Updated May 30, 2023
Introduction to ReactJS Project Examples
The following article provides an outline for ReactJS Project Examples. The ReactJS project example is used to build the user interfaces. In ReactJS, we develop the front-end javascript library and maintain the same using social media. Reactjs is helpful for web developers to develop their applications; ReactJS will contain more flexibility and simplicity. It is a JavaScript library for building user interfaces, allowing developers to create interactive applications with enhanced functionality.
Key Takeaways
- By using ReactJS, we are developing multiple applications. Reactjs language is developed in javascript.
- At the time of learning, ReactJS, we needed to study a sample project developed in ReactJS. Multiple templates are available in ReactJS; using the same, we implement the application.
Overview of ReactJS Project Examples
We build the front-end application using ReactJS. ReactJS is used to develop several apps. We can implement a simple application quickly by utilizing the active ReactJS community. Reactjs is a good starting point for anyone working on developing an application. Multiple ReactJS projects are available on the internet for developing a new application.
When developing a project in ReactJS, it is crucial to remember that you should take a self-directed approach to the ReactJS process. Using ReactJS, we are developing various projects, especially for social media platforms such as Facebook, Twitter, and Snapchat. We decide which features to include in our application by using ReactJS.
ReactJS Projects Example Moderate Level
We are learning the ReactJS project examples in multiple ways; case studies are the most popular way to learn ReactJS. The below steps show how we can learn ReactJS with example projects as follows:
- Choose a single project at one time – There are multiple projects of ReactJS available on github. We need to filter one project from all the projects and choose one from all the projects.
- Replicate the code, don’t copy and paste the same – At the time of creating an application in ReactJS, we need to replicate the same from github. But can’t copy and paste the same. We need to write our project and add our logic to it.
- We need to be curious to find out why our code is working – In some cases, if we find a code unfamiliar to us, then we need to be curious about the code’s working because it will increase our knowledge.
- Experiment on the project and add our logic – After finding the code unfamiliar to us, we need to modify it and check why it is not working. Using multiple modifications, we need to make our portfolio by mentioning the use of the project.
- Stay focused on our project – We must stay focused while developing the project and learning ReactJS.
Examples of ReactJS
We are using multiple examples to learn ReactJS. We are using any of the projects following from the easiest to moderate level.
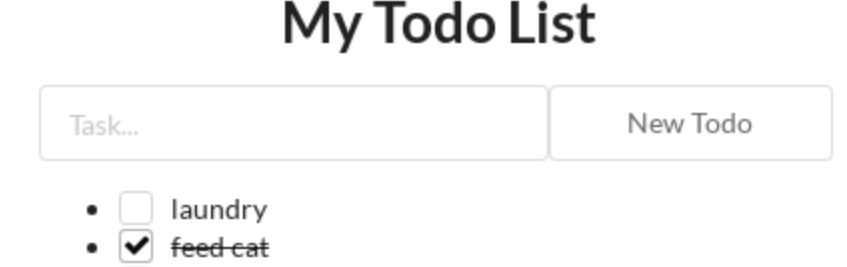
1. Reactjs to-do Application
The below example shows a simple React to-do application that we develop using ReactJS.
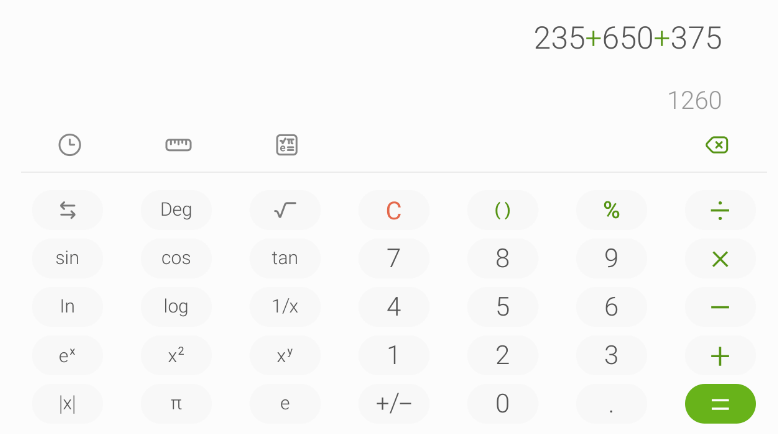
2. Calculator
The below example shows a calculator application that we develop by using ReactJS.
