Updated March 30, 2023

Introduction to ASP.NET LinkButton
LinkButton server control displays a hyperlink styled button on the web page. Why did I use the term server control? Well, because like all other server controls, ASP.NET provides its own tag for the LinkButton control which is run at the server and the generated HTML code is returned as a response to the browser.
So, thinking from an HTML perspective, the LinkButton control generates the HTML anchor (hyperlink) element. It lets the users navigate to a section within the page or to another page. The LinkButton control looks like a hyperlink on the web page and functions as a button. This makes it a very useful control.
Syntax:
The LinkButton control can be coded using ASP.Net provided tags or dragged and dropped using Visual Studio IDE. The drag and drop feature ultimately generates the same code.
The syntax of ASP.Net LinkButton in its simplest form is:
<asp:LinkButton ID="<linkButtonId>" runat="server">DisplayText</asp:LinkButton>Behind the Scenes
What happens behind the scenes? When you send a request from your browser for an ASP.Net page, the server locates the appropriate code and the ASP.Net engine starts compiling it. When the ASP.Net compiler encounters any ASP tag which is marked to be run at the server, it converts the tag into native HTML code. The generated HTML code is then sent to the browser in the response.
For example, the ASP.Net LinkButton control is coded as:
<asp:LinkButton ID="myLinkButton" PostBackUrl=”~/myWebPage.aspx” runat="server"> Click here! </asp:LinkButton>Server renders it to the browser in the following HTML control:
<a id="myLinkButton" href="www.myWebSite.com/myWebPage.aspx"> Click here! </a>LinkButton vs HyperLink
Now you may be wondering the LinkButton is a redundant control since ASP.Net already has a much-simplified HyperLink control which does the same job. You are partially correct. Although both the LinkButton and HyperLink controls perform the same task of navigating the user from one page to another, there is a fundamental difference between both. The HyperLink control redirects the user to the target page immediately. There is no intermediate call made to the server. It is all handled by the browser.
The LinkButton control makes a postback call to the server before redirecting the user to the target page. This postback call posts the form to the server with the target URL and other code to be processed. The server processes this postback request and in its response, the user is redirected to the target page. This is very helpful when you want to execute some code in the server before navigating to the target page.
Properties of ASP.NET LinkButton
The ASP.Net LinkButton control comes with certain pre-defined properties. These properties are converted to attributes in the native HTML code. They help define additional behavior for the LinkButton control. Let’s discuss some of the frequently used ones in detail:
1. BackColor, ForeColor
This property gets or sets the background and the foreground color of the link button.
<asp:LinkButton ID="myLinkButton" BackColor="DarkBlue" ForeColor="White" runat="server" >Click here </asp:LinkButton>2. BorderColor, BorderStyle and BorderWidth
These properties get or set the border styling for the link button control.
<asp:LinkButton ID="myLinkButton" BorderWidth="5" BorderColor="Blue" BorderStyle="dashed" runat="server" > Click here </asp:LinkButton>3. CausesValidation
This property gets or sets a value which indicates whether a validation must be performed or not when the link button is clicked. The default is true.
<asp:LinkButton ID="myLinkButton" CausesValidation="false" runat="server" > Click here </asp:LinkButton>4. CssClass
This property gets or sets the CSS class to be applied to the control.
<asp:LinkButton ID="myLinkButton" CssClass="txtBxClass" runat="server" > Click here </asp:LinkButton>5. Enabled
This property gets or sets the value indicating whether the link button control is enabled or disabled. The default value is true.
<asp:LinkButton ID="myLinkButton" Enabled="false" runat="server" > Click here </asp:LinkButton>6. Font
This property gets or sets the font of the text to be displayed in the link button. There are plenty of styles and options such as bold, italics, underline, strikeout, etc.
7. Height, Width
These properties get or set the height and width of the link button in the number of pixels.
<asp:LinkButton ID="myLinkButton" Height="100" Width="500" runat="server" > Click here </asp:LinkButton>8. ID
This property gets or sets the unique identifier attribute to the link button.
<asp:LinkButton ID="myLinkButton" runat="server" > Click here </asp:LinkButton>9. PostBackUrl
This property gets or sets the URL of the page to navigate to from the current page.
<asp:LinkButton ID="myLinkButton" PostBackUrl="~/mywebpage.aspx" runat="server" > Click here </asp:LinkButton>10. Text
This property gets or sets the text displayed in the link button control.
<asp:LinkButton ID="myLinkButton" Text="Click here" runat="server" > </asp:LinkButton>11. ToolTip
This property gets or sets the tooltip value to be displayed when the mouse pointer has hovered over the link button.
<asp:LinkButton ID="myLinkButton" ToolTip="Click here to go to my web page." runat="server" > Click here </asp:LinkButton>12. Visible
This property determines whether the link button control will be displayed on the UI or hidden. The default is true.
<asp:LinkButton ID="myLinkButton" Visible="false" runat="server" > Click here </asp:LinkButton>Examples of ASP.NET LinkButton
Let us create an ASP.Net webform with a link button to navigate to another ASP.Net page on the same website.
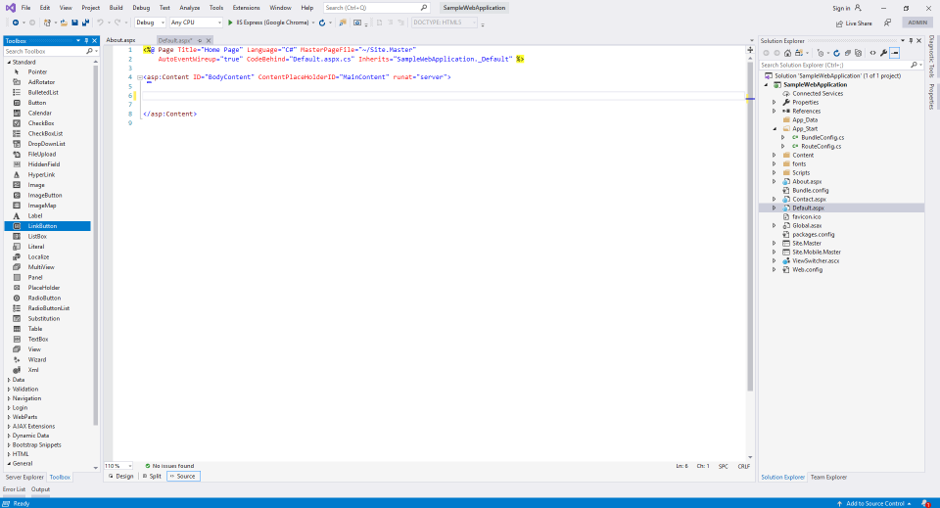
Step 1. Create a new ASP.Net web application project. This will create a shell template with a working application with a Default.aspx and About.aspx page.
Step 2. Go to the Default.aspx file and remove the contents of the shell template to look like below:

