Updated April 3, 2023
Definition of XSLT Select
XSLT select attribute in XSLT comes with an XPATH expression along with <xsl: value-of>. The select attribute selects a specified node in the source file and gives a lot more flexibility. The absence of a select attribute selects all child nodes of the current root node in the source document.
Syntax:
The select statement comes with the attributes. So, the Declaration of it is given as
<xsl:value-of
select = "Expression"
disable-output-escaping = "yes" | "no">
</xsl:value-of>How XSLT Select works?
The Select attribute specifies matching criteria. If the select attribute is preferred and the given value is sequenced then the item value in the sequence is space-separated in the result.
The elements that come with select attributes are:
1. value-of: This element extracts the value of a selected node with the XPath expression and returns the string or number value from the context element.
2. for-each
3. apply-templates
For instance, let’s say if we have an evaluating statement like
<xsl:value-of select="3+3"/>So here the templates adds a string ‘6’to the respective place in the source code.
To select a distinct value, the select attribute goes like:
<xsl:variable name="Dateofbirth" as="xs:string*"
select="distinct-values(/agelist/age/name)" />To do with-param value select takes replace value as the preferred node.
<xsl:with-param name="text"
select="substring-after($text,$replace)" />
<xsl:with-param name="replace" select="$replace" />Next with the for-each expression, the select attribute identifies a set of nodes to be iterated with the node expression which in turn writes the value of each node in the result. The following stylesheet fragment shows how to use select in defining a node.
<xsl:for-each select="//product">
<xsl:value-of select="."/>
</xsl:for-each>The other scenario like
<xsl:for-each select="cart">
<br/>The list of items in the cart list is <xsl:value-of select= “pay”/>.
</xsl:for-each>Well, in the above statement the instruction iterates over the given set of the cart child elements of the current node using ‘select’.
The select attribute refers to an attribute value that may serve as a context node or even some other element. let us look at this template rule.
<xsl:template match="class">
<sub>
<xsl:value-of select="@grade"/><xsl:text> </xsl:text>
<xsl:value-of select="../@newclass"/>
</sub>
</xsl:template>
This may result in new transformation
<sub newclass="Thomas edward">
<class year="1996">Texas University</winery>
</wine>Examples
In this section, let’s take an example to see the usage of a select attribute in various contexts. Let us get started.
Example #1
XML
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "group.xsl"?>
<Group>
<field idno = "393">
<fname>lousinr</fname>
<place>ethopia</place>
<position>site Manager</position>
<pay>8500</pay>
</field>
<field idno = "393">
<fname>Mark</fname>
<place>Italy</place>
<position>Software Manager</position>
<pay>8000</pay>
</field>
<field idno = "393">
<fname>kalvin</fname>
<place>Switzerland</place>
<position> Data Analyst</position>
<pay>7500</pay>
</field>
</Group>XSL
<?xml version="1.0" encoding="UTF-8" ?>
<xsl:transform xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="2.0">
<xsl:output method="html" doctype-public="XSLT-compat" omit-xml-declaration="yes" encoding="UTF-8" indent="yes" />
<xsl:template match="/">
<hmtl>
<head>
<title>Select attribute Demo</title>
</head>
<xsl:apply-templates/>
</hmtl>
</xsl:template>
<xsl:template match="@*|node()">
<xsl:copy>
<xsl:apply-templates select="@*|node()"/>
</xsl:copy>
</xsl:template>
</xsl:transform>Explanation
The above source code uses apply-template to select the specified templates, meanwhile, it displays all the node elements in the XML file during transformation.
Output:
Example #2
XML
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "group.xsl"?>
<Library>
<Description>This is a new Library</Description>
<Department>
<Author>Science</Author>
<Author>Maths</Author>
<Author>Computers</Author>
</Department>
<openingdate>2007</openingdate>
<ebooks>
<catalog pageno="11" journals="journal 1">catalog 1</catalog>
<catalog pageno="12" journals="journal 2">catalog 2</catalog>
<catalog pageno="13" journals="journal 3">catalog 3</catalog>
<catalog pageno="14" journals="journal 4">catalog 4</catalog>
</ebooks>
</Library>XSL
<?xml version="1.0"?>
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:template match="catalog" mode="NOP">
<paragraph>
<b>
<xsl:value-of select="@pageno" />:
</b>
<xsl:value-of select="@journals" />
</paragraph>
</xsl:template>
</xsl:stylesheet>Explanation
Even here the select covers the page no child element of the current journals element.
Output:
Example #3
XML
<?xml version="1.0"?>
<storeBay>
<supermarket>
<sid>501</sid>
<sname> Wegmans</sname>
<product> grocery</product>
<branch> two</branch>
<location> new york</location>
</supermarket>
<supermarket>
<sid>540</sid>
<sname> Market basket</sname>
<product> Burger</product>
<branch> seven</branch>
<location>New England</location>
</supermarket>
<supermarket>
<sid>301</sid>
<sname> Wallmart</sname>
<product> Icecream</product>
<branch> fifteen</branch>
<location> France</location>
</supermarket>
</storeBay>XSL
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="storeBay">
<h2>
<xsl:for-each select="supermarket">
<xsl:sort select="location"/>
<p>SNAME: <xsl:value-of select="sname"/></p>
<p>LOCATION: <xsl:value-of select="location"/></p>
<hr/>
</xsl:for-each>
</h2>
</xsl:template>
</xsl:stylesheet>Explanation
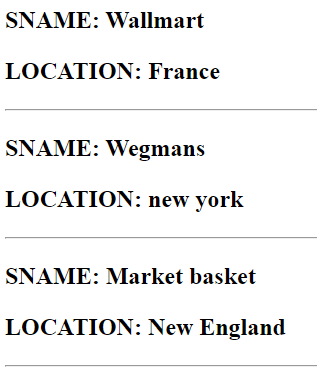
The above example shows a template for a supermarket element that processes all the child element <sname> and <location> in the order using sort element.
