Updated March 31, 2023

Definition of SASS if else
SASS Syntactically Awesome Style Sheet is a CSS pre-processor with if-else is defined as a control – flow statement to give out the true statements concerning the conditions they apply in the stylewhichconverts CSSsyntax to the W3C CSS recommendation syntax and helps in creating style sheets faster also compatible with all versions of CSS. Sass makes use of features like mixin, inheritance, variables, and rules which are apart from CSS. It is a built-in function and the code is not understood by the browser, so the process called transpiling a pre-processor converts sass code to CSS code. The condition we check here is either a Booleantrue or boolean false result.
Syntax:
Saas doesn’t require any braces and semicolons, instead, it prefers indentation. The general syntax is given below:
The syntax for if to be used in SAAS it is defined by using the prefix ‘@’
@if <any condition statement>
{
…...// content of CSS codes
}The syntax for else if
if expression statement {
// content of CSS codes
} @else if condition statement {
// content of CSS codes
} @else {
// content of CSS codes
}Flowchart
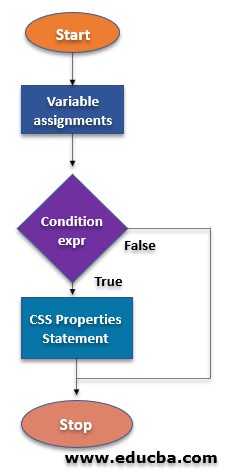
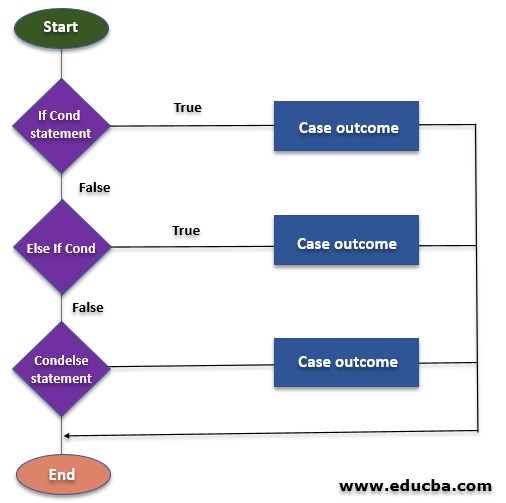
Following are the flow chart of if else statement:
1. Flowchart for if

2. Flowchart for else

How if-else Works in SASS?
This SASS control directives are meant for decision making to provide flow logic on the functions. This is done in a few ways.
- Compiling CSS using Ruby software by installing the gem.
- With through GUI application.
- With NPM via node-sass
Here if and else works with if directive and else directive and sass file is saved as. scss extension. Below implementation is done with ruby and the scss file created is convertor to css either by sass watch or using online editor convertor.
Examples
Let’s see the implementation of if and else in Saas.
In the below example Saas if is created for the tag <p>. Here we met with three conditions using if, if any of the below three expressions is true, the respective statement is created in CSS file. Next, when you execute in Html file, the CSS Style is reflected in the output.
The respective Sass File is
pp.scss
p {
@if 6 + 6 == 12 { border: 2px solid; }
@if 4 < 2 { border: 1px dotted; }
@if null { border: 2px double; }
}pd.css
p {
border: 2px solid;
}cla.html
<!DOCTYPE html>
<html>
<head>
<title>if Directive Demo</title>
<link rel="stylesheet" type="text/css" href="pd.css"/>
</head>
<body>
<div class="container">
<h2>Welcome to the page</h2>
<p>Worlds wiser thinkers are timeless. </p>
</div>
</body>
</html>Output:

The paragraph border is reflected in the browser.
Example #2
In the below implementation the header <h2> is changed. using single if() which returns color case blue if the expression is true or else red.
ff.html
<html>
<head>
<title>Example demo on SASS conept</title>
<link rel = "stylesheet" type = "text/css" href = "new.css"/>
</head>
<body>
<h2>EDUCBA - Online Course</h2>
</body>
</html>col.scss
h2 {
color: if( 3 + 2 == 5 , blue , red);
}new.css
h2 {
color: blue;}Execute HTML file finally to get the output in the browser.
Output:

Example #3 – Using else – if
new.html
<!DOCTYPE html>
<html>
<head>
<title>if -else Example</title>
<link rel="stylesheet" type="text/css" href="str.css"/>
</head>
<body>
<div class="container">
<h2>Welcome to EDUCBA</h2>
<p>Topic on SASS If- else Directive. </p>
</div>
</body>
</html>file.scss (created a variable sample and the expression is checked.
$sample: 10;
p {
@if $sample > 3 {
color: brown;
} @else if $sample == 3 {
color: orange;
} @else {
color: red;
}
}str.css
p {
color: brown;
}Output:

Example #4
si.scss
body{
margin: 1;
padding: 0.5;
font-family: 'Times Roman';
font-size: 1.2em;
}
p {
padding: 13px 3px;
margin:1;
color: pink;
}
$Rose: if(true, gold, blue);
$Jasmine: if(false, papayawhip, darksalmon);
$Lotus: if(6 > 3, green, black);
p:nth-of-type(1) {
background: $Rose;
@if (lightness($Rose) > 80%) {
color: grey;
} @else {
color: white;
}
}
p:nth-of-type(2) {
@if 2 + 2 == 4 { background: $Jasmine; }
@if 6 > 5 { border: 1px dotted $Lotus; }
@if true { font-family: 'Dosis'; }
}
p:nth-of-type(3) {
background: $Lotus;
@if (lightness($Lotus) > 65%) {
color: red
} @else {
color: white;
}
}
p:nth-of-type(4) {
@if 4 + 4 == 8 { background: darken($Jasmine, 50%); }
@else if 5 + 5 == 10 { background: $Jasmine; }
@else if 7> 4 { border: 1px dotted $Lotus; }
}col.css
body {
margin: 1;
padding: 0.5;
font-family: 'Times Roman';
font-size: 1.2em;
}
p {
padding: 13px 3px;
margin: 1;
color: pink;
}
p:nth-of-type(1) {
background: gold;
color: white;
}p:nth-of-type(2) {
background: darksalmon;
border: 1px dotted green;
font-family: 'Dosis';
}
p:nth-of-type(3) {
background: green;
color: white;
}
p:nth-of-type(4) {
background: #56200e;
}sc.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="col.css">
</head>
<body>
<p>This is yellow color with rose title.</p>
<p> @if statements demo.</p>
<p>This is greenish leaves.</p>
<p>@if and else together example.</p>
</body>
</html>Output:

Conclusion
Therefore we have seen how to implement if and else construct using Sass, which makes writing CSS easier. With less code and with limited time all the execution is performed perfectly. It prominently provides a lot of features which makes front-end development flexible. Therefore, it makes the coding process simple and efficient.
Recommended Articles
This is a guide to SASS if-else. Here we also discuss the definition and how if-else works in sass along with different examples and its code implementation. You may also have a look at the following articles to learn more –