Step 3. In the Toolbox pane of Visual Studio IDE, you would notice a set of Web controls ready to drag and drop in your project. Find the LinkButton control and drag it in the Default.aspx page.

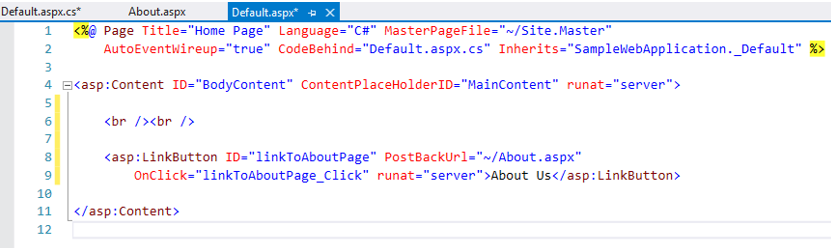
Step 4. Once you drop the LinkButton control, you would notice an auto-generated ASP.Net LinkButton tag in your Default.aspx file. Modify the code to look like below.

Alternatively, you can skip the drag and drop part and write the above code yourself.
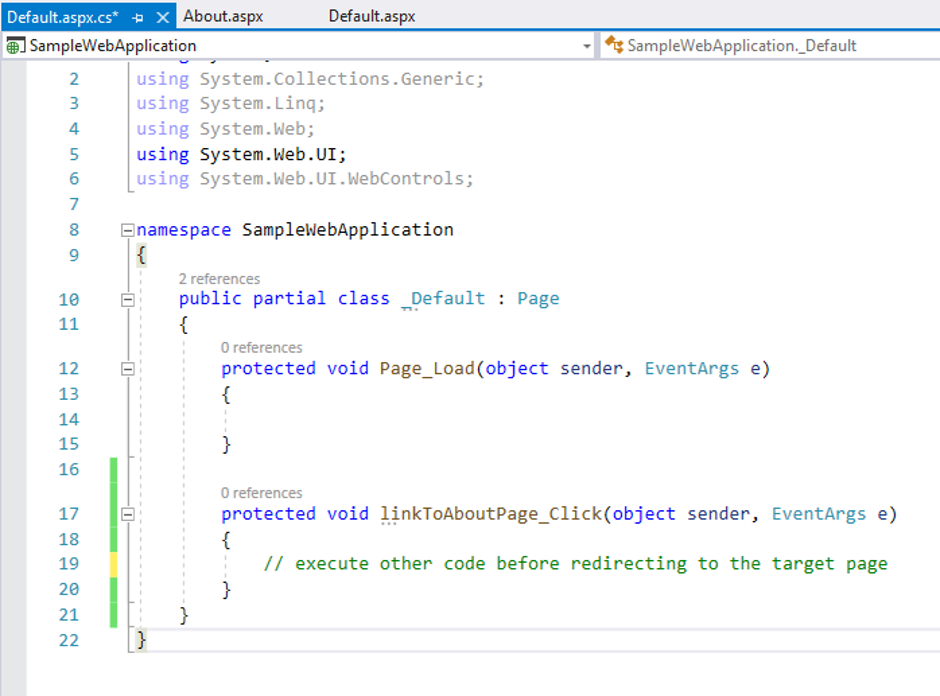
<asp:LinkButton ID="linkToAboutPage" PostBackUrl="~/About.aspx" OnClick="linkToAboutPage_Click" runat="server">About Us</asp:LinkButton>Step 5. Copy the below code in your Default.aspx.cs file.
protected void linkToAboutPage_Click(object sender, EventArgs e)
{
// execute code before redirecting to the target page
}
Step 6. Run the application. Below is the output of your code. It has a link button that redirects to the About.aspx page of the application.
The code-behind file has an OnClick() function. You can write your code to be executed before the navigation to the target page.

Click on the link and you would be redirected to the About.aspx page.

Recommended Articles
We hope that this EDUCBA information on “ASP.NET LinkButton” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


