Updated April 4, 2023
Definition of XPath class
Xpath class is defined as a selector that is usually shared by multiple elements in the document means it extracts all the class names. Nodes or lists of nodes are selected using XPath expressions based on property class names.
Syntax:
For classes in Xpath, we declare using a div element
//div [@class=’class name’]
The class name is separated by a Spaces.
Next, tokenize function taking a class
//div[tokenize(@class,'\st+')='Test']
This token has white space.
Xpath 3.1 contains-token function takes like:
//div[contains-token(@class, 'Test')]
Similarly, starts-with is taken.
How does XPath class work?
So here we would see how XPath works with a class in selenium and with a java code and helps in building a testing domain using Xpath. Types of Xpath function uses a class which is been widely used are:
1.contains ()
2.text ()
A web element’s XML path is utilized to locate it using Xpath. Extensible Markup Language (XML) is a format for storing, organizing, and transporting data. It uses a key-value pair to store data, which is comparable to HTML tags. XPath can be used to locate HTML elements because they are both markup languages and falls under the same. The success rate of utilizing Xpath to find an element is far too high. In addition to the preceding statement, Xpath can locate nearly all of the items on a web page. As a result, Xpaths can be used to find components that lack an id, class, or name. Creating a proper Xpath is a difficult and time-consuming task. There are plug-ins available to generate Xpath, but the resultant Xpaths frequently fail to identify the web.
“class name” is one of selenium’s eight locators; it may be used to navigate to a target page by performing a click operation (s). For example, let’s say log in to yahoo.com. Let’s check how to identify the locator’s name for a yahoo web application. Here is a demo with a name locator:
<input type="mail" class="xxxyhg" jsname="kdfh autocomplete="username" spellcheck="false" tabindex="0" aria-label="Email " name="identifier" value="" autocapitalize="none" id="identifierId" dir="ltr" data-initial-dir="ltr" data-initial-value="" badinput="false" aria-invalid="false" xpath="1">
With a java statement the selenium with Xpath identifies using a class name:
driver. findElement(By.className("hello")).sendKeys("[email protected]");
I would use Xpaths to identify other elements locators with the same class name to prevent StaleElementReferenceException. For example, the password has the same class Name as class=”hello,” therefore instead of using class Name for the password, I would use Xpath /input[@name=’password’] Accessing the first name using the class locator sometimes gives an error. This is classified as a compound class by Selenium, which means it contains many classes separated by spaces. As a result, any class name that contains spaces will be deemed two, three, or more classes. And at the same time, there occurs a scenario where multiple elements share the same class name, very simple: This is achieved by using find Elements Keyword.
Sample Java code:
public static finddemo(FindBy locator) {
if (locator == null) return null;
if (!locator.id().isEmpty())
return By.id(locator.id());
if (!locator.className().isEmpty())
return By.className(locator.className());
if (!locator.xpath().isEmpty())
return By.xpath(locator.xpath());
if (!locator.css().isEmpty())
return By.cssSelector(locator.css());
if (!locator.linkText().isEmpty())
return By.linkText(locator.linkText());
if (!locator.name().isEmpty())
return By.name(locator.name());
if (!locator.partialLinkText().isEmpty())
return By.partialLinkText(locator.partialLinkText());
if (!locator.tagName().isEmpty())
return By.tagName(locator.tagName());
return null;
}
Example using button type
Button[class =’ button name’]
Creating using a web Element:
1. Type the locator value with the IDE.
2. Click Find Button to seek an image around the field.
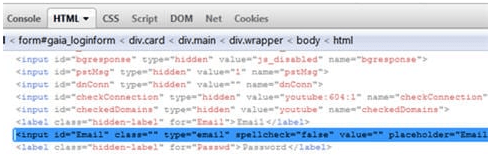
Finding a class name using Firebug
Step 1: Right-click on the web element whose locator value we need to investigate and select “Inspect Element with Firebug.”
Step 2: Be aware of the class name attribute and write it down. Now we need to see if the identified class can find the element uniquely and accurately.
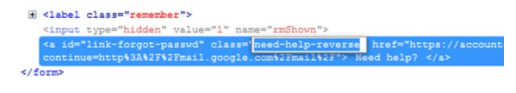
Locating using an attribute (value of a class)
Taking out a test case to understand how to locate an element:
Using Eclipse of NetBeans IDE:
1. Generate a folder and create a new class.
2. Next to invoke a browser may be a chrome or FirefoxDownload the drive.exe file.
3. Next set a System property.
4. Pick a value of a class Attribute for any button, checkbox like
<form action=@”>
<input type=” Radio button” class=” Automation” value=” “>
<input type=checkbox” class =” performance”>
So then Executing upon a javaScript it would launch a browser and automate the test cases.
It’s not always clear which locator and strategy should be used to identify a target element when automating functional tests with Selenium. In our automation system, selecting a decent locator is a critical process.
Example
Let’s understand the details with the following example.
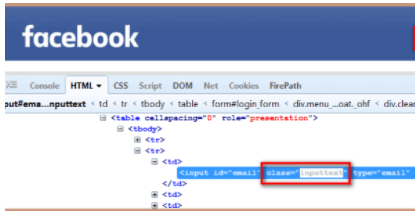
Finding a Location using class:
package selenium demo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class main {
public static void main (String [] args){
WebDriver dri = new FirefoxDriver();
dri.get("https://www.facebook.com/");
dri.findElement(By.className("inputtext")).sendKeys("Hello EDUCBA!");
}
}
Explanation
The element that matches the values supplied in the attribute name “class” is returned by the Class Name locator. Value to be added is done by a class name method by giving find element(by. classname()).
Output:
Example #2
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class Finddemo {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:/tes/chromedriver.exe");
WebDriver dri = new ChromeDriver();
dri.get("https://demoqa.com/text-box/");
List<WebElement> alln = dri.findElements(By.tagName("input"));
if(alln.size() != 0)
{
System.out.println(alln.size() + " Found an element \n");
for(WebElement inputElement : alln)
{
System.out.println(inputElement.getAttribute("placeholder"));
}
}
}
}
Explanation
The above code takes us to the browser where we had launched a window containing all specific codes with the value of the class attribute. The output shows like the element is found.
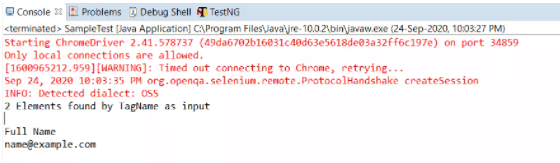
Output:
Because developing CSS Selector and XPath needs a significant amount of effort and practice, the technique is only used by more advanced and trained users.
Conclusion
When it comes to building an XPATH, how well we comprehend and evaluate the code is crucial. We learned a lot about the XPath class in this article. We went through their types as well as the syntax. We’ve also seen how the class path works with the help of an example. We’ve also shown how to use operators to filter or find an element on a web page afterward. The more we learn about the code, the more options we’ll have when it comes to developing successful XPATHs.
Recommended Articles
This is a guide to XPath class. Here we discuss the definition, How does the XPath class work? examples with code implementation. You may also have a look at the following articles to learn more –