Updated February 18, 2023
Introduction to TypeScript Vue
The typescript vue is called as; it is an open-source JavaScript framework that has been utilized to create interactional web user interfaces and also single-page applications; it is also known as vue.js. The center of attention is the view section of the application, also known as front-end development and vue.js is extremely popular now because it can be integrated with other projects and libraries. It is simple to install and work; it is simple to understand and to begin constructing user interfaces for beginners with the help of vue.
Vue.js is an open-source developing framework that can be utilized to construct a refractive web interface, created by Evan, who was working for google with AngularJS, and also the single page applications which can provide the reactive view can also say that it can give the feel of the fast-running application. It can mostly pivot on the view section of the application. Day by day, vue.js is becoming famous because it is straightforward to understand and begin constructing your interfaces.
How to Use TypeScript Vue?
As we know, typescript is a system that can detect numerous errors through static analysis when constructing a plan. Hence, it can overcome the possibility of mistakes discovered at production, which can authorize us to refactor the code more optimistically in passive applications.
The ‘vue’ is interpreted in typescript and can give superior typescript management. All official vue packages allow declaring in the group where it would operate immediately.
It has been used in:
1. Project Setup
It has ‘create.vue’, the official scaffolding tool that can provide the option to scaffold a Vite-powered and then typescript-ready Vue project. When it can be used with a Vite-based project, the dev server and the bunch can be compiled only, and it does not carry out any type-checking. We must ensure that the Vite server wants to be on fire while utilizing a typescript.
2. IDE Support
Throughout the development, we can suggest trusting the good IDE setup if we want quick feedback when there are typing errors. The Visual Studio Code has been strongly recommended because it provides immediate typescript support.
3. Configuring
The project has been scaffolded through ‘create-vue,’ which comprises the initial configuration of tsconfig.json and the base config is pre-occupied in the ‘@vue/tsconfig’ package.
How to Add TypeScript Vue Project?
Let us see how to append typescript to a Vue project for that:
Step 1: First, we must build a new typescript project using the code below.
Code:
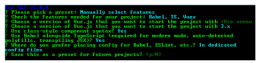
npx @vue/cli create typescript-appStep 2: We have to select the ‘Manually select features and then need to configure it by performing the setup as shown below.
Step 3: After establishing the project, we need to run it for testing purposes; so for testing it, we need to run the command given below.
Code:
cd typescript-app
npm run serveSo, in this way, you can be able to add the typescript vue to the project.
TypeScript Vue Method
The vue method is a device that can be correlated with the instances in the vue. The functions can be described within the ‘methods’ objects in which we can say that the methods are helpful when we have to carry out some actions using the ‘v-on’ command on the element to control the events, so functions have been described within the methods object which can also be known for executing the work.
Let us see the syntax:
method :
{
// functions can appended here
}Now, let us see the syntax for single file components:
export default {
methods: {
// we can able to append our functions
}
}Let us now see an example of working of the methods:
Code:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://google.com/vue">
</script>
</head>
<body>
<div style="text-align: center;" id = "home">
<!-- Rendering data to DOM -->
<h1 style="color: seagreen;">{{title}}</h1>
<h2>Title : {{name}}</h2>
<h2>Topic : {{topic}}</h2>
<!-- Calling function in methods -->
<h2>{{show()}}</h2>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#home',
data: {
title : "Type script method",
name : "Vue.js | Methods",
},
methods : {
show: function(){
document.getElementById("view")
.innerHTML = "This is Vue method"
setTimeout(() => {
document.getElementById("view")
.innerHTML = ""
}, 2000);
}
}
});
</script>
</html>Output:
TypeScript Vue Configuring
The project staging can be done through ‘create-vue,’ which can have the pre-configured ‘tsconfig.json.’ The supported config of it has been pre-occupied in the package ‘@vue/tsconfig’; within the project, we have to make sure that the correct types for implementing the code in various environments like in application code and also in test code which can have different global variables when we try to config the ‘tsconfig.json’ manually then we have to note some options such as:
- The ‘compilerOptions.isolateModules’ need to settle as ‘true’ because Vite can utilize the esbuild to be revealed by typescript, and it can be put through single-file happening limitations.
- If we are utilizing the alternative API, we must choose the ‘compilationOptions.strict’ as valid. We need to enable ‘compilationOptions.noImplicitThis’, which can support the type checking of the ‘this’ option, or it can tend as ‘any.’
- If we have configured the aliases in our build or we have to configure them in typescript through ‘compilerOptions.paths’, then the ‘@/*’ alias has been configured by default in the ‘create.vue’ project.
Conclusion
In this article, we conclude that the typescript vue is a framework that can be utilized to outline the user interface layer, we have also seen how to use it, how to add it to the project, its method, and configuring, so this article will help to get understood the typescript vue.
Recommended Articles
This is a guide to TypeScript Vue. Here we discuss the introduction and how to add the TypeScript vue project along with the method and configuration. You may also have a look at the following articles to learn more –