Updated May 11, 2023
Definition of React shouldComponentUpdate()
In react js, the function shouldComponentUpdate() is one of the most valuable functions. It allows us to check and realize if the component’s rendering is needed. It always returns the boolean value, and we will render the features based on the true and false values. In case we do not use this function, then, in that case, the default value will be accurate. This means it will render the component, we can use the shouldComponentUpdate() for performance improvement, but we should not rely on it for controlling the rendering of the components; otherwise, it can be challenging to manage.
Syntax:
In the below syntax, we are showing a very simple syntax for the shouldComponentUpdate().
shouldComponentUpdate(nextProps, nextState) {
return this.state.stateName != nextState.stateName;
}How shouldComponentUpdate() Work in React?
Before understanding the working of the function, let us know why we need this function. Suppose we have a particular situation where we do not want to render the component; in that case, we can use this function. The default behavior of this function is proper, which means if we do not pass any things, then it will return true, and hence component will execute. This function takes two arguments one is following props, and another is nextState.By comparing, we can decide if it is essential to render the component or not. So it allows us to improve the performance of the members. We should always take care while using it, as many people use it for controlling the rendering of the component, which is not a good practice.
Examples of React shouldComponentUpdate()
Following are the examples are given below:
Example #1
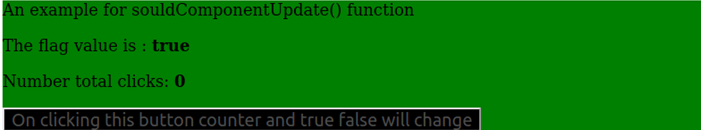
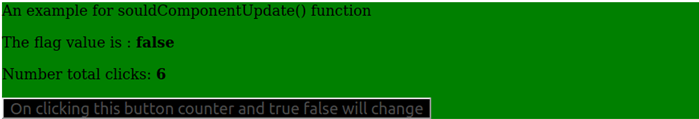
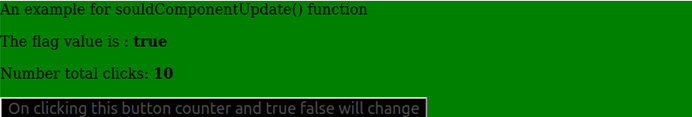
Below is an example where we are displaying various screens and where we will see the flag’s difference count and value on clicking the button as true and false. Inside the function shouldComponentUpdate(), we are checking if we should render the new value of the counter and the flag. And inside the clickContermanagement() function, we manage and change the counter and flag value on each click.
Code:
class Example extends React.Component {
constructor() {
super();
//Initialization of the initial state for the components
this.state = {
flag: true,
numberOfClick: 0
};
//Binding the function to call with this
this.clickCountermanagement = this.clickCountermanagement.bind(this);
}
//Here this is the function which will be used for calculating counters and flag values
clickCountermanagement() {
let flagVal =Math.random() > 0.5
let clickVal =this.state.numberOfClick + 1
this.setState({
flag:flagVal ,
numberOfClick: clickVal
});
}
//Inside this function we will check if we should render components or not. If it returns true then component will render else component will not render .
shouldComponentUpdate(nextProps, nextState) {
return this.state.flag != nextState.flag;
}
render() {
let stringFlag =this.state.flag.toString()
return (
<div className="main-div">
An example for souldComponentUpdate() function
<p>The flag value is :<b>{stringFlag}</b></p>
<p>Number total clicks: <b>{this.state.numberOfClick}</b></p>
<button className="button-class" onClick={this.clickCountermanagement}>
On clicking this button counter and true false will change
</button>
</div>
);
}
}
//Finally attaching all the components with html
ReactDOM.render(
<Example />,
document.getElementById('main')
);CSS code:
Below is the CSS code to design the component view for the end users.
.main-div {
margin:2;
background-color:green;
font-size: 18px;
}
.button-class {
background-color:black;
font-size:20px;
font-color:yellow;
}HTML code:
Below is the HTML code for handling and displaying the component which we have created above.
<body>
<div id="main"></div>
</body>Output:
Example #2
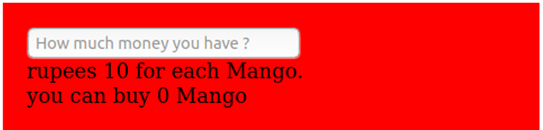
Below is the simple code of an example where we are displaying an input box. We need to enter the total money to buy a mango inside the input box. Each mango price is 10 rupees, so we can only purchase mango if we have a multiple of 10. So this will be checked inside the shouldComponentUpdate() function.
Code:
class Example extends React.Component {
constructor(props) {
//Initializing the initial value for the state of the components .
super(props);
this.state = {
currency: 0
};
//Binding the functions .
this.manageMoneyChange = this.manageMoneyChange.bind(this);
}
//This is the function to calculate the currency
manageMoneyChange(event) {
let x=event.target.value
this.setState({currency: (x)|0});
}
//Here in this function we will decide the rendering of the component
shouldComponentUpdate(props, state){
let ableToBuy =state.currency%10==0
return ableToBuy;
}
render() {
return (
<div>
<div>
<input placeholder="How much money you have ?" className="input-class"type="text" onChange={this.manageMoneyChange} />
</div>
<div>
rupees 10 for each Mango.<br />
you can buy {this.state.currency/10} Mango
</div>
</div>
)
}
}
//This is the main component which will call the Example component
class Main extends React.Component {
render() {
return (
<div className="main-class">
<Example />
</div>
)
}
}
//Finally attaching all the components with html
ReactDOM.render(<Main />, document.getElementById('root'));CSS code:
Below is the CSS code to design the component view for the end users.
.main-class {
background-color:red;
padding: 21px;
font-size:18px;
width:50%;
}HTML code,
Below is the HTML code for handling and displaying the component we created above.
<div id="root"></div>Output:
Advantages
There are many advantages to using this function; we can give some of the critical points, which are given below.
- With the help of the function shouldComponentUpdate, it will be straightforward to check when we have to render the components and when we do not have to generate the features.
- It gives us a better way to manage the performance of the components, as with the help of this, we can check our condition if we need to render for particular requirements and not render unnecessary.
- We can stop rendering for particular conditions; it may be possible that the data we will display to the end-user may not be good, and we want to stop causing that specific change so that we can use this function in that case also.
Recommended Articles
We hope that this EDUCBA information on “React shouldComponentUpdate()” was beneficial to you. You can view EDUCBA’s recommended articles for more information.