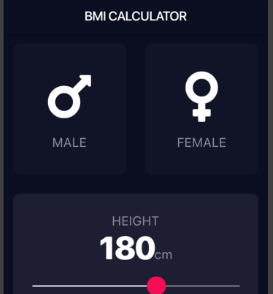
3. BMI Calculator
The example below shows the BMI calculator application we develop using ReactJS.
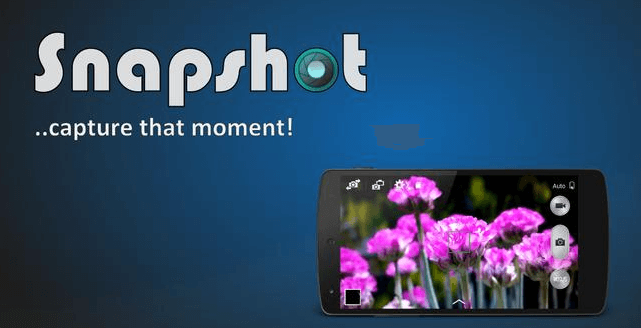
4. Snapshot
The snapshot is the gallery application created using the ReactJS application.
5. Clone of Hacker News
The below example shows hacker news applications that we develop by using ReactJS.
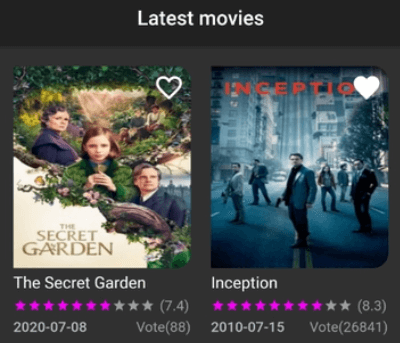
6. TMDb Movie Search
The below example shows the tmdb movie search in ReactJS.
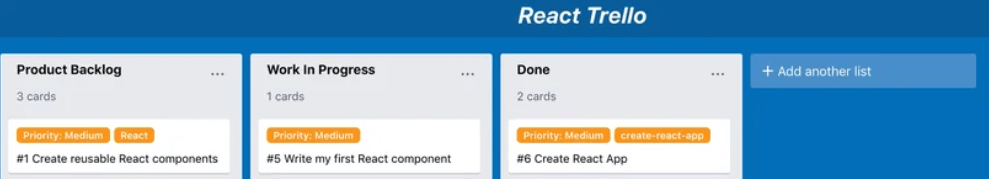
7. React Trello Board
The below example shows the React Trello board in ReactJS.
8. React Photo Feed
The below example shows the react photo feed in ReactJS.
9. React redux to-do Application
The below example shows the react-redux to-do in ReactJS.
10. Experiments of lab – UI Components
The below example shows the Experiments of lab – ui components in ReactJS.
11. Application Music Clone
The below example shows the Application music clone in ReactJS.
12. Sound Cloud Redux
The below example shows the Sound cloud redux in ReactJS.
ReactJS Projects Case Studies Examples
Below is the case study example of ReactJSas follows:
The below example is created for a case study of the ReactJS application.
1. LinkedIn clone
The below example shows the LinkedIn clone in ReactJS.
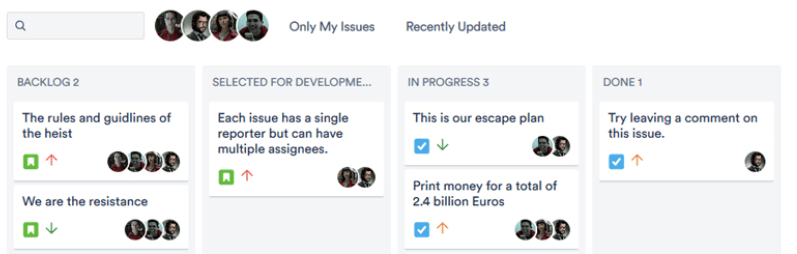
2. Jira Clone
The below example shows the Jira clone in ReactJS.
