
Introduction to SASS @extend
Coordinating CSS style sheets is becoming essential to effectively styling large-scale websites and are getting bigger, more complicated, and harder to manage as they develop. The SASS provides an effective @extend directive that includes the set of CSS properties that is transferred from one selector to another using this directive. That would be to say it requires CSS properties to be inherited from another selector. The @extend directive in SASS is an effective directive which makes it easier for selectors to share rules and relationships. In SASS, the @extend directive is a way to encompass and re-use styles. The @extend directive is helpful when you have elements that are almost similarly styled and vary only in some small things.
Syntax:
The syntax for SASS @extend directive can be written as shown below:
.demo_one {
color: cyan;
border: 1px dotted black;
}
.demo_two {
@extend .demo_one;
background-color: red;
}In the above SCSS code, .demo_two class inherit all the CSS properties from the .demo_oneclass through @extend directive.
After compiling the above code, the style code for CSS will be look like as shown below:
.demo_one, .demo_two{
color: cyan;
border: 1px dotted black;
}
.demo_two {
background-color: red;
}The .demo_twoinherits from .demo_one which contains all the properties of .demo_oneparent class.
How @extend Directive works in SASS?
- The @extend directive will work very effectively to reuse CSS for different elements, minimizing the effort required to find the root cause of CSS difficulties and to keep their CSS structure simple and clean.
- The @extend directive works by updating the style rules that include the extended selector and @extend directive is one of the best choices when we express a connection between semantic classes.
Examples of SASS @extend
Given below are the examples mentioned:
Example #1
Let’s create an example to make use of the @extend directive in SASS. Here, we have created an HTML file called example1.html with the below code:
Code:
example 1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title> SASS @extend Directive Example </title>
<link rel="stylesheet" type="text/css" href="sass_extend1.css"/>
</head>
<body>
<div class="class1"> Welcome to EDUCBA... !!!</div>
<div class="class2"> It is a leading global provider of skill based education. It is an online learning model along with amazing 2500+ courses prepared by top-notch professionals. </div>
<div class="class3">Educba is online teaching providing server which helps various stream people or candidates to upgrade their knowledge respective to their domain. </div>
</div>
</body>
</html>Now create a file called sass_extend1.scss with the below code:
Code:
sass_extend1.scss
body {
font-family: Arial, Helvetica, sans-serif;
}
.main_class {
color: #333;
border: 1px solid #FF6347;
box-shadow: 3px 5px 0 #00ff99;
margin: 0 0 10px;
padding: 12px;
}
.class1 {
@extend .main_class;
background-color: #ccffcc;
}
.class2 {
@extend .main_class;
background-color: #f2e6ff;
}
.class3 {
@extend .main_class;
background-color: #ffccf2;
}Now open the command prompt and run the below command to watch the file and communicates it to SASS and updates the CSS file every time SASS file changes.
Code:
sass –watch sass_extend1.scss: sass_extend1.cssNow, execute the file with the above command and it will create the sass_extend1.css file with the below code:
Code:
sass_extend1.css
body {
font-family: Arial, Helvetica, sans-serif;
}
.main_class, .class3, .class2, .class1 {
color: #333;
border: 1px solid #FF6347;
box-shadow: 3px 5px 0 #00ff99;
margin: 0 0 10px;
padding: 12px;
}
.class1 {
background-color: #ccffcc;
}
.class2 {
background-color: #f2e6ff;
}
.class3 {
background-color: #ffccf2;
}Output:
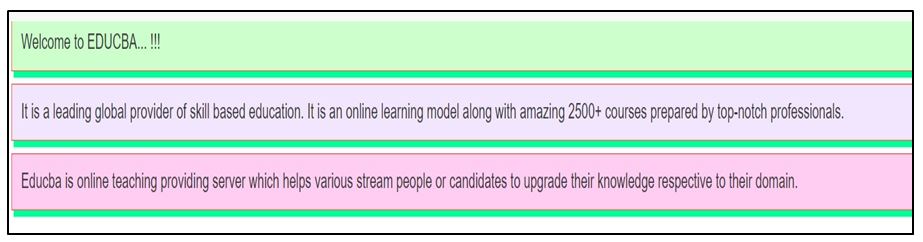
- Save the above given html code in html file.
- Now open the above HTML file in a browser, and you will see the below output as shown in the displayed image.

Example #2
When designing a website, there are sometimes cases where one class will have all of the styles of another. We also use several class names in the HTML to handle the case.
Now, create an HTML file called example2.html with the below code:
Code:
example2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title> SASS @extend Directive Example </title>
<link rel="stylesheet" type="text/css" href="sass_extend2.css"/>
</head>
<body>
<div class="class2">
EDUCBA : It is a leading global provider of skill based education. It is an online learning model along with amazing 2500+ courses prepared by top-notch professionals.
</div>
</div>
</body>
</html>Now create a file called sass_extend2.scss with the below code:
Code:
sass_extend2.scss
{
font-family: Arial, Helvetica, sans-serif;
}
.main_class {
background-color: #99e6ff;
border: 2px dotted green;
box-shadow: 5px 5px 0 #cc6600;
padding: 15px;
}
.class2 {
@extend .main_class;
background-color: #ffffb3;
color: #ff80ff;
}Execute the file with the above command as shown in the previous example and it will create the sass_extend2.css file with the below code.
Code:
sass_extend2.css
body {
font-family: Arial, Helvetica, sans-serif;
}
.main_class, .class2 {
background-color: #99e6ff;
border: 2px dotted green;
box-shadow: 5px 5px 0 #cc6600;
padding: 15px;
}
.class2 {
background-color: #ffffb3;
color: #ff80ff;
}Output:
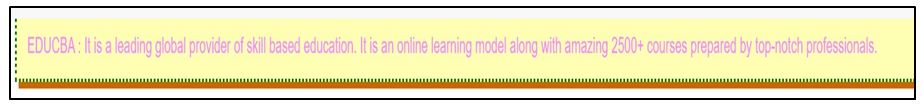
- Save the above given html code in html file.
- Now open the above HTML file in a browser, and you will see the below output as shown in the displayed image.

Example #3
You could also integrate complex selectors into one single element, like a: hover and many more.
Create an HTML file called example3.html with the below code:
Code:
example3.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title> SASS @extend Directive Example </title>
<link rel="stylesheet" type="text/css" href="sass_extend3.css"/>
</head>
<body>
<p> Welcome to <a class="info">EDUCBA... !!!</a>, which is a leading global provider of skill based education. </p>
<p> It is an online learning model along with amazing <a class="class_link">2500+ courses</a> prepared by top-notch professionals. </p>
</div>
</body>
</html>Now create a file called sass_extend3.css with the below code:
Code:
sass_extend3.css
body {
font-family: Arial, Helvetica, sans-serif;
}
a {
text-decoration: underline;
}
.info, .class_link {
color: #ff3385;
}
.info:hover, .class_link {
color: #4747d1;
font-size: 20px;
}Output:
- Save the above given html code in html file.
- Now open the above HTML file in a browser, and you will see the below output as shown in the displayed image.

Conclusion
In this article, we have seen how the @extend directive can be used to organize our CSS classes within each HTML element in a simpler way. This directive is very efficient on the pre-processor level and will be even greater on the browser layer. The reuse of written CSS code in web creation may be immensely important. The @extend directive will enable us to reuse the CSS when required and to use it more cleanly.
Recommended Articles
This is a guide to SASS @extend. Here we discuss the introduction to SASS @extend, how do the directive works with respective examples for better understanding. You may also have a look at the following articles to learn more –


