Updated July 5, 2023
Introduction to AngularJS Routing Example
AngularJS routing example is used to navigate the different types of pages in our application, but suppose we want a single-page application with no page reloading. We can use the module of ngroute. The ngroute module routes our application with the different pages without reloading our entire application. Routing is an essential feature of AngularJS; we can build web applications using routing.
Overviews AngularJS Routing Example
The angularjs routing ngroute module provides deep linking services and directives for angular applications. We can download the script of angular-route.js, which contains the ngroute module; this script is used to use the feature of angular routing. To include these files in our application, we can use the CDN; we also use the Google CDN to have the angular-route.js file. If suppose we want to build this file in our application, then we can add the same to our page by adding the code of the src script.
How does AngularJS Routing Example Work?
- AngularJS routing is used when we want to navigate the different pages in our application. Routing in angularjs enables the user to create different contents of different urls in different content of the application.
- The module of ngroute helps us access the application’s different pages without reloading.
- By using @routeProvider in angularjs, we can configure the routes. Routing in angularjs helps us to display the page when the user clicks on it. The routing method in angularjs will accept the otherwise or when method.
- The ngroute module is added as a dependency in our application module.
Below is the syntax which was used to configure the route in AngularJS.
Syntax:
app.config(function($routeProvider) {
$routeProvider
.when('/angular1', {
templateUrl : 'angular1.html',
controller : 'controller1'
})
.when('/angular2', {
templateUrl : 'angular2.html',
controller : 'controller2'
})
.otherwise({
redirectTo : '/angular1'
});
});- In the above syntax, the method is used to take the parameters of the route and path. In angularjs routing path is a url part that was used after the symbol.
- Angularjs route contains the two properties name as controller and the templateUrl. The property of templateUrl will define which controller we are using in the html template.
- When loading, the angularjs application path is matched against the URL after using the #symbol. The browser will be redirected to the specified function if the supposed path matches no route URL.
The below example shows to navigate the angular routing as follows:
Code:
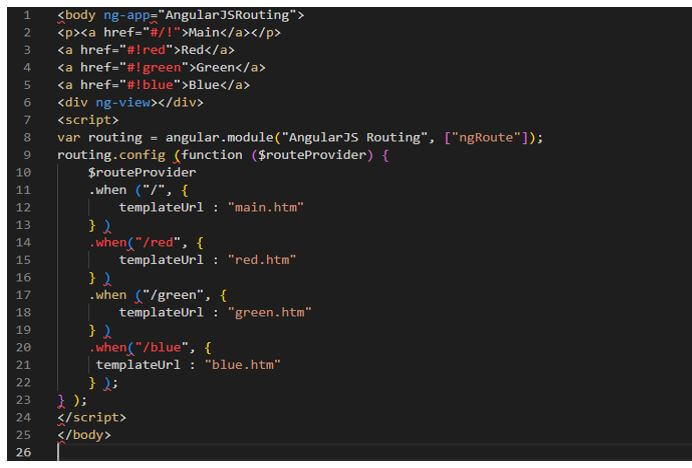
<body ng-app="AngularJSRouting">
<p><a href="#/!">Main</a></p>
<a href="#!red">Red</a>
<a href="#!green">Green</a>
<a href="#!blue">Blue</a>
<div ng-view></div>
<script>
var routing = angular.module("AngularJS Routing", ["ngRoute"]);
routing.config (function ($routeProvider) {
$routeProvider
.when ("/", {
templateUrl : "main.htm"
} )
.when("/red", {
templateUrl : "red.htm"
} )
.when ("/green", {
templateUrl : "green.htm"
} )
.when("/blue", {
templateUrl : "blue.htm"
} );
} );
</script>
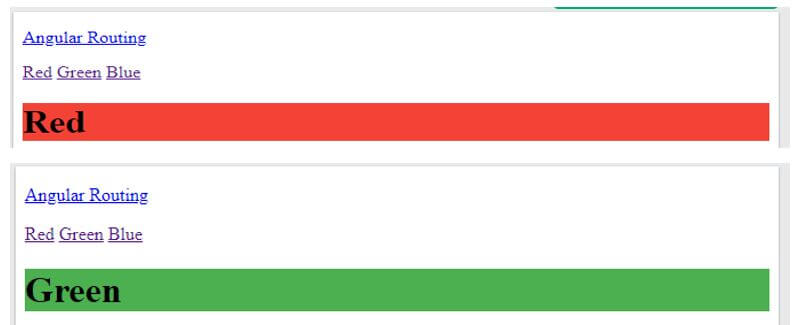
</body>Output:
The below example shows the simple example of angular routing as follows. In the first step, we define the module, routes for creating the controller, and multiple views. In the last step, we created a shell page of our application which was used to hold the views.
- In the first step, we create the module name as AngularRouting and loading the dependent module name as ngroute.
- After creating the module and loading the dependent module, we configure the routes using $routeProvider.
- After configuring the route in this step, we use two paths as /home and /angularjs.
- After using the path in this step, we use a single controller named AngularController.
- After using the angular controller, we initialize the AngularController of an array.