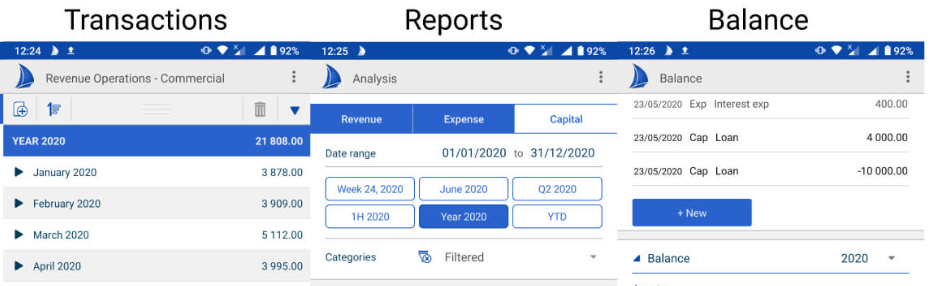
3. Money Tracker
The below example shows the money tracker in ReactJS.
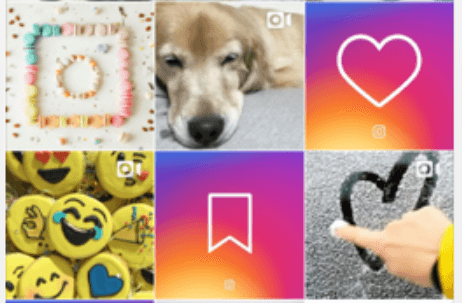
4. React Instagram Clone
The below example shows the React Instagram clone in ReactJS.
5. React YouTube Clone
The below example shows the react youtube clone in ReactJS.
6. React Twitter Clone
The below example shows the react Twitter clone in ReactJS.
7. E-commerce Starter
The below example shows the e-commerce starter app in ReactJS.
Top ReactJS Projects Examples
Below is the Reactjs project example as follows. There are multiple UI dashboards we are using in Reactjs.
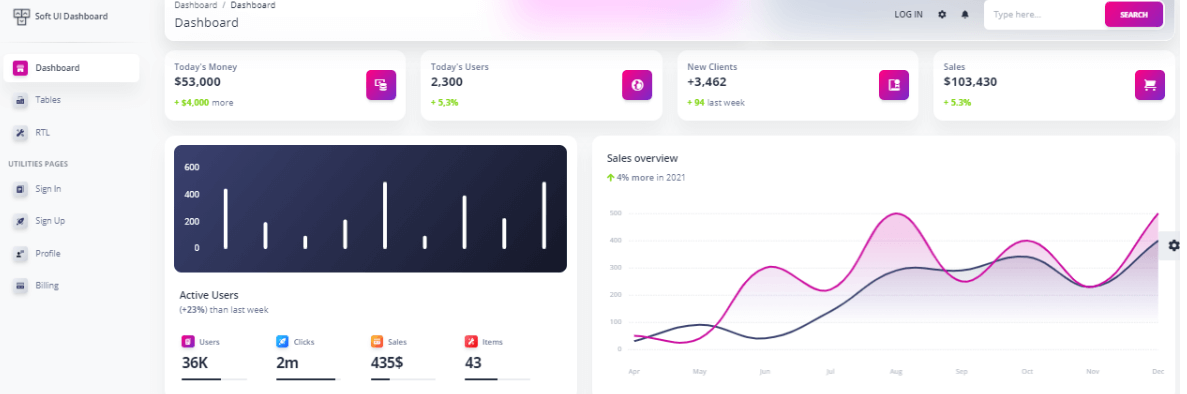
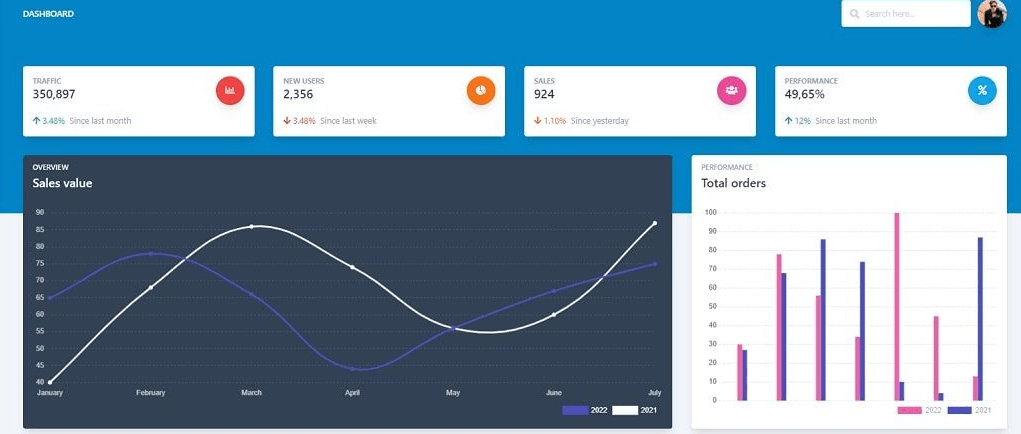
1. Soft UI Dashboard
This is an alternate admin template of material UI; this UI contains multiple features. A soft UI dashboard is the best choice if we like the good design pattern. This dashboard will have several components.
