Updated June 13, 2023

Introduction to CSS Clear Float
CSS clear property is more similar like a float property. It decides whether the element is next to floated elements or whether it is moving the bottom of the floated element. This clear property can also be applied to both non-floated and floated elements. Whether the element will fit in the horizontal area just next to the floated value elements, it obviously does. Unless you have applied float element will be aligned in the same direction as the clear property does. Then the clear element will automatically move just the bottom of the floated elements. Every clear property has the following values.
- None – Default clear property value; it does not apply any value to the clear property.
- Left – Left value makes the element move down to the left float.
- Right – Right value makes the element move down to the right float.
- Both values make the element move down to the left and right float.
Syntax:
element
{
clear: none;
}
element
{
clear: left;
}
element
{
clear: right;
}
element
{
clear: both;
}The CSS float property specifies where the element should float. We can place the elements along the container’s left or right side using this float property. The possible float property value is given below.
- Left – We position the element on the left side of the container.
- Right – We position the element on the right side of the container.
- None – Default float property does not apply any float values to the property.
Syntax:
element
{
float: none;
}
element
{
float: left;
}
element
{
float: right;
}Both CSS clear float properties are collectively used to add quality design.
Examples
Here are the following examples mentioned below
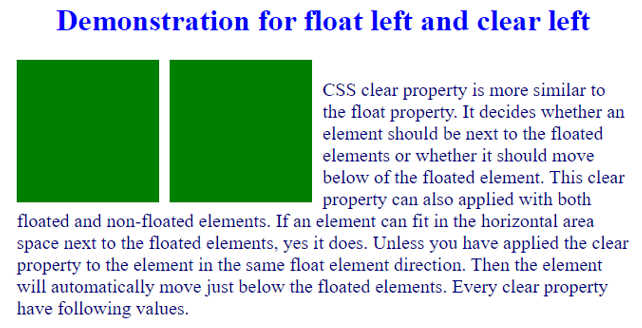
Example #1 – Float left and clear left
Code:
<!DOCTYPE html>
<html>
<title>
Float Clear
</title>
<head>
<style>
h1
{
color: red;
text-align: center;
}
.containerDiv {
border: solid thin white;
}
.containerDiv {
border: solid thin white;
}
.left {
float: left;
width: 150px;
margin-right: 11px;
background-color: green;
height: 150px;
}
.text {
clear: left;
}
p
{
color: brown;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Demonstration for float left and clear left</h1>
<div class="containerDiv">
<div class="left"></div>
<div class="left"></div>
<p class="text">CSS clear property is more similar to the float property. It decides whether an element should be next to the floated elements or whether it should move below of the floated element. This clear property can also applied with both floated and non-floated elements. If an element can fit in the horizontal area space next to the floated elements, yes it does. Unless you have applied the clear property to the element in the same float element direction. Then the element will automatically move just below the floated elements. Every clear property have following values.</p>
</div>
</body>
</html>Output:

Example #2 – Float right clear right
Code:
<!DOCTYPE html>
<html>
<title>
Float Clear
</title>
<head>
<style>
h1
{
color: blue;
text-align: center;
}
.containerDiv {
border: solid thin white;
}
.right {
float: left;
width: 150px;
margin-right: 11px;
background-color: green;
height: 150px;
}
.text {
clear: right;
}
p
{
color: navy;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Demonstration for float left and clear left</h1>
<div class="containerDiv">
<div class="right"></div>
<div class="right"></div>
<p class="text">CSS clear property is more similar to the float property. It decides whether an element should be next to the floated elements or whether it should move below of the floated element. This clear property can also applied with both floated and non-floated elements. If an element can fit in the horizontal area space next to the floated elements, yes it does. Unless you have applied the clear property to the element in the same float element direction. Then the element will automatically move just below the floated elements. Every clear property have following values.</p>
</div>
</body>
</html>Output:

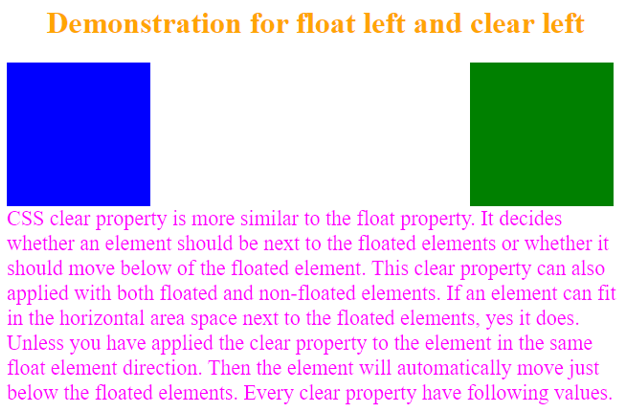
Example #3 – Float left and right and Clear both
Code:
<!DOCTYPE html>
<html>
<title>
Line break
</title>
<head>
<style>
h1
{
color: orange;
text-align: center;
}
.containerDiv {
border: solid thin white;
}
.left {
float: left;
height: 150px;
width: 150px;
margin-right: 11px;
background-color: blue;
}
.right {
float: right;
height: 150px;
width: 150px;
margin-right: 11px;
background-color: green;
}
.text {
clear: both;
}
p
{
color: fuchsia;
font-size: 22px;
}
</style>
</head>
<body>
<h1>Demonstration for float left and clear left</h1>
<div class="containerDiv">
<div class="left"></div>
<div class="right"></div>
<p class="text">CSS clear property is more similar to the float property. It decides whether an element should be next to the floated elements or whether it should move below of the floated element. This clear property can also applied with both floated and non-floated elements. If an element can fit in the horizontal area space next to the floated elements, yes it does. Unless you have applied the clear property to the element in the same float element direction. Then the element will automatically move just below the floated elements. Every clear property have following values.</p>
</div>
</body>
</html>Output:

Conclusion – CSS Clear Float
Clear float properties collectively align the HTML elements in the Left, Right, and directions simultaneously. This will make web design quality.
Recommended Articles
We hope that this EDUCBA information on “CSS Clear Float” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


