Updated July 6, 2023

Difference Between bower vs npm
The following article provides an outline for bower vs npm. Written in JavaScript, bower helps to maintain any packages on the web or, rightly called, the internet. Twitter builds it as a front-end application to solve the issues in any open-source or closed-source projects. It manages the components built in HTML, CSS, or JavaScript applications. It is one of the popular tools in the market. Node Package Manager, or npm, as the name suggests, is a package manager for a JavaScript environment.
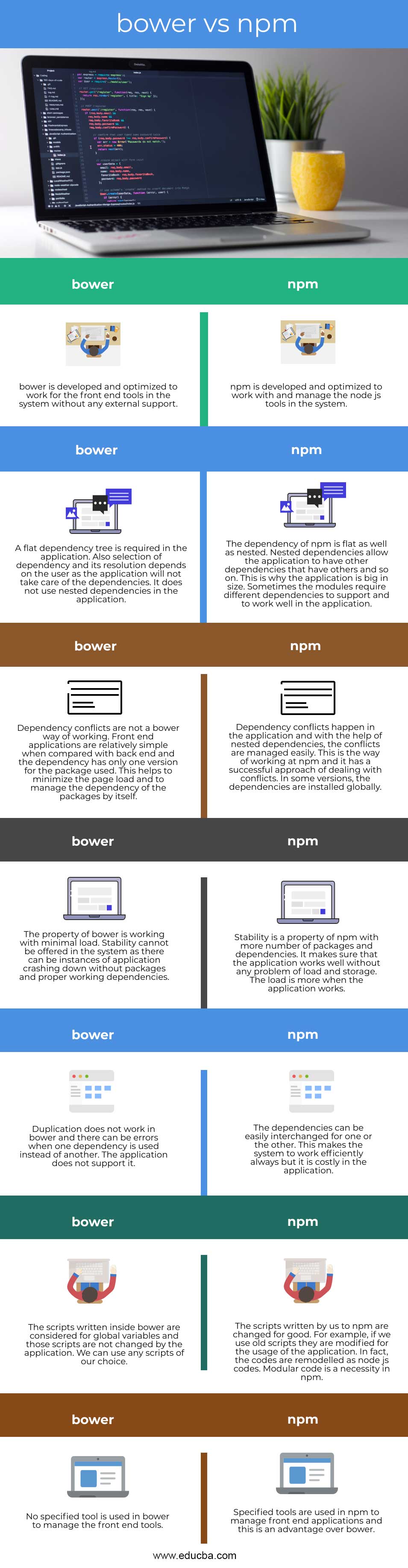
Head to Head Comparison Between bower vs npm (Infographics)
Below are the top 7 differences between bower and npm:

Key Difference Between bower vs npm
Let us discuss some of the major key differences between bower and npm:
- While considering both, we can call them dependency management tools. Both serve the same purpose but in a different manner. While working with npm, it is important to install node js in the system. It can be image files, word files, or any programs running in the system. Identified all the modules, and it worked well with the help of JavaScript to manage the configuration.
- While comparing the size of both, we can easily say that bower is smaller in size as it does not require any installation of node js and works independently with less packages in the application. The packages used are to support the application to work while handling the front-end applications. But, npm is a very large application with support for repositories and numerous packages within the system. It has JavaScript, Node, and many functions. The functions like sort help to get information about the inbuilt application, whether it is front end or back end in the system.
- As handling CSS is part of bower, it includes the styles in the application. But in npm, there are no styles, and hence it requires certain packages to include styles in the application. We can use Sass for styling the scripts in npm as well instead of using packages.
bower vs npm Comparison Table
Let’s discuss the top comparison between bower vs npm:
| bower | npm |
| bower is developed and optimized to work for the front-end tools in the system without any external support. | Developers actively use npm (Node Package Manager) to work with and manage Node.js tools in the system. |
| A flat dependency tree is required in the application. Also selection of dependency and its resolution depends on the user, as the application will not take care of the dependencies. It does not use nested dependencies in the application. | The dependency of npm is flat as well as nest. Nested dependencies allow the application to have other dependencies that have others and so on. This is why the application is big in size. Sometimes the modules require different dependencies to support and work well in the application. |
| Dependency conflicts are not a bower way of working. Front-end applications are relatively simple when compared with the back-end, and the dependency has only one version for the package used. This helps to minimize the page load and to manage the dependency of the packages by itself. | Dependency conflicts can indeed occur within an application, and one way to manage them is through the use of nested dependencies. This is the way of working at npm, and it has a successful approach to dealing with conflicts. In some versions, the dependencies are installed globally. |
| The property of bower is working with minimal load. The stability of a system can be affected by various factors, including the presence of packages and proper working dependencies. | Stability is a property of npm with more packages and dependencies. It makes sure that the application works well without any problems with load and storage. The load is more when the application works. |
| Duplication does not work in bower, and there can be errors when one dependency is used instead of another. The application does not support it. | The dependencies can be easily interchanged for one or the other. This makes the system work efficiently always, but it is costly in the application. |
| The scripts written inside bower are considered global variables, and the application does not change those scripts. We can use any script of our choice. | We actively bring about changes to the scripts we write for npm to ensure their optimal performance. When utilizing old scripts, we make necessary modifications to tailor them to the specific requirements of the application. |
| No specified tool is used in bower to manage the front-end tools. | Specified tools are used in npm to manage front-end applications, and this is an advantage over bower. |
Conclusion
Though there are some similarities and differences, there are projects that use both together in their system for their proper working. Hence, bower is used for front-end applications in the system, while npm is used for back-end applications and for the use of packages in the system.
Recommended Articles
This is a guide to bower vs npm. Here we discuss the bower vs npm key differences with infographics and a comparison table. You may also have a look at the following articles to learn more –