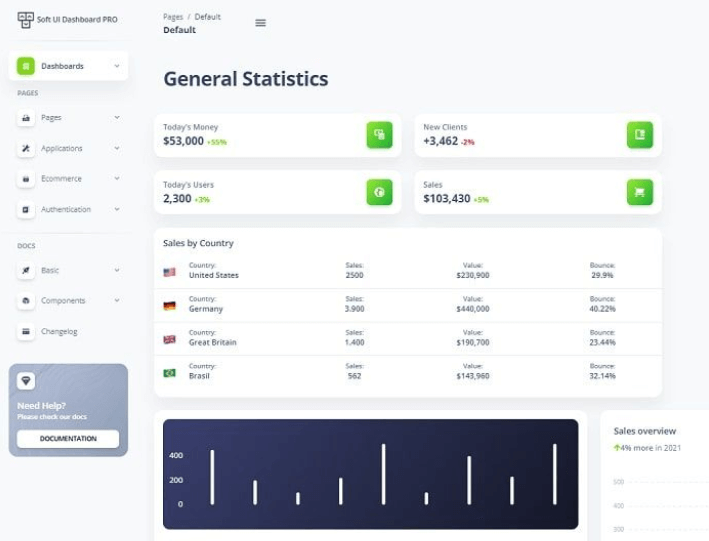
2. Soft UI pro react dashboard
This UI is built using 300 elements, all the elements taking color variations. The soft UI pro react component will easily be modified using classes and JSS files. We can save time from the fully functional code of elements we implement. This dashboard comes with design blocks which makes our design easy.
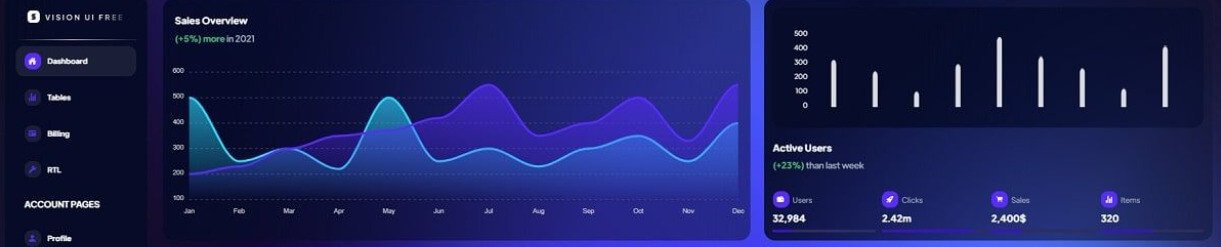
3. Vision UI Dashboard
This free UI admin template was designed for the UI elements. This dashboard contains 70+ coded components and 7 pages that help us develop our applications.
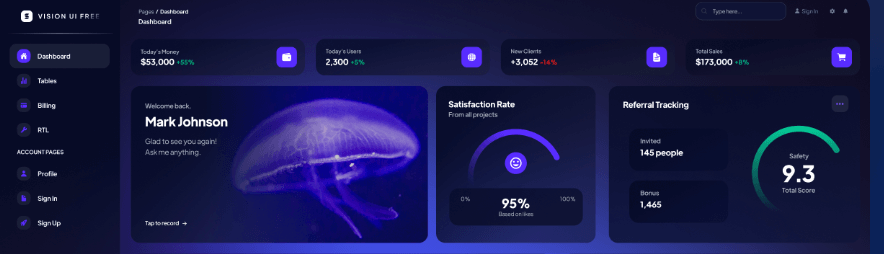
4. Vision UI pro react Dashboard
This is a premium template of UI admin template, which is designed for modern UI templates. This dashboard contains the 300+ coded components and 32 pages that help us develop our applications.
