Updated June 13, 2023

Introduction to CSS left
CSS left property is defined to declare a left side or horizontal position of a positioned element and one of the offset properties. This is applied to the position property values like fixed, absolute, and sometimes relative. Here the left value has the preference from left to right for the container as the CSS position, in conjunction with the left value, helps to align elements concerning document viewports. If the positioned element is static, then there is no effect on this left property.
Syntax and parameters:
# box
{ position:relative;
Left: length | percentage | auto | initial ;
}- length: It determines the position of an element on the left edge in px, pt, em. And negative values are not assigned here.
- auto: The browser determines the position of the left edge as a default value.
- percentage: The position element is specified in percentage.
How left Property works in CSS?
To have good CSS web Development, the CSS comes with aligning elements to make it easy. Elements positioned as either “fixed” or “absolute” have their distance calculated based on the left margin of the element and the left edge of the containing block. The positioned elements are the ones where their position changes anything except static. Depending upon the ancestor’s container, the working principle of the left property process differently.
1. Left on Relative Position
Here the left property adds an offset to the element’s left edge, and it moves automatically to its right to its original form. The positive value makes the box to its right.
2. Left On Absolute Position
For those having absolute positioning elements, this left property shifts the left edge of an element to its right side from the left edge having an ancestor container with the positioning. In simple terms, the element moves towards the right side from the starting position.
3. Static
This property doesn’t have any effect on this static position. We can still use this to check for an animation effect and take px or calc () values.
Code:
@keyframes anim {
40% {
left: 100px;
}Examples of CSS left
Below are examples of left property in CSS by looking at its effects on different positioned elements.
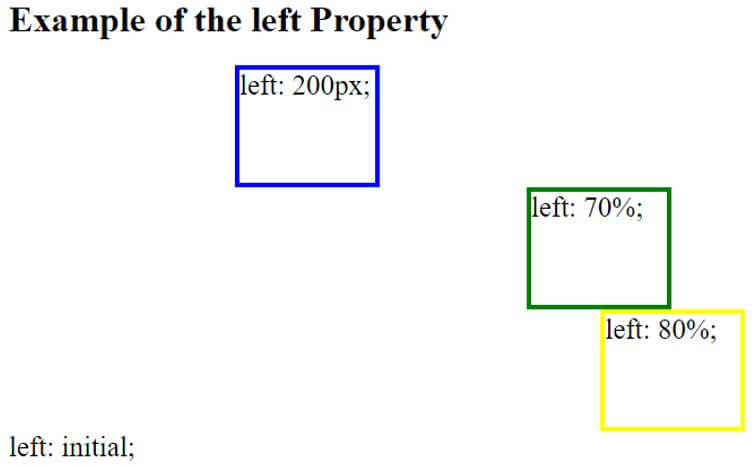
Example #1
An example showing the position ‘Relative’ and set a value to the ‘left’ property.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Demo On CSS left Property
</title>
<style>
div{
position: relative;
width: 120px;
height: 100px;
font-size: 25px;
}
#aa {
left: 200px;
border: 4px solid blue;
}
#bb {
left: 70%;
border: 4px solid green;
}
#cc {
left: 80%;
border: 4px solid yellow;
}
#exap {
left: initial;
border: 4px solid lightbrown;
}
</style>
</head>
<body>
<h1> Example of the left Property </h1>
<div id = "aa"> left: 200px; </div>
<div id = "bb"> left: 70%; </div>
<div id = "cc"> left: 80%; </div>
<div id = "exap"> left: initial; </div>
</body>
</html>Output:

Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Demo On CSS left Property With Image on left
</title>
<style>
h1{
color: rose;
}
img {
position :fixed;
left : 40px;
}
</style>
</head>
<body>
<h1> Example of the left Property </h1>
<p> Frankfurt is a Germany's Financial Capital city and considered to be a metroplotian city.
And it takes a wide diverse population with skyscrapers and largest urban forests which is sometimes called as 'city forest'.
They are geographically positioned on the Main River and has important trading centres.
Frankfurt is Germany's Financial Capital city and considered to be a metropolitan city.
And it takes a wide diverse population with skyscrapers and largest urban forests which is sometimes called as 'city forest'.
They are geographically positioned on the Main River abnd has important trading centers.
</p>
<img src="frankfurt.jpg"> </img>
</body>
</html>We could also do this using right, top, and values to check the left method is working. In the above example, I have used the CSS position fixed, which remains at the left edge margin of the container.
Output:

