h1>
<p class ="ex1"> This paragraph is to show the example of margin right as negative value </p>
<p class="ex2"> This paragraph to show the margin right taking value in "em" units </p>
<p class ="ex3">This paragraph is to show the margin value as positive value</p>
</body>
</html>Output:

In the above program, we have first declared the first paragraph as a negative value with -4px pixels to the right. Wedeclareg some length value as 35em, which will write the paragraph to the right and similarly the third paragraph as positive value with 450 px pixels to the right of the element or page.
Examples of CSS Margin Right
Let us see the above margin value for margin-right with examples.
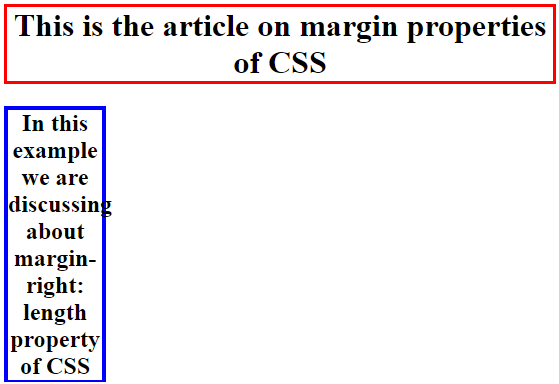
1. Length
This value is used to set the margin value for margin-right, which is used to set a fixed value, and its units are like pixels (px), centimeters (cm), points (pt), etc. This property allows us to set negative values with zero as the default value.
Syntax:
margin-right : length;Example
<!DOCTYPE html>
<html>
<head>
<title>
Educba Training
</title>
<style>
h1 {
margin-right: 100px;
border:3px solid red;
}
h2 {
margin-right:550px;
border:4px solid blue;
}
</style>
</head>
<body style = "text-align:center">
<h1> This is the article on margin properties of CSS </h1>
<h2> In this example we are discussing about margin-right: length property of CSS</h2>
</body>
</html>Output

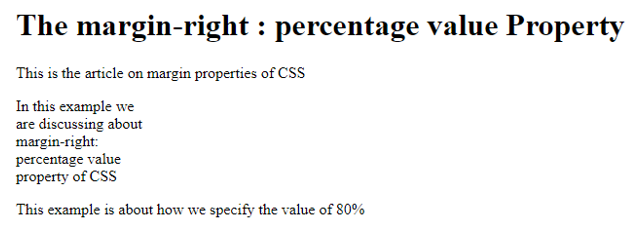
2. Percentage
This is a margin value for the margin-right property, which is relative to the width of the elements containing blocks of text. This property value is specified in percentage.
Syntax
margin-right: margin value in percentage;Example
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
margin-right: 80%;
}
</style>
</head>
<body>
<h1>The margin-right : percentage value Property</h1>
<p>This is the article on margin properties of CSS </p>
<p class="ex1">In this example we are discussing about margin-right: percentage value property of CSS</p>
<p>This example is about how we specify the value of 80%</p>
</body>
</html>Output
In the above program, we have specified margin-right of 80%, which only that paragraph will be written 80% of the right side of the element; hence, you can see the output in the above screenshot.

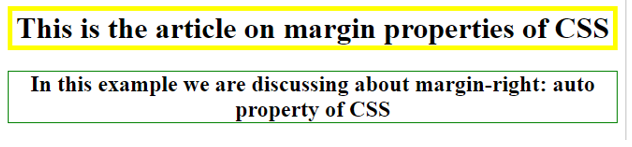
3. Auto
This property value is set by the browser itself, meaning it is used when desired, and the browser calculates it.
Syntax
margin-right: auto;Example
<!DOCTYPE html>
<html>
<head>
<title>
Educba Training
</title>
<style>
h1 {
margin-right: auto;
border:5px solid yellow;
}
h2 {
margin-right:auto;
border:1px solid green;
}
</style>
</head>
<body style = "text-align:center">
<h1> This is the article on margin properties of CSS </h1>
<h2> In this example we are discussing about margin-right: auto property of CSS </h2>
</body>
</html>Output
In the above program, we can see that we have set the border to 5px in yellow and another border with 1 px in green.

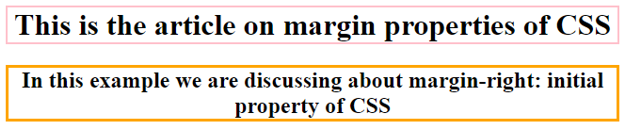
4. Initial
This property is used to set the margin-right value to its default value.
Syntax
margin-right : initial;Example
<!DOCTYPE html>
<html>
<head>
<title>
Educba Training
</title>
<style>
h1 {
margin-right: initial;
border:2px solid pink;
}
h2 {
margin-right:initial;
border:3px solid orange;
}
</style>
</head>
<body style = "text-align:center">
<h1> This is the article on margin properties of CSS </h1>
<h2> In this example we are discussing about margin-right: initial property of CSS </h2>
</body>
</html>Output

In the above program, we have declared the initial value as the margin-right value which we have set the border as 2px with pink color and 3px border with orange color.
In this article, we also have inherit as one value for the margin-right property, which inherits the value from its parent element.
Conclusion
The CSS property margin-right has various values, including length, which allows positive or negative values with units such as pixels (px), centimeters (cm), em, etc. We utilize the value “auto” to set the desired value, use “initial” to set the default value, and employ “inherit” to inherit values from the parent element. This property has zero pixels as the default value if any above values are not specified.
Recommended Articles
We hope that this EDUCBA information on “CSS Margin Right” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