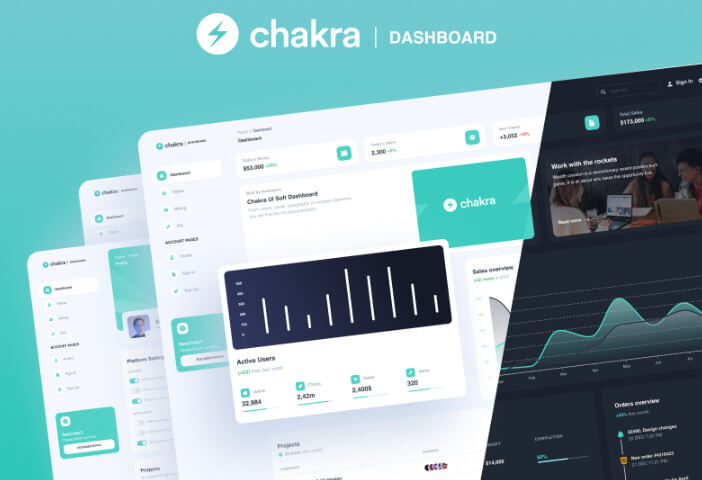
5. Vision UI Dashboard Chakra
This is the newest free admin UI template for React, containing 70 coded elements. This dashboard includes 70+ coded components and 6 pages that help us develop our applications.
6. Vision UI Dashboard Pro chakra
This is the new and premium UI template chakra. It will contain 300 full components. This dashboard includes 300+ coded components and 32 pages, which helps us to develop our applications. If we require good design, this dashboard is essential.
7. Notus React
This is a free UI admin kit for React, and it will contain unique features of the notus react project. This dashboard template is helpful if we require fresh and bright colors. This dashboard is implemented with 100 front-end components that give freedom for choosing and combining; all the components contain color variations.
8. Notus Pro React
This is based on the notus react team and built by using multiple components. This dashboard is based on the kit of tailwind starter; this is made using various components and different purposes such as a website, e-commerce website, and blog website. It will contain the feature of error handling and authentication.
9. Purity UI Dashboard
This dashboard relies on Chakra UI and employs hundreds of elements to create it. This design incorporates hundreds of elements and pre-designed blocks to create fully coded pages. This dashboard is ready to help us for creating web apps and websites. This was built by using 70 individual components. All the component of the UI dashboard contains color variations.
10. Horizon UI Pro
This is an admin template that was designed for React and Chakra UI. This comes with multiple categories, like the NFTs page. This dashboard comes with dark and light modes. It will save hundreds of hours in creating the dashboard.
11. Purity UI Dashboard Pro
This is the premium version of the UI dashboard. This dashboard comes with 300 individual elements and 32 coded pages. This is designed for creating beautiful websites and UI elements. This template helps develop projects easier and faster.
12. Material Tailwind
This is an easy component library to use. It supports multiple react components. The features of material tailwind are written with CSS classes and material design guidelines.
13. Now UI Dashboard React
This admin UI template designed for InVision implements the dashboard on top of React Strap. It comes with multiple collections of elements that offer to create the app.
14. NextJS Material Kit Pro
This is the premium kit, which was made for react, material UI, and NextJS. We need to redesign all the UI components using the NextJS material kit. We need to create additional classes; all those items help create a project.
Conclusion
Reactjs is an excellent place to start when developing an application. There are multiple ReactJS projects available on the internet for developing new applications. ReactJS projects utilize examples to create user interfaces. We are developing and maintaining the front-end javascript library in ReactJS through social media.
Recommended Articles
This is a guide to ReactJS Project Examples. Here we discuss the introduction, ReactJS projects example moderate level, case studies examples, and top ReactJS projects examples. You can also look at the following articles to learn more –