Updated June 23, 2023
Introduction to CSS Border left
In this article, we are focusing on border-left property. The CSS border has different shorthand properties, such as border width, border style, etc. In CSS, border-left is a property to style the left side of the border of an element or page. This property defines the width, line style, color, and thickness of the left border, known as border-left-width, border-left-style, and border-width-color, which are shorthand properties of CSS border-left.
Working of the Border-Left with Syntax and Example
The CSS border-left property allows setting the left part of the border of the element or page.
Syntax:
border-left: border-left-width | border-left-style | border-left-color;Example:
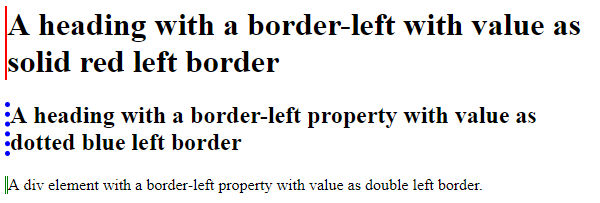
This example has the general values in the border-left property of CSS.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border-left: 2px solid red;
}
h2 {
border-left: 5px dotted blue;
}
div {
border-left: double green;
}
</style>
</head>
<body>
<h1>A heading with a border-left with value as solid red left border</h1>
<h2>A heading with a border-left property with value as dotted blue left border</h2>
<div>A div element with a border-left property with value as double left border.</div>
</body>
</html>Output:
In the above program, we can see we are using solid, dotted, and double borders with red, blue, and green colors for each heading and division element, and the output is as shown in the screenshot above.
Examples of CSS Border Left
Below are the examples mentioned:
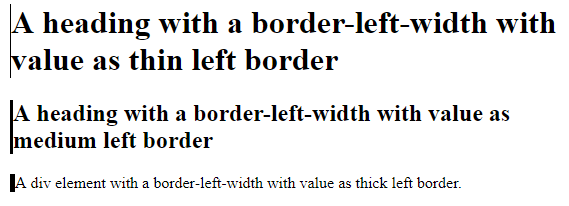
Example #1 – border-left-width
This property sets the border width at the left side of the element or page. This property, in turn, has different values for width, such as fixed value – which is expressed in terms of em, px, etc. (border-left-width: 2px); thin – this is when we want to set the value in 1px or 2px (border-left-width: thin) ; medium – this is set when we want the border to be set with value 3px or 4px( border-left-width: medium) ; thick – this property also might have the value 5px or 6px (border-left-width: thick).
Syntax:
Border-left-width: thin | medium | thick;Example:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border-left-style: solid;
border-left-width: thin ;
}
h2 {
border-left-style: solid;
border-left-width: medium;
}
div {
border-left-style: solid;
border-left-width: thick;
}
</style>
</head>
<body>
<h1>A heading with a border-left-width with value as thin left border</h1>
<h2>A heading with a border-left-width with value as medium left border</h1>
<div>A div element with a border-left-width with value as thick left border.</div>
</body>
</html>Output:
In the above program, we can see we are using the shorthand property of border-left, specifying only the width of the border where we have established thin, medium, and thick width borders for headings and division of elements.
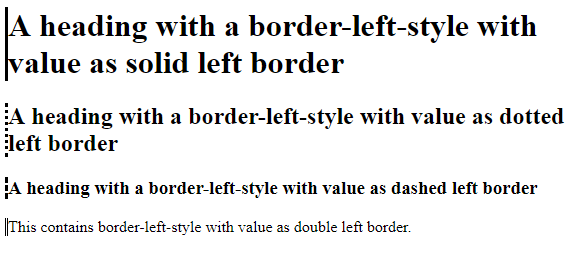
Example #2 – border-left-style
This border property adds style to the borders at the left part of the element. Let us see a few examples with its values such as solid – can be a straight solid line, none – with no border, dotted – has dots in series to form a line as a border, dashed – it contains small dashes in line as a border, double – this has two lines as one border, groove – this gives the curve border, inset – this gives the embedded appearance, outset – with embossed appearance, inherit – will inherit the values from the parent element, hidden – where the borders are hidden, etc.
Syntax:
Border-left-style: dotted | dashed | double | solid;Example:
Now we will see a few examples of border-left-style.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border-left-style: solid;
}
h2 {
border-left-style: dotted;
}
h3 {
border-left-style: dashed;
}
div {
border-left-style: double;
}
</style>
</head>
<body>
<h1>A heading with a border-left-style with value as solid left border</h1>
<h2>A heading with a border-left-style with value as dotted left border</h1>
<h3>A heading with a border-left-style with value as dashed left border</h1>
<div>This contains border-left-style with value as double left border.</div>
</body>
</html>Output:
The above program shows another shorthand property of the border-left property used for styling the borders. In the above example, we have specified the styles as solid, dotted, dashed, and double values of the border-left-style property.
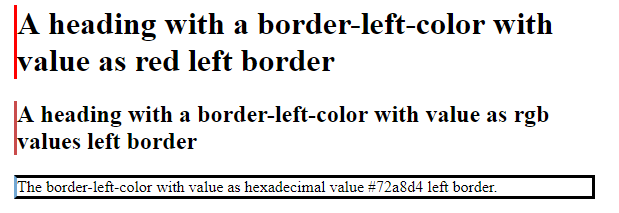
Example #3 – border- left-color
This property specifies the borders’ colors in the element’s left part. In this property, the colors can be specified by either the color names directly or can use hexadecimal values of colors or can use rgb(), or you can also specify as transparent where the border is not seen. Still, space can be seen, or it can have inherited value where it can inherit values from its parent element.
Syntax:
border-left-color: name of the color | hexadecimal value of any color;Example:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border-left-style: solid;
border-left-color: red;
}
h2 {
border-left-style: solid;
border-left-color: rgb(201, 76, 76);
}
div {
border-style: solid;
border-left-color: #72a8d4;
}
</style>
</head>
<body>
<h1>A heading with a border-left-color with value as red left border</h1>
<h2>A heading with a border-left-color with value as rgb values left border</h2>
<div>The border-left-color with value as hexadecimal value #72a8d4 left border.</div>
</body>
</html>Output:
In the above program, we see another shorthand property of border-left property which have a border-left-color property with different types of values where the color is specified the colors in names as red, with RGB values like rgb (201, 76, 76), and with hexadecimal value as #72a8d4.
Conclusion
In this article, we delve into the border-left property, which allows the establishment of borders on the left side of elements or pages. It encompasses various shorthand properties with distinct specified values. Border-left includes border-left-width, responsible for determining border thickness, border-left-style, utilized for styling borders (e.g., solid, double, dashed, dotted), and border-left-color, which sets the color of the left-side borders of the element.
Recommended Articles
We hope that this EDUCBA information on “CSS Border Left” was beneficial to you. You can view EDUCBA’s recommended articles for more information.