Updated April 5, 2023
Introduction to setInterval Function
There are various instances where a programmer needs to run a set of commands repeatedly after a particular interval of time. So, now running a particular set of commands becomes tough for a coder and requires complex code writing for doing it successfully. Here comes setInterval at the rescue for the javascript coders. Using the simple syntax of the set interval, one can easily execute a set of code or a function repeatedly after a particular time of interval. This makes this method important for every coder who is working on Java script. In this article, we will explain set intervals in detail with different examples and the explanation of their working.
Syntax:
Below is the basic syntax for setting a setInterval function.
setInterval(function, milliseconds)for more parameters, the syntax would be:
setInterval(function, milliseconds, parameterA, parameterB, parameterC, ...)here,
- the function is required as, without it, setInterval won’t be able to set, and it is a function that you want to execute.
- milliseconds is also a crucial component as without it also, setInterval won’t be able to set. It is used to set how many times one wants to execute the code; it is basically the intervals. 1000 milliseconds = 1 second.
- parameters, parameterB, parameterC, … are optional components. These are additional parameters that are passed to the function.
Working of setInterval
Intervals can be set using setInterval() function. setInterval() can be easily defined as a method that enables us to invoke function repeatedly in a defined time period. The setInterval() function works in a very similar way as compared to setTimeout() function. However, they have a slight difference. setTimeout, for instance, works only once, which means that it calls a function or a set of codes only once after the defined time interval, but the setInterval() function calls a function or set of codes again and again after the defined time interval. For example, if we have to display a message on our website for the visitors every 10 minutes. Now, if we apply the setInterval() function, we would successfully execute the desired result making it a good user experience for the users.
Examples of setInterval Function
Following are the examples of setInterval Function are given below:
Example #1
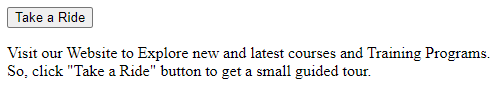
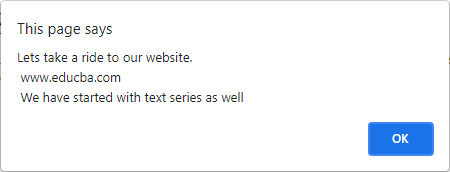
In the below example, basic example of the SetInterval function where an alert is set using the SetInterval function. On clicking the “Take a Ride” button, the SetInterval function is activated, which in return displays an alert in the form of a pop-up that has the message as shown in the output below. And this alert goes on forever.
<!DOCTYPE html>
<html>
<body>
<button onclick="course()">Take a Ride</button>
<p>Visit our Website to Explore new and latest courses and Training Programs. So, click "Take a Ride" button to get a small guided tour.</p>
<script>
var training;
function course() {
training = setInterval(alertFunc, 2000);
}
function alertFunc() {
alert("Lets take a ride to our website. \n www.educba.com \n We have started with text series as well");
}
</script>
</body>
</html>Output:
- On Code Execution –
- On Clicking “Take a Ride” button –
Example #2
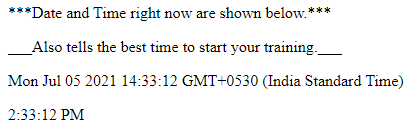
In the below example, the watch and date display is created using the SetInterval function. On executing the code, the Date with time in local IST and also separate time is displayed on the screen.
<!DOCTYPE html>
<html>
<body>
<m>***Date and Time right now are shown below.***</m>
<p>___Also tells the best time to start your training.___</p>
<p id="ree"></p>
<p id="free"></p>
<script>
var EDUCBA = setInterval(watch, 1000);
function watch() {
var A = new Date();
var B = A.toLocaleTimeString();
document.getElementById("ree").innerHTML = A;
document.getElementById("free").innerHTML = B;
}
</script>
</body>
</html>Output:
Example #3
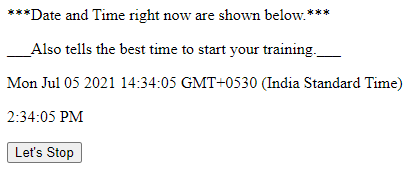
In the below example, the watch and date display is created using the setInterval function, and it is stopped using the clearInterval function. On executing the code, the Date with time in local IST and also separate time is displayed on the screen. And on clicking the “Let’s Stop” button, both time and date are stopped at that very instance.
<!DOCTYPE html>
<html>
<body>
<m>***Date and Time right now are shown below.***</m>
<p>___Also tells the best time to start your training.___</p>
<p id="ree"></p>
<p id="free"></p>
<button onclick="letsStopTime()">Let's Stop</button>
<script>
var EDUCBA = setInterval(watch, 1000);
function watch() {
var A = new Date();
var B = A.toLocaleTimeString();
document.getElementById("ree").innerHTML = A;
document.getElementById("free").innerHTML = B;
}
function letsStopTime() {
clearInterval(EDUCBA);
}
</script>
</body>
</html>Output:
Example #4
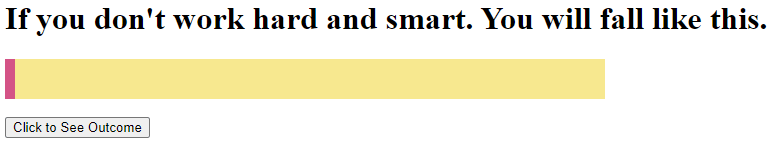
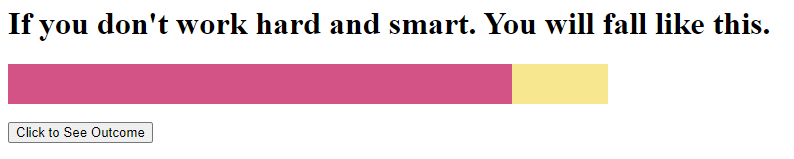
In the below example, the SetInterval function is used to color a bar in a descending manner. On clicking the “Click to See Outcome” button, the SetInterval function is activated, which in return displays a continuously decreasing bar with an interval of 20 milliseconds until the value reaches 0.
<!DOCTYPE html>
<html>
<style>
#Barbelow {
position: relative;
background-color: #f7e88f;
height: 40px;
width: 600px;
border-color: #bc86e3;
border-width: 200px;
}
#Barabove {
background-color: #d45386;
width: 10px;
height: 40px;
position: absolute;
border-color: #252426;
border-width: 200px;
}
</style>
<body>
<h1>If you don't work hard and smart. You will fall like this.</h1>
<div id="Barbelow">
<div id="Barabove">
</div>
</div>
<br>
<button onclick="EDUCBA()">Click to See Outcome</button>
<script>
function EDUCBA() {
var training = document.getElementById("Barabove");
var width = 100;
var id = setInterval(whole, 20);
function whole() {
if (width == 0) {
clearInterval(id);
} else {
width--;
training.style.width = width + '%';
}
}
}
</script>
</body>
</html>Output:
- On code execution –
On clicking the “Click to See Outcome” button –
Conclusion
On the basis of this article, we understood the concept of the set interval. We went through the different examples to understand how to set intervals works and how they can be manipulated according to the requirement of the code. This article would help beginners in understanding the usage of set intervals and implementing it in their own codes.
Recommended Articles
This is a guide to setInterval Function. Here we also discuss the introduction and examples along with the working of setInterval Function. You may also have a look at the following articles to learn more –