Updated March 23, 2023

Difference between Span vs Div
Span is used for small chunk, and div uses a large chunk of the HTML codes. The div tag is most essentially used for HTML in web development because it helps to separate out data in the web pages and add only particular data to the web pages. Generally, we probably use the span and div tags frequently because it’s needed for the front end code or design the pages. It is also used to the groups of various tags in HTML so that sections also be created and apply the styles on them.
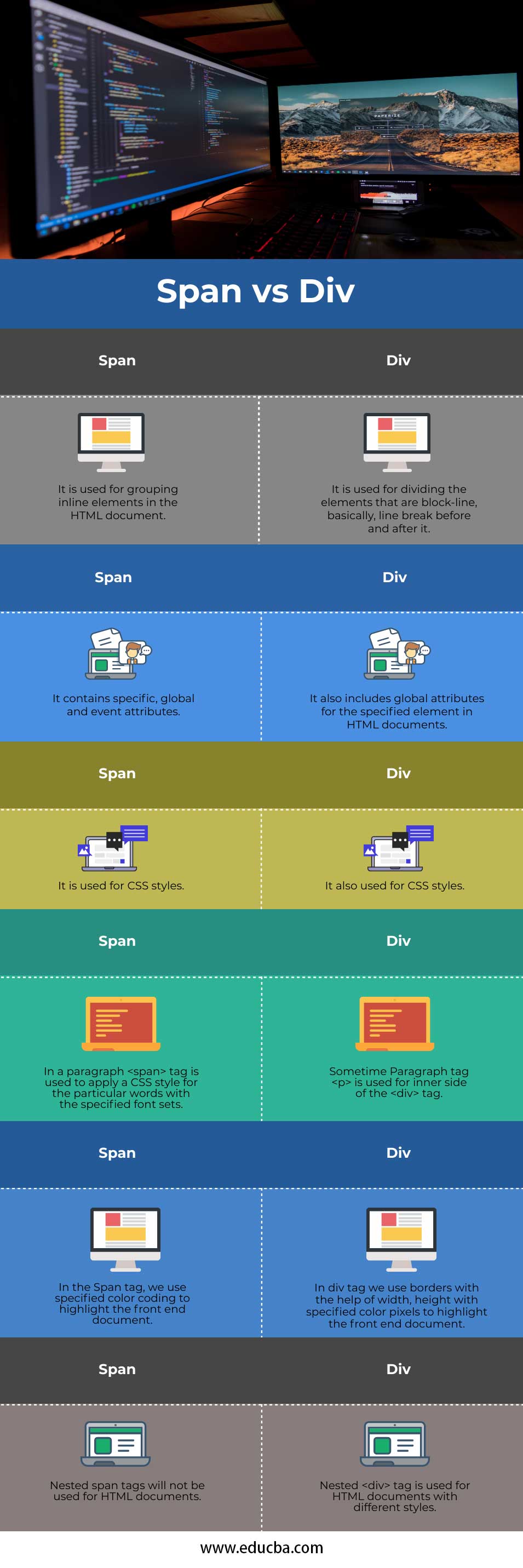
Head to Head Comparison Between Span vs Div (Infographics)
Below are the top 6 comparisons between Span and Div:

