Updated June 9, 2023

Definition of CSS Linear Gradient
Gradients are image data-type CSS elements representing a transition between two or more colors. As with every gradient, there are no inherent dimensions to a linear gradient; i.e., there is no normal or desired size nor a recommended ratio. The concrete size matches the size of the element to which it relates.
The linear-gradient() function creates a sequence of colored lines adjacent to the gradient line to obtain a smooth gradient that matches the color of the point in which it connects the gradient line. You can create an extremely customizable transition between colors by including more color-stop points on this gradient line.
Syntax and Parameters
The syntax for appearance property can be written as shown below:
background-image: linear-gradient(direction, color1, color2, ......);The syntax includes the following parameters:
- direction: This represents a starting point and direction with the gradient effect.
- color1, color2…: This parameter defines color values preceded by an additional stop position, a number between 0 and 100%, or a length along the gradient axis.
For instance,
.myclass {
background-image: linear-gradient (to left, green, blue);
}Here, the linear gradient will add the color from the right by starting with green and transitioning to blue. Moving toward the left side represents the direction parameter, and green & blue colors specify the number of colors applied for the element.
How does CSS Linear Gradient Property Work in CSS?
The gradient line is specified by an angle and by the center of the box containing the gradient image. The gradient colors are described by two or three points: the starting, the ending, and optional color-stop points in between.
The initial step is the position on the line of gradients where the first color starts. The endpoint is the ending point of the last color. The intersection of the gradient line with a perpendicular line coming from the box corner, which is in the same quadrant, represents one of these two points.
Examples of CSS Linear Gradient
Now, we will see some examples of using linear-gradient properties in CSS.
Example #1
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS Linear Gradient Example </title>
<style>
.gradient_class {
height: 80px;
background-color: green;
background-image: linear-gradient(coral, olive);
}
</style>
</head>
<body>
<h2> CSS Linear Gradient </h2>
<div class="gradient_class">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
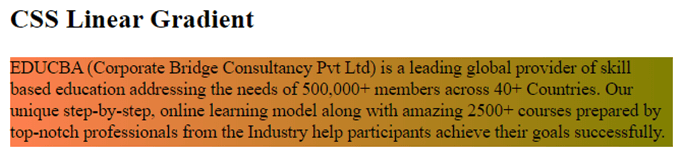
</html>Output:

In the above example, we have used the content in the class called ‘.gradient_class’, which will be displayed with linear gradient property. Here, CSS will start from the top, where the coral color will be the starting color, and transitions into the olive color value.
Example #2
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS Linear Gradient Example </title>
<style>
.gradient_class {
height: 80px;
background-color: green;
background-image: linear-gradient(to right, coral, olive);
}
</style>
</head>
<body>
<h2> CSS Linear Gradient </h2>
<div class="gradient_class">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
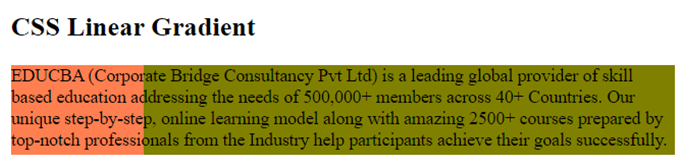
</html>Output:

The above example is quite similar to the previous one, but the only difference is that we are using one more parameter in this example. i.e., direction parameter. Here, we display a gradient effect from left to right with the specified colors.
Example #3
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS Linear Gradient Example </title>
<style>
.gradient_class {
height: 80px;
background-color: green;
background-image: linear-gradient(to right, coral 20%, olive 20%);
}
</style>
</head>
<body>
<h2> CSS Linear Gradient </h2>
<div class="gradient_class">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
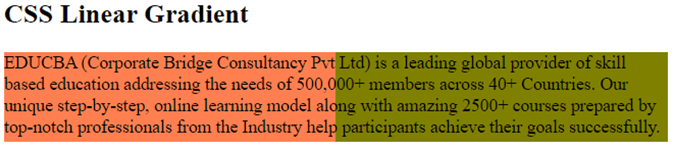
</html>Output:

In the above example, we are using gradients to change the solid color from one color to another solid color directly. The gradient property moves from left to right, with coral color from 20% and olive color from 20%. These are called as hard color stops to fade the colors. This will help to declare a full-height background replicating columns or stripes.
Example #4
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS Linear Gradient Example </title>
<style>
.gradient_class {
height: 80px;
background-color: green;
background-image: linear-gradient(90deg, coral 0 50%, olive 50% 100%);
}
</style>
</head>
<body>
<h2> CSS Linear Gradient </h2>
<div class="gradient_class">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
</html>Output:

In the above example, we have used a gradient at a 90-degree angle, with a coral bottom-left half and an olive top-right half, with a hard line where the gradient changes from coral to olive. The color-stop orientation can be defined explicitly by using a < percentage >.
Conclusion
So far, we have seen the working of linear-gradient property in CSS. We have also seen a lot on creating linear gradients, every part of the syntax, and browser compatibility. The browser support for linear gradients is solid. With the help of the linear-gradient property, the user can insert multiple colors in div elements from left, right, top, bottom, top left, top right, bottom left, bottom right, and many more. The colors generated by a gradient differ with position gradually, providing smooth color transformations.
Recommended Articles
We hope that this EDUCBA information on “CSS Linear Gradient” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


