Updated July 6, 2023
Introduction to ASP.NET FileUpload
A FileUpload server control is a control that displays a box and a browse button on the web page. It allows the user to select a file from the local storage and upload it to the server. Why did I use the term server control? Well, because, like all other server controls, ASP.NET provides its tag for the FileUpload control, which is run at the server, and the generated HTML code is returned as a response to the browser. From an HTML perspective, the FileUpload control generates the HTML text box and a button that triggers the local file explorer. It lets the users select a file and upload it to the server.
Syntax:
You can use the FileUpload control by coding it with ASP.Net tags or dragging and dropping it using the Visual Studio IDE. The drag-and-drop feature generates the same code as the ASP.Net tags.
<asp:FileUpload ID="<FileUploadId>" runat="server" />Behind the Scenes
So, how does the FileUpload mechanism work? When the user selects a file from his local storage, the FileUpload control initiates an object that stores the file’s basic information. This information contains the file name, extension, directory path, file size, etc. Set the object’s property “HasFile” to true. This property determines whether the user has selected any file or not.
Please note that you still need to upload the file to the server. The user has made the selection exclusively. The browse button generated by the FileUpload control does not upload the file. To save a copy of the file on the server, you must write a code instructing the FileUpload control. When you activate this code, the FileUpload control will send the file to the server via the HTTP(S) protocol and save it in the designated location.
Properties of ASP.NET FileUpload
The ASP.Net FileUpload control comes with certain pre-defined properties. The HTML code changes properties into attributes. They help define different behavior for the FileUpload control.
1. AllowMultiple: This property gets or sets a value that permits or restricts users to select multiple files simultaneously. The default value is false, meaning the user cannot select multiple files by Default.
<asp:FileUpload ID="myFileUpload" AllowMultiple="true" runat="server" />2. BackColor, ForeColor: This property gets or sets the control’s background and foreground color.
<asp:FileUpload ID="myFileUpload" BackColor="DarkBlue" ForeColor="White" runat="server" />3. BorderColor, BorderStyle, and BorderWidth: These properties get or set the border styling for the control.
<asp:FileUpload ID="myFileUpload" BorderWidth="5" BorderColor="Blue" BorderStyle="dashed" runat="server" />4. CssClass: This property gets or sets the CSS class to be applied to the control.
<asp:FileUpload ID="myFileUpload" CssClass="txtBxClass" runat="server" />5. Enabled: This property gets or sets the value indicating whether the control is enabled or disabled. The default value is true.
<asp:FileUpload ID="myFileUpload" Enabled="false" runat="server" />6. Font: This property gets or sets the font of the text to be displayed in the control. Plenty of styles and options include bold, italics, underline, strikeout, etc.
7. Height, Width: These properties get or set the height and width of the control in the number of pixels.
<asp:FileUpload ID="myFileUpload" Height="100" Width="500" runat="server" />8. ID: This property gets or sets the unique identifier attribute to the control.
<asp:FileUpload ID="myFileUpload" runat="server" />9. ToolTip: This property gets or sets the tooltip value displayed when the mouse pointer hovers over the control.
<asp:FileUpload ID="myFileUpload" ToolTip="Click here to select a file." runat="server" />10. Visible: This property determines whether the control will be displayed on the UI or hidden. The Default is true.
<asp:FileUpload ID="myFileUpload" Visible="false" runat="server" />Example of ASP.NET FileUpload
Let us create a file upload sample application step by step.
Step 1: Create a new ASP.Net WebApplication project. This will create a shell template with a working application with a Default.aspx and Default.aspx.cs page. The .cs page is the code behind the page for the .aspx page.
Step 2: Go to the Default.aspx file and remove the contents of the shell template to look like below:
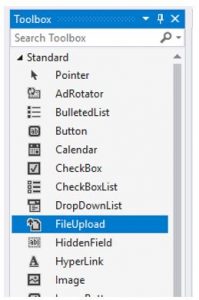
Step 3. In the Toolbox pane of Visual Studio IDE, you would notice a set of Web controls ready to drag and drop in your project. Find the FileUpload control and drag it into the Default.aspx page.
Step 4: Once you drop the FileUpload control, you will notice an auto-generated ASP.Net FileUpload tag in your Default.aspx file. Modify the code to look like below.
Alternatively, you can skip the drag-and-drop part and write the code above.
<asp:FileUpload ID="FileUpload_Control" runat="server" />Step 5: Copy the below code in your Default.aspx file.
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SampleWebApplication._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<asp:Label ID="FileUpload_Caption" runat="server" Text="Choose a file to upload."></asp:Label>
<asp:FileUpload ID="FileUpload_Control" runat="server" />
<asp:Button ID="FileUpload_SaveBtn" runat="server" Text="Upload" OnClick="FileUpload_SaveBtn_Click" />
<asp:Label ID="FileUpload_Msg" runat="server" Text=""></asp:Label>
</asp:Content>Step 6: Copy the below code in your Default.aspx.cs file.
using System;
using System.Web.UI;
namespace SampleWebApplication
{
public partial class _Default : Page
{
protected void FileUpload_SaveBtn_Click(object sender, EventArgs e)
{
//check if user has selected a file
if (FileUpload_Control.HasFile) {
try
{
/*save file to location.
Make sure the directory path is correct.*/
FileUpload_Control.SaveAs("C:\\FileUploadExample\\" + FileUpload_Control.FileName);
FileUpload_Msg.Text = "File uploaded successfully.";
}
catch
{
FileUpload_Msg.Text = "Error - Unable to save file. Please try again.";
}
}
else {
FileUpload_Msg.Text = "Error - No file chosen.";
}
}
}
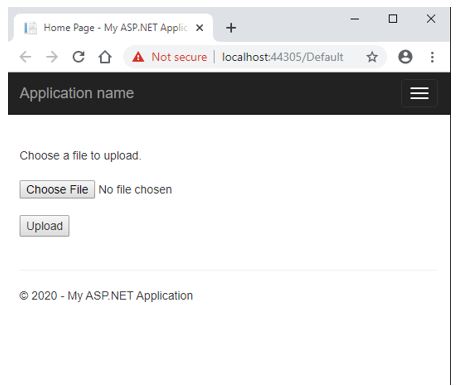
}Step 7: Run the application. Below is the output of your code. It has a file upload control that allows users to browse and select a file from the local storage.
The code-behind file has a SaveAs() function to the FileUpload object. This method uploads the file’s contents and saves them to the specified directory.
The above is the landing page of your application. Choose a file by clicking on the Choose File button. Once you have chosen a file, the file name is displayed alongside the FileUpoad control.
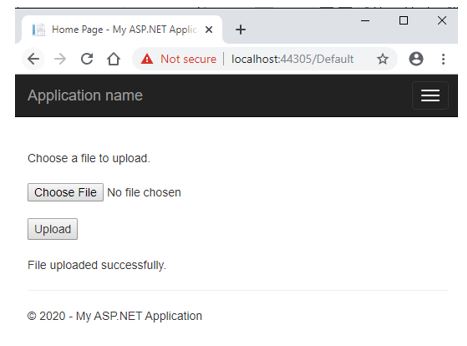
Click on the Upload button to execute the code behind the method FileUpload_SaveBtn_Click. This method contains the SaveAs call to the server.
Please save the file at the designated server path. Our local storage is the server; we run the application on localhost.
Conclusion
We highly recommend consulting the official Microsoft documentation for more advanced training on the properties and code behind the logic.
Recommended Articles
We hope that this EDUCBA information on “ASP.NET FileUpload” was beneficial to you. You can view EDUCBA’s recommended articles for more information,