Updated June 22, 2023

Introduction to CSS Counter
CSS counter rules automatically number HTML elements using counter properties. Their properties are used to auto-increment the values for headers, paragraphs, div tags, footer content, etc. This ensures that the counter numbering is auto-incremented each time. The <ol> tag is used for numbering in HTML. In CSS, we use the counter property to achieve this.
Properties
Given below are the four properties:
- counter-reset: It resets the counter.
- counter-increment: It increments the counter value.
- content: It generates the content.
- counter() or counters() function: It displays the counter value by using either the counter() function or the counters() function within a content property. These functions add the value of a counter to the element.
How does Counter property work in CSS?
- Its working is based on assigning a counter-reset value to the counter-increment property and aligning the content in a specific order using the content property.
Syntax 1
counter-reset: getCounter;Syntax 2
counter-increment: getCounter;Syntax 3
content: counter(getCounter);Examples
Here are the examples:
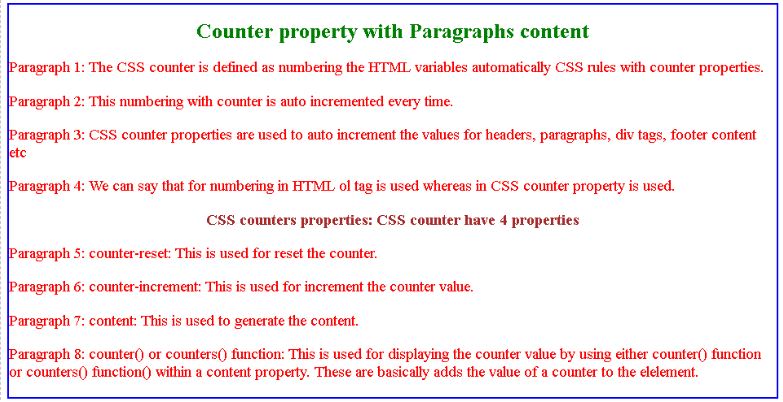
Example #1
Counter property with paragraphs.
Code:
<!DOCTYPE html>
<html>
<head>
<title>CSS counter property</title>
<style>
body {
counter-reset: getCounter; /*First initializing the counter*/
}
p
{
color: red;
font-size: 24px;
}
p::before {
counter-increment: getCounter; /*Incrementing the counter with getCounter reference*/
content: "Paragraph " counter(getCounter) ": "; /*GIve the numbers to paragraphs like Paragraph 1:,Paragraph 3:,Paragraph 3:...*/
}
.header {
text-align:center;
color: green;
}
h2
{
color: brown;
text-align: center;
}
.main
{
border: solid 2px blue;
}
</style>
</head>
<body>
<div class="main">
<div class = "header"><h1>Counter property with Paragraphs content</h1></div>
<p>The CSS counter is defined as numbering the HTML variables automatically CSS rules with counter properties.</p>
<p>This numbering with counter is auto incremented every time.</p>
<p>CSS counter properties are used to auto increment the values for headers, paragraphs, div tags, footer content etc</p>
<p>We can say that for numbering in HTML ol tag is used
whereas in CSS counter property is used.</p>
<h2>CSS counters properties: CSS counter have 4 properties </h2>
<p>counter-reset: This is used for reset the counter.</p>
<p>counter-increment: This is used for increment the counter value.</p>
<p>content: This is used to generate the content.</p>
<p>counter() or counters() function: This is used for displaying the counter value by using either counter() function or counters()
function() within a content property. These are basically adds the value of a counter to the elelement.</p>
</div>
</body>
</html>Output:

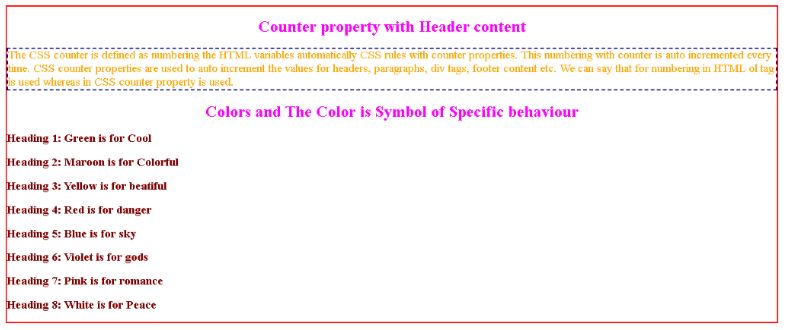
Example #2
Counter property with headers.
Code:
<!DOCTYPE html>
<html>
<head>
<title>CSS counter property</title>
<style>
body {
counter-reset: getCounter; /*First initializing the counter*/
}
p
{
color: orange;
font-size: 24px;
border: dashed 2px navy;
}
h2::before {
counter-increment: getCounter; /*Incrementing the counter with getCounter reference*/
content: "Heading " counter(getCounter) ": "; /*Give the numbers to headings like Heading 1:,Heading 3:,Heading 3:...*/
}
h1 {
text-align:center;
color: fuchsia;
}
h2
{
color: maroon;
}
.main
{
border: solid 2px red;
}
</style>
</head>
<body>
<div class="main">
<h1>Counter property with Header content</h1>
<p>The CSS counter is defined as numbering the HTML variables automatically CSS rules with counter properties. This numbering with counter is auto incremented every time. CSS counter properties are used to auto increment the values for headers, paragraphs, div tags, footer content etc. We can say that for numbering in HTML ol tag is used whereas in CSS counter property is used.</p>
<h1>Colors and The Color is Symbol of Specific behaviour</h1>
<h2>Green is for Cool</h2>
<h2>Maroon is for Colorful</h2>
<h2>Yellow is for beatiful</h2>
<h2>Red is for danger</h2>
<h2>Blue is for sky</h2>
<h2>Violet is for gods</h2>
<h2>Pink is for romance</h2>
<h2>White is for Peace</h2>
</div>
</body>
</html>Output:

