Updated March 27, 2023

What is React Native Table?
React Native Table is a component library which used to represent an array of data in the tabular format. It has options of pagination, and other important features which needed for the listing of data, the main benefit of using this component is that it allows managing a huge amount of data coming from the server, for example, suppose server has sent a list of 10000000 products with all details. Now the app has to display or manage these data, so by writing any normal code to manage such big data will be very hard so the react-native table will play an important role here.
Syntax
In the below syntax, we are initializing an array of names and assigning it to the state variable “dataForTable”, and this variable will be used in render function to display all these data in the form of a list, in the same way, we are defining header variable with name “headerOfTable”, and this attribute will play the role of the header of the table. We are importing the React Native.
Here we have two children component of the main Table component they are,
- Row: This Will be used for the creation of the header, and here we are passing a single array of data.
- Rows: This component will be used for the creation of the table contents, here we are passing a collection of an array of data which will be visible in the form of table contents.
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
import { Table, Row, Rows } from 'react-native-table-component';
class tableExample extends Component {
constructor(props) {
super(props);
this.state = {
headerOfTable: ['name', 'age', 'sex', 'location’'],
dataForTable: [
['name1', ''age1'', ''sex1'', ''location1''],
['name2', ''age2'', ''sex2'', ''location2''],
['name3', ''age3'', ''sex3'', ''location3''],
['name4', ''age4'', ''sex4'', ''location4''],
]
}
}
render() {
const state = this.state;
return (
<View style={styles.container}>
<Table>
<Row data={state.headerOfTable}/>
<Rows data={state.dataForTable} />
</Table>
</View>
)
}
}How does React Native Table work?
It’s working principle very much similar to any other react-native component library; we can describe its working in the below steps.
- Table: The table is the main component of the react library which has many child components.
- Row: Row is the children component of the Table, and it takes an array of data. This data can be used for the formation of headers. We can easily create a header by passing an array of header names.
- Rows: Rows is the children component of Table, and it takes an array of data. This data can be used for the formation of table contents. We can easily create a header by passing an array of header names.
Examples of React Native Table
In this example, we are performing the steps below to get the table as the output.
- We defined one table example class which is extending the react core component.
- We have defined some initial states variables like an array of data for the header and an array of data for the react-native table contents inside the constructor function.
- Data in the header and table contents are similar.
- We have imported react-native-table-component for creating tabular formats.
- Inside the render function, we are calling the Table parent component, and in this parent component, we are called the Row and Rows children component to create the header and table contents.
- Children component Row will pass the header and Row data for the data contents for the react-native table.
- Finally, the output will be visible to the end-user in the form of header and table contents.
Here we can also define something for the footer in the same way how we have designed the header by passing header data. Please see the below example and screen of output for a better understanding.
Code:
import React, { Component } from 'react';//importing react core
import { View } from 'react-native';//importing View from the react-native
import { Table, Row, Rows } from 'react-native-table-component';//Here we are Importing
export default class tableExample extends Component {
constructor(props) {
super(props);
this.state = {
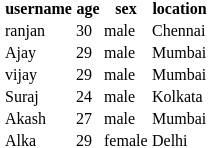
headerData: ["username", "age", "sex", "location"],//initialisation of header of table
tableContents: [
["ranjan", "30", "male", "Chennai"],
["Ajay", "29", "male", "Mumbai",],
["vijay", "29", "male", "Mumbai",],
["Suraj", "24", "male", "Kolkata",],
["Akash", "27", "male", "Mumbai",],
["Alka", "29", "female", "Delhi",]
]
}//initialisation of table contents
}
//calling the render function for the
render() {
const state = this.state;
return (
<View>
<Table>
<Row data={state.headerData}/>
<Rows data={state.tableContents}/>
</Table>
</View>
)
}
}Output:

Advantages of React Native Table
Advantage of using react native table is given below:
- Re-usability: Because of the functional architecture of the table, we can define any table once and can be used by many places; for example, if we are creating a tabular representation for the admin user same piece of code will be used to create super admin, user and staff also, so we are using same code for a table in all kind of representations.
- Small code: To create the same view, we need to write too much code if we are going to write everything from scratch.
- Performance: In the case of data from the server is very large; in that case, normal app code may note be good enough to deal with such big data because react-native tables are very optimized, they will handle it very perfectly.
- Easy To manage: Because of the functional architecture, it will be easy to extend and manage; in case if we need to do any change in the existing architecture, then it will be very easy with the help of a react-native table.
- Custom Style: We can write custom style for a table(at the table label, we can define design for the header and footer and the table contents looks), row(here we can define the look, color or any other related stuff to row), and column(here we can define the look, colo and another related attribute to the column )
Conclusion
From this article, we learned about the table in react native; we learned how we could create tabular representation by passing an array of data for header creation and an array of data for table contents creations. We also learned that using a react native table is more useful than writing our own code for html table creation.
Recommended Articles
This is a guide to React Native Table. Here we discuss syntax, working, advantages, and examples of react native table with codes and outputs. You can also go through our other related articles to learn more –


