Updated March 27, 2023

Definition of React Native SectionList
React native SectionList is used to represent list data item in the form of sections, these sections can be names of various department or the categories of the various product, Basically, SectionList has few great features which will be very hard to design with any plain components like it has the ability to find start of any new section, end of any new section and if list is empty or list ended than it has beautiful function to get it (we can also write customizes css for each section for create differences between each section). We will understand more in the example.
Syntax:
<SectionList
sections={[
{title: 'name of title to display here(title1)', data: [Array of data will be here to display it in the form of section]},
{title: 'name of title1 to display here (title2)', data: [Array of data will be here to display it in the form of section]}
renderItem={({item}) =>"display each item of the data of value passed to sections part"}
renderSectionHeader={({section}) => We use this section to display something on each section as the header of the section , it can be name of the section }
renderSectionFooter={({section}) => We use this section to display something on each section as the footer of the section , it can be name of the section any static attribute for footer }
keyExtractor={(item, index) =>Extract the unique index value(index)}
/>Attributes of React Native SectionList
Following are the attributes of react native sectionlist:
1. sections
A section is a portion where we pass our all data array of objects which will contain data in the form of an array. This section is responsible to contain our data in the form of multiple arrays of objects with various names.
2. renderItem
This attribute is responsible to retrieve and extract each element of array data comet to the section portion. Basically to represent data for each item it used. We can also do some customized design for each element in this section. For example, suppose we have to display marks of the students and we want to add 5 marks to some specific student marks than we can check that student here and add the extra marks to it.
3. initialNumToRender
In this section, we manage the data which is going to display for the first time when the page will be lead. This section is very important for the react power booster. It will be an integer value. If we do not pass any number it will take 21 as the default number.
4. keyExtractor
This attribute will be used to fetch a unique id from the given item. This unique number can be item.key as the default. We can perform any activity on a particular item if we will be able to fetch the item’s unique key.
5. renderSectionHeader
We saw that we are creating the sections in these cases, so what if we wanted to show something on the top of each section? We can use the render sectionHeader. For example, if we have many departments and each department is sectional and we want to display department names on the top of each section then we can use this attribute by defining title.
6. renderSectionFooter
In the same way renderSectionHeader, we can use renderSectionFooter to display something on the bottom of each section. For example, if we have many departments and each department is a sectional and we want to display department names on the bottom of each section then we can use this attribute by defining title and each title will be displayed at the bottom of each section.
7. onRefresh
It will be helpful to get a standard RefreshControl, and this RefreshControl will be taken for “Pull to Refresh” features. While implementing this feature make sure that these things have been implemented properly to props.
8. extraData
Rendering we know how to react native, here, in this case, suppose in some case we wanted to re-render some of our items then we can use this attribute. Basically it is using pureComponent in it.
9. onEndReached
You are scrolling your list of items and it ended, now if you wanted to do something at the end of the page content(at the time it reached threshold value )? We will use the onEndReached attribute of the react component to deal with this situation.
10. ListHeaderComponent
This will be used to render anything at the beginning of the list.
11. SectionSeparatorComponent
It will be used in case we wanted to have rendered at the top as well as the bottom of every section. In is not like IteemSeperatorComponent because itemSeperatorCoponent is used to separate items only. React added this attribute to separate it from any header.
12. stickySectionHeadersEnabled
This attribute will be used to fix our header section on scrolling. For example, many times if the list is very big and there are too many scrolling of the list, in that case, it would be better to stick the header on scrolling. This sticky header will be visible till next header arrival.
13. ListEmptyComponent
Many times it is possible that the list is empty, so how will we know and perform certain things if the list is empty? We can use ListEmptyComponent to do something in case the list of items is empty.
Examples to Implement React Native SectionList
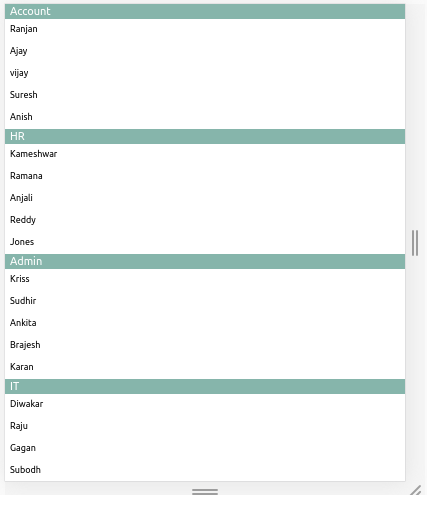
In this example, we are displaying the list of departments along with department details. Here each department name is the section and we are displaying the names of each department on the top of each section. Please see the example and screen.
Code:
import React, { Component } from "react";
import { AppRegistry, StyleSheet, SectionList, Text, View } from "react-native";
export default class DepartmentSection extends Component {
render() {
return (
<View style={styles.containerStle}>
<SectionList
sections={[
{
title: "Account",
data: ["Ranjan", "Ajay", "vijay", "Suresh", "Anish"]
},
{
title: "HR",
data: ["Kameshwar", "Ramana", "Anjali", "Reddy", "Jones"]
},
{
title: "Admin",
data: ["Kriss", "Sudhir", "Ankita", "Brajesh", "Karan"]
},
{
title: "IT",
data: ["Diwakar", "Raju", "Gagan", "Subodh", "Randhir"]
},
{
title: "IT",
data: ["Ranjana", "Rajnish", "Poonam", "Goswami", "Rishikesh"]
},
{
title: "Finance",
data: ["Alka", "Kiran", "Pinky", "Anshu", "Peyush"]
},
{
title: "Sales",
data: ["Ankita", "Rehana", "Drishti", "Ayan", "Arav"]
}
]}
renderItem={({ item }) => (
<Text style={styles.itemStyle}>{item}</Text>
)}
renderSectionHeader={({ section }) => (
<Text style={styles.sectionHeaderStyle}>{section.title}</Text>
)}
keyExtractor={(employee, position) => position}
/>
</View>
);
}
}
const styles = StyleSheet.create({
containerStyle: {
backgroundColor: "green",
flex: 1
},
sectionHeaderStyle: {
paddingTop: 2,
paddingLeft: 10,
paddingRight: 10,
paddingBottom: 2,
fontSize: 22,
fontWeight: "white",
color: "#fff",
backgroundColor: "#8fb1aa"
},
itemStyle: {
padding: 10,
fontSize: 18,
height: 44
}
});
// registering our department class and if we are using create react then we should skip this step
AppRegistry.registerComponent("AwesomeProject", () => DepartmentSection);Output:

Recommended Articles
This is a guide to React Native SectionList. Here we discuss the definition and attributes of react native sectionlist along with different examples and its code implementation. You may also have a look at the following articles to learn more –