Code:
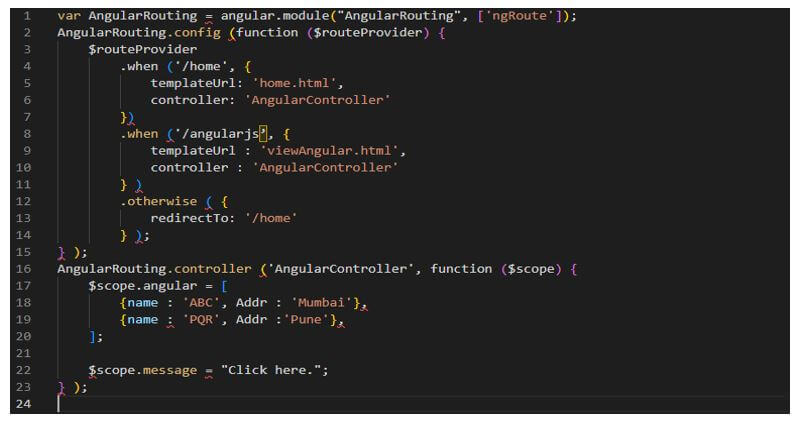
var AngularRouting = angular.module("AngularRouting", ['ngRoute']);
AngularRouting.config (function ($routeProvider) {
$routeProvider
.when ('/home', {
templateUrl: 'home.html',
controller: 'AngularController'
})
.when ('/angularjs’, {
templateUrl : 'viewAngular.html',
controller : 'AngularController'
} )
.otherwise ( {
redirectTo: '/home'
} );
} );
AngularRouting.controller ('AngularController', function ($scope) {
$scope.angular = [
{name : 'ABC', Addr : 'Mumbai'},
{name : 'PQR', Addr :'Pune'},
];
$scope.message = "Click here.";
} );Output:
- The URL part of /home is loading the home.html page; if the page matches the /viewAngular, it will load the viewAngular.html into our shell page. If it does not match anything, it will go to the otherwise condition, and then the page will be redirected to the home.html.
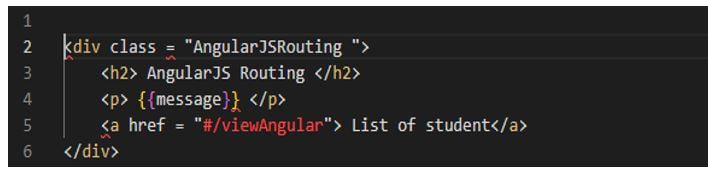
- In the below example, we are creating the view and saving the same as home.html and viewAngular.html as follows.
Code:
<div class = "AngularJSRouting ">
<h2> AngularJS Routing </h2>
<p> {{message}} </p>
<a href = "#/viewAngular"> List of student</a>
</div>Output:
- Above is the default page of our application; in the above view, we are printing the message we have initialized in a controller.
In the below example, we are creating the view of viewAngular and saving the same as viewAngular.html.
Code:
<div class = "AngularJSRouting ">
<h2> AngularJS Routing </h2>
<p> {{message}} </p>
<a href = "#/viewAngular"> List of student</a>
</div>
<div class = "AngularJSRouting">
<h2> Angular JS routing </h2>
Search:
<br/>
<input type = "text" ng-model = "name" />
<br/>
<ul>
<li ng-repeat = "student | filter:name">{{angular.name}} , {{angular.city}}</li>
</ul>
<a href = "#/home"> Back</a>
</div>Output:
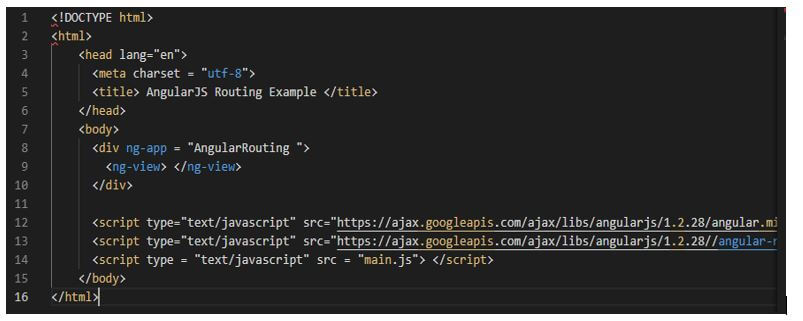
- Now we are creating the index.html file. In that, we are defining the ng-app auto-bootstraps for our application. We are using the ngView directive for the placeholder of a view of home.html and viewAngular.html. We also include the main.js file we created; then, we save this file name as index.html.
Code:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset = "utf-8">
<title> AngularJS Routing Example </title>
</head>
<body>
<div ng-app = "AngularRouting ">
<ng-view> </ng-view>
</div>
…..
</body>
</html>Output:
Conclusion
The angularjs routing ngroute module provides deep linking services and directives for angular applications. The ngroute module routes our application with the different pages without reloading our entire application. Routing is an essential feature of AngularJS; we can build a web application using routing.
Recommended Articles
This is a guide to AngularJS Routing Example. Here we discuss the introduction and how does AngularJS routing example work. You may also have a look at the following articles to learn more –