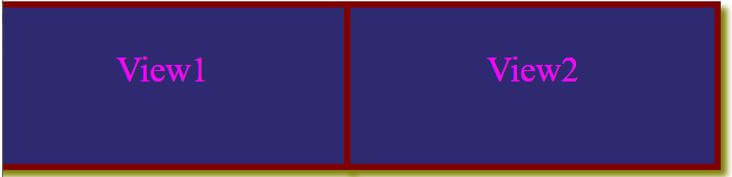
Example #3
Showing two positioning in the box.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
div{
float:left;
width:350px;
height:150px;
margin:12px;
text-align:center;
border:6px solid maroon;
background:rgba(46, 41, 112, 1);
color:fuchsia;
font-size:34px;
line-height:3.5em;
box-shadow:6px 6px 6px olive;
}
.container1{position:absolute;left:-40px;}
.container2{position:absolute;right:600px;}
</style>
</head>
<body>
<div class="container1"> View1</div>
<div class="container2">View2</div>
</body>
</html>In this example, we have declared two classes with an absolute position. The right value is set to 600px, and the left value is given a negative pixel value. Here the first element <div> is in action and moved to the left side.
Output:

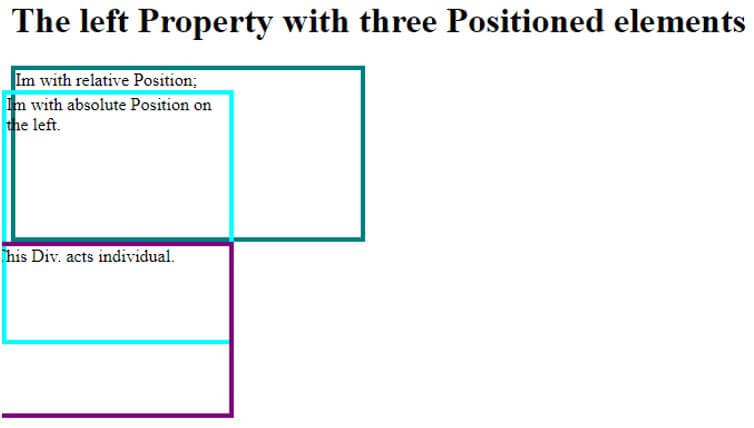
Example #4
Three positioned elements.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
div.Base {
position: relative;
width: 310px;
height: 150px;
border: 4px solid teal;
}
div.Derived {
position: absolute;
left: -12px;
width: 200px;
height: 220px;
border: 4px solid aqua;
}
div.Subclass{
position: fixed;
left: -10px;
width: 210px;
height: 150px;
border: 4px solid purple;
}
</style>
</head>
<body>
<h1>The left Property with three Positioned elements</h1>
<div class="Base">Im with relative Position;
<div class="Derived">Im with absolute Position on the left. </div>
</div>
<div class="Subclass">This Div. acts individual. </div>
</body>
</html>The above code uses negative values on the left property with no positioned parents. The last class, ‘Subclass’, behaves independently despite having a fixed position. It causes the container to move towards the left margin. As a result, all three classes appear to be overlapped in the output.
Output:

Example #5
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.dem-orange {
position: absolute;
background: orange;
width: 200px;
height: 200px;
left: 4px;
top: 4px;
}
.dem-blue
{
position : relative;
background: red;
width: 150px;
height: 100px;
left: 8px;
}
</style>
</head>
<body>
<div class="main">
<div class="dem-orange"></div>
<div class="dem-blue"></div>
</div>
</body>
</html>Output:

Conclusion
The above article showed us how to use the left property with their work and examples. It allows nudging different elements in a different orientation with the left and right values, and the initial value always lies in the flow of the document part.
Recommended Articles
We hope that this EDUCBA information on “CSS Left” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