Output:
Example #4: Select Attribute on apply-template
XML
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "ecommp.xsl"?>
<e-comm>
<product Category="Accessories">
<pid>154</pid>
<Description>Mobile Cell holder with sling bag</Description>
<fabric>Glass</fabric>
<price>36.99</price>
</product>
<product Category="Electronics">
<pid>164</pid>
<Description>Android Support graphics Drawing Battery-Stylus Free</Description>
<fabric> Tablets</fabric>
<price>56.99</price>
</product>
<product Category="Electronics">
<pid>154</pid>
<Description>iPhone 12 with 128GB</Description>
<fabric> Apple Store</fabric>
<price>6.99</price>
</product>
<product Category="Accessories">
<pid>574</pid>
<Description>MAC Support graphics Drawing Battery-Stylus Free</Description>
<fabric> Tablets</fabric>
<price>17.99</price>
</product>
<product Category="Fashions">
<pid>133</pid>
<Description>New Season Style Show Toppers</Description>
<fabric>Rayon</fabric>
<price>66.55</price>
</product>
<product Category="Footwear">
<pid>335</pid>
<Description>Casual shoes and sneakers</Description>
<fabric> Smart Casuals</fabric>
<price>14.99</price>
</product>
</e-comm>XSL
<?xml version="1.0" encoding="iso-8859-1"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="2.0">
<xsl:template match="e-comm">
<html>
<body>
<h2>List of Products</h2>
<table width="540">
<xsl:apply-templates />
</table>
</body>
</html>
</xsl:template>
<xsl:template match="product">
<tr>
<td>
<xsl:number />
</td>
<xsl:apply-templates select="pid, description, fabric" />
</tr>
</xsl:template>
<xsl:template match="pid | description | fabric">
<td>
<xsl:value-of select="." />
</td>
</xsl:template>
</xsl:stylesheet>Explanation
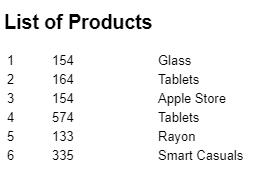
Here apply template finds the appropriate template based on the selected node. Here the select attribute process nodes are selected by specific expression or by saying selecting needed child elements like PID, description and fabric, and the output is shown as:
Output:
Example #5
XML
<?xml version="1.0"?>
<customers>
<customer cid="45332" dept="Textile">
<title>Order Placement</title>
<contact infodb="details1">
<cname>
<firstName>Joy</firstName>
<middleName int="C">charles</middleName>
<lastName>Trives</lastName>
</cname>
<contact_address>
<street>11 Wells</street>
<city>bolivia</city>
<state>BC</state>
<zipcode>98555</zipcode>
</contact_address>
<phone_type>
<tel type="kk">124-18888511</tel>
<tel type="bb">332-6545565</tel>
<fax>303-4667357</fax>
</phone_type>
<email>[email protected]</email>
</contact>
<hireDate>2009-11-29</hireDate>
</customer></customers>XSL
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet
version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="customers">
<html>
<head>
<title>Customer Database</title>
</head>
<body>
<table>
<tr>
<th>Namedetails</th>
<th>Hire Date</th>
<th>Address_permant</th>
<th>Phone</th>
<th>Email</th>
</tr>
<xsl:for-each select="customer">
<tr>
<td><xsl:value-of select="contact_address/name/name"/> <xsl:value-of select="contact_address/name/middleName"/> <xsl:value-of select="contact/name/lastName"/></td>
<td><xsl:value-of select="hireDate"/></td>
<td><xsl:value-of select="contact/address/street"/>
<br />
<xsl:value-of select="contact/address/city"/>, <xsl:value-of select="contact_address/address/state"/> <xsl:value-of select="contact/address/zip"/>
</td>
<td>KK: <xsl:value-of select="contact_address/phone/tel[@type=kk]"/>
<br />
BB: <xsl:value-of select="contact_address/phone/tel[@type=bb]"/>
</td>
<td><xsl:value-of select="contact_address/phone/fax"/></td>
<td><xsl:value-of select="contact_address/email"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Explanation
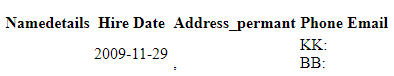
Here the select node is taken by an attribute value. Here we used multiple value-of select statements and the output displays like this:
Output:
Conclusion
In this article, we have seen a few examples of selecting nodes or elements based on the attribute or the values. It is an important concept to take while working with the XSL sheet.
Recommended Articles
This is a guide to XSLT Select. Here we discuss definition, syntax, How XSLT Select works? examples with code implementation. You may also have a look at the following articles to learn more –