Key Differences Between Span vs Div
Let us discuss some key differences between Span and Div in the following points:
1. We already discussed earlier in the previous sections, each and every HTML tags have some features and advantages while using the front end design pages. Based on that, it may vary from one tag into another tag sometimes; both the tags will denote the same features and advantages also, but a little bit varies according to the user requirements. Based on that, here, span and div have some features, and the difference is there we will discuss.
2. The <div> tag in html5 before that we used division in html4 and it denotes the division or section of the HTML documents.The <span> tag is used for inline elements and it will used for paragraphs while <div> tag is used for the block-level HTML contents.
3. Inline elements are the elements that occupied only the spaces bounded by the specified tags defined in the HTML elements instead of breaking the flow of the element contents, but block-level elements are split into different categories so that it will identify the contents easily.
4. The span tag is also a div tag sometimes there is no specific meaning at all the times but mostly we used for the styling purpose like CSS styles with the help of ids or class. It is used for grouping and applies the styles for the inline elements. Some times we use bootstrap classes for highlighting the documents more attractive in nature. Same thing when we use div tag also in bootstrap it will call some classes or ids in style environment.
5. Html tags can contain one or more attributes added to the tag for the browser to provide more information about how the specified tags should have appeared in the views, and also, the behaviour will be more important. Attributes contain name and value separated with equals(=) symbol value should be surrounded by the double quotes(” “)
6. In HTML we have three different kinds of attributes generally 1.specific,2.global, and 3.event handler HTML contents. Event handler mechanism we use javascript functions to handle the event that occurs; each event handler contents attributes to deal with different events. We use the <span> tags in all those above things, both 3 kinds of attributes specified in the HTML documents.
7. In <div> tag includes the global attributes for the specified standard HTML 5 tags. Then whatever we discussed the span tags in the attributes section will be applicable for the div tags.The <div> element should be used only when no other semantic elements like <article>,<nav> etc tags is appropriate.Then <p> paragraph tag should be used in the inner part of the <div> tag contents.It also be used for above the <div> tag or below the <div> tag elements.
8. <div> tag element specified a shadowed box by applying through a CSS style. Please note that the class attribute on the <div> tag is to apply the style named called “shadowbox” to the HTML elements.
Span vs Div Comparison Table
The table below summarizes the comparisons between Span and Div:
| Span |
Div |
| It is used for grouping inline elements in the HTML document. | It is used for dividing the elements that are block-line, basically, line break before and after it. |
| It contains specific, global and event attributes. | It also includes global attributes for the specified element in HTML documents. |
| It is used for CSS styles. | It also used for CSS styles. |
| In a paragraph <span> tag is used to apply a CSS style for the particular words with the specified font sets. | Sometime Paragraph tag <p> is used for inner side of the <div> tag. |
| In the Span tag, we use specified color coding to highlight the front end document. | In div tag, we use borders with width and height with specified color pixels to highlight the front end document. |
| Nested span tags will not be used for HTML documents. | Nested <div> tag is used for HTML documents with different styles. |
Examples of Span vs Div Tags
Below are the examples of Span vs Div tags:
Example #1
We will see some examples using span tag with user attractive requirements like colour, shedding etc. Div tag also uses the same user experience here; span tag is used for some hexadecimal codes like six-digit codes that represent the amount of color is also specified the percentage values. We use one property RGB() property is used for specified colours. The hexadecimal codes will be specified and preceded by a pound sign or hash sign(#) notations.
Code:
<html>
<body>
<p>Sample<span style="color:#FF0002;">
<i>Welcome</span></i>
Welcome My Domain</p>
<p><span style="color:#8865ff;">
Welcome to My Domain</span></p>
</body>
</html>Output:

Example #2
In the above example, we will see some hex codes with the symbol “#8865ff” each and every colour have some Hexa codes to represent the HTML documents.
Code:
<html>
<head>
<style>
div.sample {width:150px;background:#FF0002;border:2px dotted black;padding:7px;}
div.sample ul {color:green;}
</style>
</head>
<body>
<div class="sample">
<p>Samplep>
<ul>
<li>Home</li>
<li>Aboutus</li>
<li>Contactus</li>
</ul>
</div>
</body>
</html>Output:

The above second example shows some list of menus will be shown vertically but here we use paragraph<p> tag is used the inner side of the <div> tag in html5.We use <ul> and <li> for aligned the menus horizontally,and also we use some CSS styles for highlight the HTML documents.
Conclusion
Span and div tags both are most probably we used to reduce the boiler-plate codes. When we use both span and div tags both have some features and some advantages when compared to other HTML tags. We use bootstrap, jquery, etc these are some frameworks and also some javascript libraries will be added advantages for HTML documents.
Recommended Articles
This is a guide to the top differences between Span vs Div. Here we also discuss the Span vs Div key differences with infographics and comparison table. You may also have a look at the following articles to learn more –