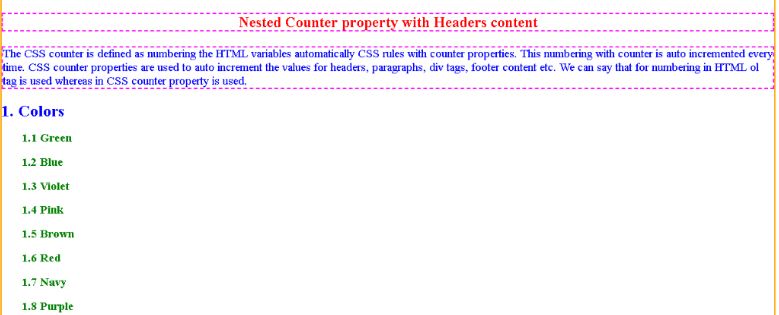
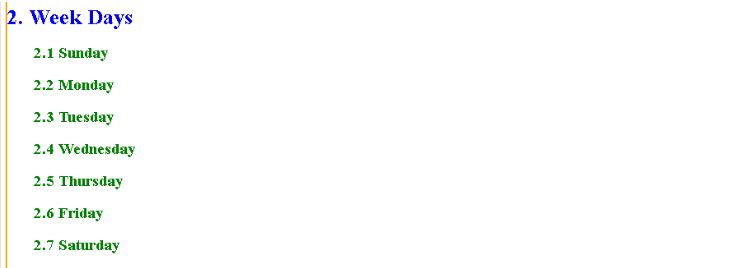
Example #3
Nested Counter property with Headers.
Code:
<!DOCTYPE html>
<html>
<head>
<title>CSS counter property</title>
<style>
body {
counter-reset: counter1; /*First initializing the counter*/
}
h1 {
counter-reset: counter2; /*First initializing the counter*/
}
h1::before {
counter-increment: counter1; /*Incrementing the counter with getCounter reference*/
content: counter(counter1) ". "; /*Give the numbers to headings like Heading 1:,Heading 3:,Heading 3:...*/
}
h2::before {
margin-left:40px;
counter-increment: counter2; /*Incrementing the counter with getCounter reference*/
content: counter(counter1) "." counter(counter2) " "; /*Give the numbers to headings like Heading 1:,Heading 3:,Heading 3:...*/
}
p
{
color: blue;
font-size: 24px;
border: dashed 2px fuchsia;
}
h2
{
color: green;
}
h1
{
color: blue;
}
.main
{
border: solid 2px orange;
}
.real
{
text-align:center;
color: red;
font-weight: bold;
font-size: 30px;
}
</style>
</head>
<body>
<div class="main">
<p class="real">Nested Counter property with Headers content</p>
<p>The CSS counter is defined as numbering the HTML variables automatically CSS rules with counter properties. This numbering with counter is auto incremented every time. CSS counter properties are used to auto increment the values for headers, paragraphs, div tags, footer content etc. We can say that for numbering in HTML ol tag is used whereas in CSS counter property is used.</p>
<h1>Colors</h1>
<h2>Green</h2>
<h2>Blue</h2>
<h2>Violet</h2>
<h2>Pink</h2>
<h2>Brown</h2>
<h2>Red</h2>
<h2>Navy</h2>
<h2>Purple</h2>
<h1>Week Days</h1>
<h2>Sunday</h2>
<h2>Monday</h2>
<h2>Tuesday</h2>
<h2>Wednesday</h2>
<h2>Thursday</h2>
<h2>Friday</h2>
<h2>Saturday</h2>
<h1>Directions</h1>
<h2>East</h2>
<h2>West</h2>
<h2>North</h2>
<h2>South</h2>
<h2>North-East</h2>
<h2>North-West</h2>
<h2>South-East</h2>
<h2>South-West</h2>
</div>
</body>
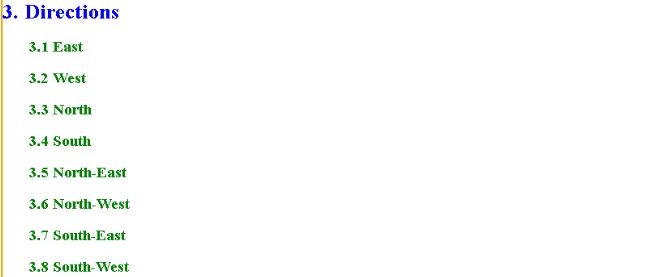
</html>Output:



Conclusion
It gives numbering to the paragraphs, headers, div tags, footers, etc. To automatically increment these numbers, you can assign the counter-reset property value to the counter-increment property and align the content with the content property.
Recommended Articles
We hope that this EDUCBA information on “CSS Counter” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


