Updated April 4, 2023
Introduction to AngularJS ng-show
AngularJS ng-show directive is an In-Built AngularJS directive which can be used on HTML View Page to hide or show a particular section (div, input, etc.). In the HTML view, which is based on evaluation of expression defined in ng-show. As the name says, if the expression assigned to ng-show directive evaluates to a TRUE Boolean value, then that element is shown on the HTML view; else, it is just HIDDEN in the DOM itself and not removed from the DOM.
Syntax
Using with INPUT Element:
<input type="email" ng-show="isValidEmail()"
ng-model="emailValue" placeholder="Enter Email id"/>Using with SELECT Element:
<select ng-model="selectedSubject" ng-show="showDropdown()"
ng-options="subject as subject.value for subject in subjects">
<option value="" selected>Select a Subject</option>
</select>Using with DIV Element:
<div ng-show="showDivPortion()" ng-model="textAreaValue">This section will be displayed only if ng-show is evaluated to TRUE.
Along with these, the ng-show directive can also be used with input type email, tel, checkbox, radio buttons, name, and all types of HTML tags.
How AngularJS ng-show Works?
In the AngularJS framework, it is very important to know that all the In-Built directive provisions provisioned by the AngularJS framework will always be denoted with the ng prefix. The expression defined in the ng-show directive evaluates to a Boolean value, i.e. True or False and based on this value, the element is shown on HTML View. Whenever the ng-show expression evaluation is a False value, then that element is just hidden in the DOM and not removed from the DOM. One very important difference between ng-show and ng-if directive is that, when expression evaluation of ng-show directive is FALSE, then the element is hidden in the DOM and thus still giving access to scope variables and that element in DOM, whereas in the case of ng-if when expression return FALSE value then the element is completely removed from the DOM itself.
the ng-show directive can be used in Case animations such as fade in fade out element should be seen and hidden in the Html view and not removed from the view. This ng-show directive internally uses the CSS property of display hidden; that is, it adds .ng-hide CSS property to the Element if expression evaluation of ng-show is false. Along with this !important is added to .ng-hide class so that other class attributes are not overriden.
Display : none !important
We will see a difference in ng-show and ng-if directive whenever Html elements are placed using position relative property.
Another point to keep a note of is that when an HTML element is hidden using the ng-show directive, its scope still remains intact and is not destroyed.
AngularJS ng-if directives are executed at priority level 0.
One known issue with the ng-show/ng-hide directive is that at times fluctuation might happen when both elements are seen together on the UI screen for a fraction of seconds. To avoid such issues, use timeouts in your controller.
Examples of AngularJS ng-show
Given below are the examples of AngularJS ng-show:
Example #1
Code:
Index.html:
<html ng-app="subjectapp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
<style>
.subject-dropdown {
width: 80%;
height: 35px;
line-height: 35px;
color: primary-blue;
border: 1px solid primary-blue;
margin-left: 40px;
}
.text-msg {
margin-top: 20px;
font-weight: bold;
text-align:center;
color: red;
}
</style>
</head>
<body>
<div ng-controller='SubjectController'>
<select class="subject-dropdown" ng-model="selectedSubject"
ng-show="onChangeOfSubjects()"
ng-options="subject as subject.value for subject in subjects">
<option value="" selected>Select a Subject</option>
</select>
<div class="text-msg" ng-show="selectedSubject">The subject selected is {{subjectValue}}
and subject Code is {{subjectCode}}
</div>
</div>
</body>
</html>Script.js:
angular.module('subjectapp', [])
.controller('SubjectController', function($scope) {
$scope.subjects = [{'key': '01', 'value': 'English'},
{'key': '02', 'value': 'History'},
{'key': '03', 'value': 'Mathematics'},
{'key': '04', 'value': 'Science'},
{'key': '05', 'value': 'French'}];
$scope.onChangeOfSubjects = onChangeOfSubjects;
function onChangeOfSubjects() {
$scope.subjectValue = $scope.selectedSubject.value;
$scope.subjectCode = $scope.selectedSubject.key;
}
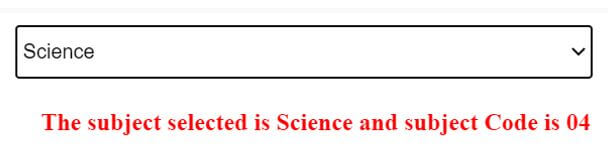
});In the above example, we are trying to display a list of Subjects on UI using a select tag so that it will display in a dropdown with various subjects available. To the select HTML tag, we have added the ng-show directive, so as soon as the dropdown value is changed from its current ng-model value, then the ng-show will get triggered. This ng-show will execute function onChangeOfSubjects which is defined in the corresponding controller. Also, as the Subject is an object of key-value pair, we are displaying the name of the selected subject and its corresponding Subject code. Make sure to include the AngularJS dependency in the Script tag so that you will be able to use the ng-repeat directive of AngularJS.
