Updated April 3, 2023
Introduction to AngularJs ng-options
AngularJS ng-options is an In-Built AngularJS directive widely used in the HTML view to loop through the List of contents containing Objects on UI and utilizes or display any particular object attribute objects of each element of the list in HTML page along with styling in an ANGULARJS application. For example, the ng-change attribute is used in UI along with dropdown and provides the ability to add additional options or default selected option values.
Syntax
There are various ways to write ng-options directive within HTML select Tag
- Utilizing an object parameter to be displayed on UI
<div title="Country List">Country</div>
<select class="any-style-for-dropdown"
ng-options="country.capital for country in vm.Countries" ng-model="vm.selectedCountry">
</select>- Another way for writing ng-options
<div title="Country List">Country</div>
<select class="any-style-for-dropdown"
ng-options="country as country.capital for country in vm.Countries" ng-model="vm.selectedCountry">
</select>- Pre-selected option
<div title="Country List">Country</div>
<select class="any-style-for-dropdown"
ng-options="country as country.capital for country in vm.Countries" ng-model="vm.selectedCountry">
<option value="" selected>Select</option>
</select>the ng-options directive is always used with HTML element select, which is used to display the value in the dropdown.
How does the ng-repeat directive work in AngularJS?
In the AngularJS framework, it is very important to know that all the In-Built directives that the AngularJS framework has provisioned will always be denoted with ng.
The ng-options attribute is always used along with the HTML dropdown using the select HTML element. The select HTML element accepts the list of options which needs to be displayed on the UI, so now it’s not always that the value which needs to be displayed on UI dropdown as constant values; some values come from some external service or after manipulating it in the controller we want that list of objects to be used on the UI, in such case ng-options comes into the picture. Ng-options allows the Developer to create a local object variable which can be used in ng-options value to refer to a particular attribute of each object in the list. So if you need a particular value to be displayed as the default value for at the load of the page, then that can do by using the HTML option element and using the attribute selected. This will keep the default value selected.
ng-init can also be used along with the ng-options directive, which can help you to add an additional parameter for each object in the list ONLY for that scope of the template instance.
Something to keep a note of while using ng-options is that any object starting with the $ symbol will not be read by the ng-options directive and get ignored as its AngularJS and $ is a prefix used by AngularJS for public or private properties.
Also, another point to keep a note of is that the ng-model is required for ng-options to work seamlessly as this model value gets set at the selected value in the HTML view.
Example:
Index.html
<html ng-app="countryApp">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
<style>
.any-style-for-dropdown {
margin: 20px;
width: 80%;
height: 35px;
line-height: 35px;
color: blue;
border: 1px solid black;
}
.country-name {
color: orange;
}
.country-capital {
color: red;
}
.country-code {
