Updated March 17, 2023
Introduction to Arrays Methods in JavaScript
Javascript offers arrays to hold data like integers, string, and user-defined objects. The use case scenario is similar to the concept of arrays we find in other languages. In this topic, we are going to learn about Arrays Methods in JavaScript.
Javascript is front end language that adds dynamic behavior to a webpage; these arrays are used to hold data to be rendered in the web page like you have a list of books with their name, author name, date of publishing, and cost, so this all can be placed in an object and such multiple objects generated in the meantime can be stored in these arrays which can either be passed to the controller for processing or in the same way controller can send that to the view for rendering.
Array declaration in Javascript is done like this
var arr = new Array();or
var arr=[];or
var arr = [1,2,3,4];Here you can see one thing that we gave integer values to the array and marked it as of type var, in Javascript all the elements will be stored with type var only and if they are to be treated and integers or otherwise data types which you see they appear like, then parsing into that type has to be done during usage of data from an array.
Methods of Arrays in Javascript
For the processing of array data, we have multiple methods available; they will help us perform some required operations during data processing and manipulations.
1. Foreach
This method is used to loop over the array data, and we can have each individual element rendered at its desired placeholder on the webpage.
var country = ['India','Australia','South Africa'];We will iterate from index 0 to length-1, where length is the size of the array, which is 3 here.
Now let’s iterate over them using the forEach method –
Example
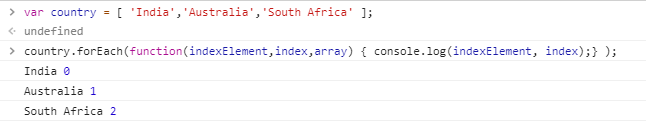
var country = ['India','Australia','South Africa'];
country.forEach(function(indexElement,index,array)
{
console.log(indexElement, index);
} );Output:
2. Push
Whenever you have an existing array, and, in the meantime, you are performing some computation where that array will likely be receiving some data value to be added to it. In that case, the push function shall be used.
Let’s add a country to the above-defined list, and we will reiterate over it this time, and the changed length will be displayed too.
Remember that push will be done at the last index available in the array.
Example
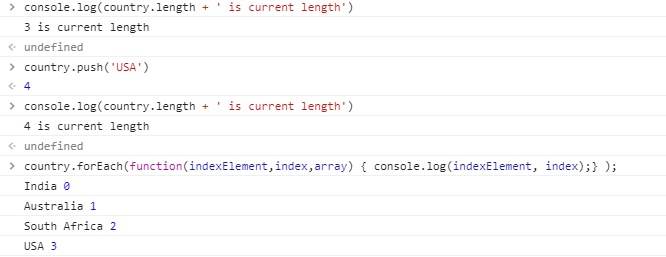
// this line gives current length i.e. 3
console.log(country.length + ' is current length')
// here we push one more country
country.push('USA')
//print updated length
console.log(country.length + ' is current length')
// print each element and index
country.forEach(function(indexElement,index,array)
{
console.log(indexElement, index);
} );Output:
3. Pop
We can also have a requirement to delete the data elements from the array; pop is used to delete the element from the end of an array, i.e. the last element of the array will be deleted so on.
Let’s take an example to see the same –
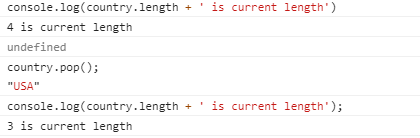
// this line gives current length i.e. 4
console.log(country.length + ' is current length')
// pop the last element, it doesn’t take any argument
Country.pop()
// this line gives current length i.e. 3, as the array lost one element
console.log(country.length + ' is current length')Output:
4. Shift()
You may have a requirement where you need to take out the element from the front of the array, so you can’t use pop for that as it will delete all your data first and then will make you reach your first element; for this, we have shift() method, this will directly remove an element from the beginning of the array.
Let’s see an example below for this –
Here we will run the forEach loop to show which element has been deleted.
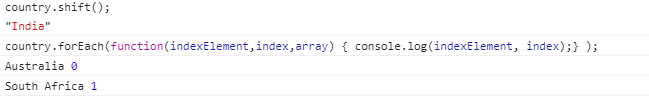
// line below will remove India, which was the first element
country.shift() ;
//let’s print the elements now
country.forEach(function(indexElement,index,array)
{
console.log(indexElement, index);
} );Output:
In the above picture, you can see that the whole array actually got shifted to the left; the element “Australia” has moved from index 1 to index 0. So this operation leads to shifting of all the elements of the array and can be expensive when the data is really huge, so this shall be used with proper analysis, and right coding techniques shall be followed.
5. Unshift()
Here the requirement is to add the data to the front of the array, rather than adding to the end of it, this method is called unshift(), and this will also add an overhead of moving all the exiting elements of the array to the right by one index in one insertion operation.
This can also turn out to be a costly operation when performance is to be at par.
Let’s see an example of how to do this unshifting –
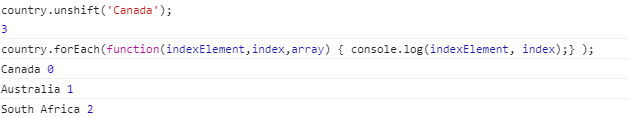
Please see the index where the newly added element ‘Canada’ appears in the snapshot.
//add Canada
country.unshift('Canada');
//print elements
country.forEach(function(indexElement,index,array)
{
console.log(indexElement, index);
} );Output:
6. Splice
This method is used to remove the elements based on some index passed by the user, we till yet saw push and pop, shift and unshift, those all dealt with last and first indexes, if we are supposed to do remove operation with middle indexes, then we need splice method, and we can pass the element index to be removed from the array.
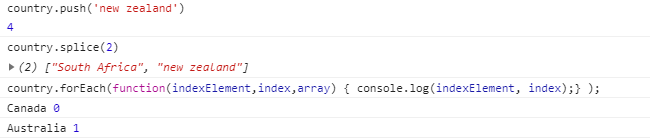
Let’s take an example where we have given a starting index from where onwards all elements have to be removed from the array.
I have added Newzealand into the existing array and made its size 4 again.
//the following statement will target index 2 and 3 to be removed.
country.splice(2)Output:
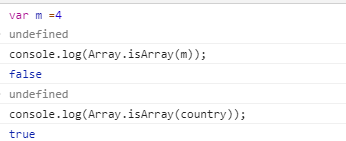
7. isArray()
This method checks whether a variable is of type array or not.
Let’s do this from the following snapshot
Conclusion
Here we saw multiple methods for data manipulation with javascript, which comes in handy when you develop games or develop web pages.
Recommended Articles
This is a guide to Arrays Methods in JavaScript. Here we discuss multiple methods that will help us perform some required operations during data processing and manipulations. You may also have a look at the following articles to learn more –