ng-show=”onChangeOfSubjects()”
Here onChangeOfSubjects method will get executed whenever ng-show is triggered. It can accept any number of parameter, and we are not passing any as we will be using the scope model value in the controller.
ng-model=”selectedSubject”
As seen above, ng-show can work only with ng-model in this, and so we have used ng-model in select.
Just by using a few simple and easy CSS styling, we will be able to view the output of the above code.
Output:
Example #2
Code:
Index.html:
<html ng-app="emailapp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
<style>
.email-input {
width: 80%;
height: 35px;
line-height: 35px;
color: primary-blue;
border: 1px solid primary-blue;
margin-left: 40px;
}
.text-msg {
margin-top: 20px;
font-weight: bold;
text-align:center;
color: Blue;
}
</style>
</head>
<body>
<div ng-controller='EmailController'>
<input class="email-input" type="email"
ng-show="onChangeOfEmail()"
ng-model="emailValue" placeholder="Enter Email id"/>
<p class="text-msg" ng-show="emailValue">Email id {{emailValue}} is {{validityValue}}</p>
</div>
</body>
</html>Script.js:
angular.module('emailapp', [])
.controller('EmailController', function($scope) {
$scope.onChangeOfEmail = onChangeOfEmail;
function onChangeOfEmail() {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
$scope.validityValue = re.test($scope.emailValue) ? 'Valid' : 'Invalid';
}
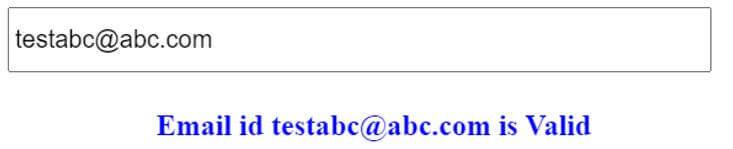
});In the above example, we are trying to accept input as an Email id on UI using the INPUT tag so that it will display the email id. To the input HTML tag, we have added the ng-show directive, so as soon as the email id is entered or changed from its current ng-model value, then ng-show will get triggered. This ng-show will execute function onChangeOfEmail, which is defined in the corresponding controller. This controller method will validate whether the email id is a valid email id based on the pattern for defined. If it’s valid, we assign scope variable value as valid and if an invalid, invalid string is assigned to validityValue. Make sure to include the AngularJS dependency in the Script tag so that you will be able to use the ng-repeat directive of AngularJS.
ng-show=” onChangeOfEmail ()”
Here onChangeOfEmail method will get executed whenever ng-show is triggered. This method will be checking for whether it’s a valid email id or not.
ng-model=” emailValue “
As seen above, ng-show can work only with ng-model in this, and so we have used ng-model in select.
Just by using a few simple and easy CSS styling, we will be able to view the output of the above code.
Output:
Conclusion
the ng-show directive in AngularJS is another most widely preferred and useful In-Built AngularJS directive which can be used for conditionally modifying the elements in HTML view. Knowing the syntax is all that is needed.
Recommended Articles
We hope that this EDUCBA information on “AngularJS ng-show” was beneficial to you. You can view EDUCBA’s recommended articles for more information.