color: green;
}
.select-country {
text-align: center;
}
</style>
</head>
<body>
<div ng-controller='CountryController'>
<div title="Country List">Select Countries Capital</div>
<select class="any-style-for-dropdown"
ng-options="country.capital for country in Countries" ng-model="selectedCountry">
</select>
<div class="select-country" ng-if="selectedCountry">The Capital of Country
<span class="country-name">{{selectedCountry.name}}
</span>
is
<span class="country-capital">
{{selectedCountry.capital}} </span>
Country Code is
<span class="country-code">{{selectedCountry.code}}
</span>
</div>
</div>
</body>
</html>Script.js
angular.module('countryApp', [])
.controller('CountryController', function($scope) {
$scope.Countries = [{
'code': 'IND',
'capital': 'NEW DELHI',
'name': 'India'
},{
'code': 'BR',
'capital': 'BRASILIA',
'name': 'BRAZIL'
},
{
'code': 'EGY',
'capital': 'CAIRO',
'name': 'EGYPT'
},
{
'code': 'HUN',
'capital': 'BUDAPEST',
'name': 'HUNGARY'
},
{
'code': 'OMN',
'capital': 'MUSCAT',
'name': 'OMAN'
}]
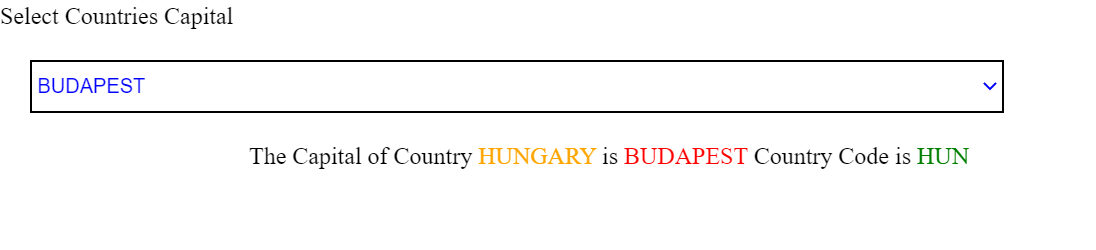
});In the above example, we are trying to display a list of Countries Capital on UI using a select tag so that it will display in the dropdown with various countries Capital available, which are bound with Country names and Country codes. We have added an ng-options directive to the select HTML tag, so as soon as the dropdown value is changed from its current ng-model value, then the ng-model will get gets Country object value. These ng-options will display the countries Capital ONLY in the dropdown though the model value will consist of the entry Country object which is selected. Also, as a Country is an object of code, capital, and name, we are displaying the capital of each country, and on the selection of any one capital, the model will return back the entire object, which can be further used to access the country code and country name. Make sure to include the AngularJS dependency in the Script tag so that you will be able to use the ng-repeat directive of AngularJS.
ng-options="country.capital for country in Countries"Here Countries is the List of a Country object, and the country is each object in the Countries list. countries.capital will be used to display countries capita value in the dropdown on UI
ng-model=" selectedCountry"The model value will hold the entire object corresponding to the selected value in the dropdown and can be used to access the country name and country code.
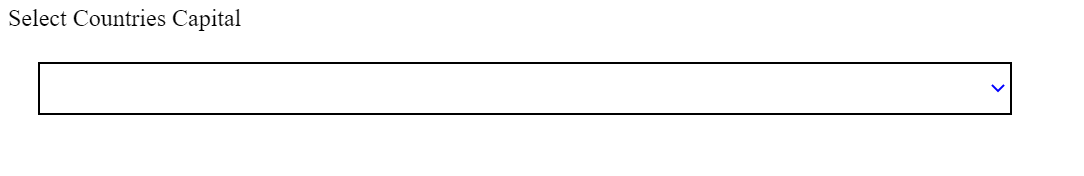
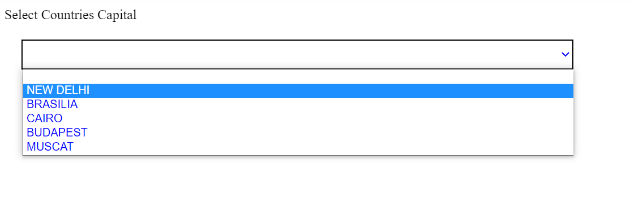
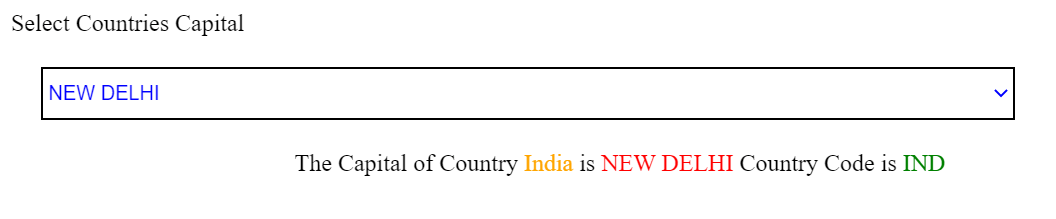
Just by using a few simple and easy CSS styling, we will be able to view the output of the above code.
Output:
Conclusion
ng-options is a directive in AngularJS, which is a widely used In-Built AngularJS directive which is used to iterate through a list of elements containing objects in each element and display the objects specific parameters on the UI along with CSS styling, storing the selected value in a model variable and comes with very less piece of code and easy to use and understand. Knowing the syntax is all that is needed, and you are ready to go. Filters can also be used with this ng-options directive to make it more efficient.
Recommended Articles
We hope that this EDUCBA information on “AngularJs ng-options” was beneficial to you. You can view EDUCBA’s recommended articles for more information.