Updated August 25, 2023
Introduction to Puppet Warp in Photoshop
Photoshop is a software through which you can edit the different types of raster images by using its exciting features. We have many different types of features in this software so that we can make an effective edited image in our project work. Puppet warp is one of the features through which we can distort your image according to your requirement and make your desired change in your image for getting the best result. So let us start our learning about this topic.
How to Use Puppet Warp in Photoshop?
We can use this feature of Photoshop in few simple steps by following the procedure of applying this puppet warp on any image but before starting our learning, let us have a look at the working screen of this software so that we can better understand this topic throughout this article.
Step 1: At the top of the working screen there is a ribbon that has the number of menus for handling different types of parameters of this software which we called Menu bar, below this menu bar we have a property bar through which you can handle the parameters of your active tool or active image for making a change in it, below this property bar we have three sections at the left side we have tool panel which has the number of tools for helping in our editing work, at the center we have display window in which we can see our current working, at the right side we have some panels such as color panel, layer panel and some others for making our work easy. You can adjust all these sections according to your requirement at any place on your working screen.
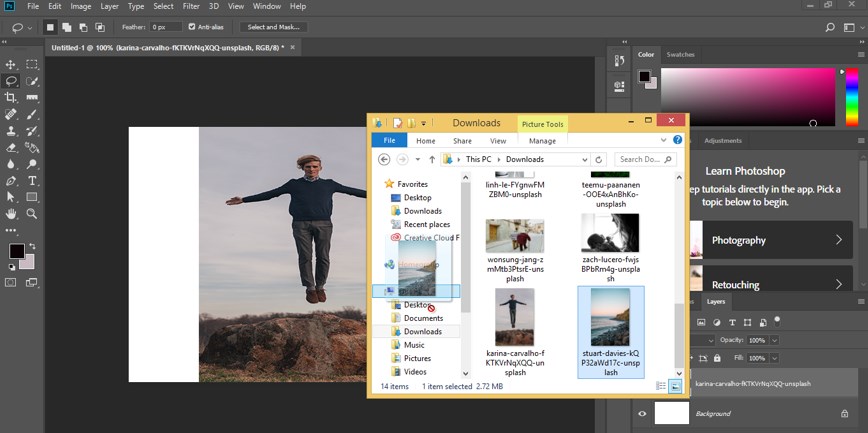
Step 2: Now, let us have two images in this software for our learning. We will use a puppet warp on one image, and in the second image, we will use it as a background for the first image. For placing an image in this software, open that folder of your personal computer where you have saved it and then pick it from there with the help of the mouse left button, then drop it in the display window area of this software by releasing the mouse button. Make adjustments to the image according to your requirement, and then press the tick mark of the property bar of that image for applying your settings on that image.
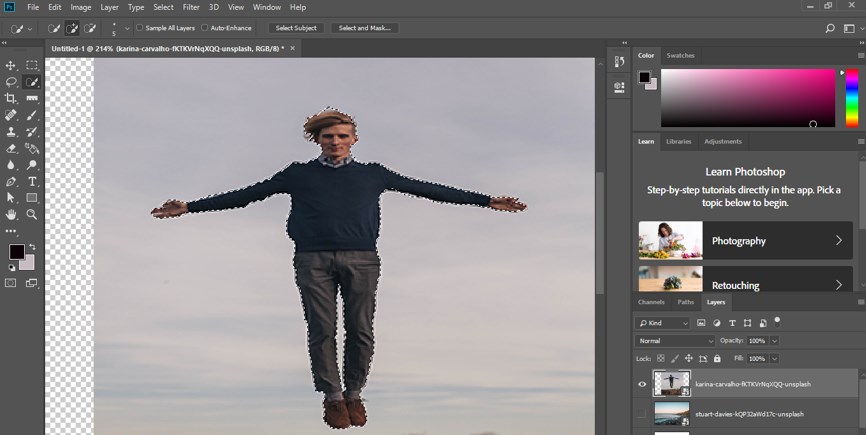
Step 3: For using the puppet warp option, you should have to separate your image from your original image. So for separating it from its original image, let us make a mask with the help of a quick selection tool. I will select this image like this.
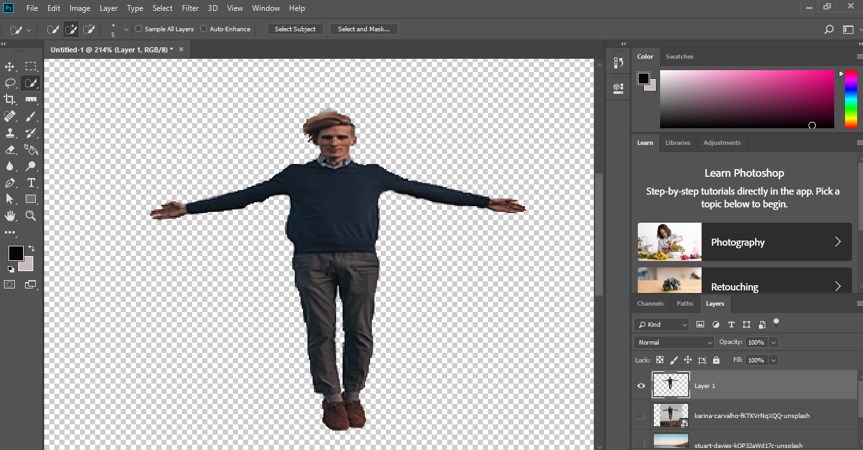
Step 4: I will mask it and separate it like this.
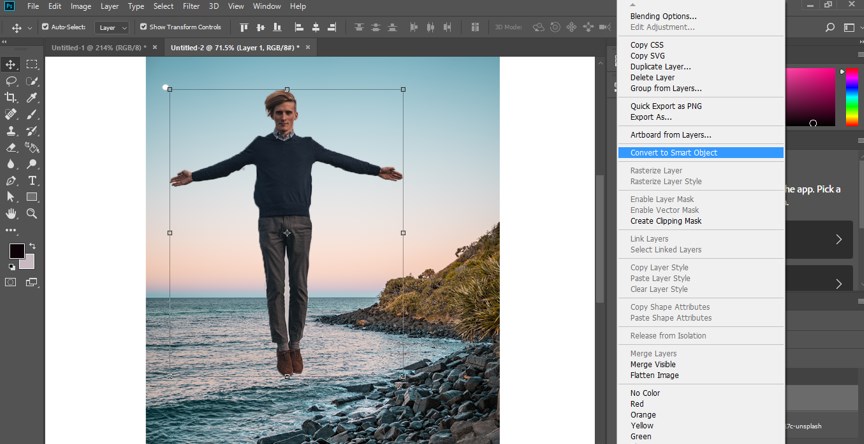
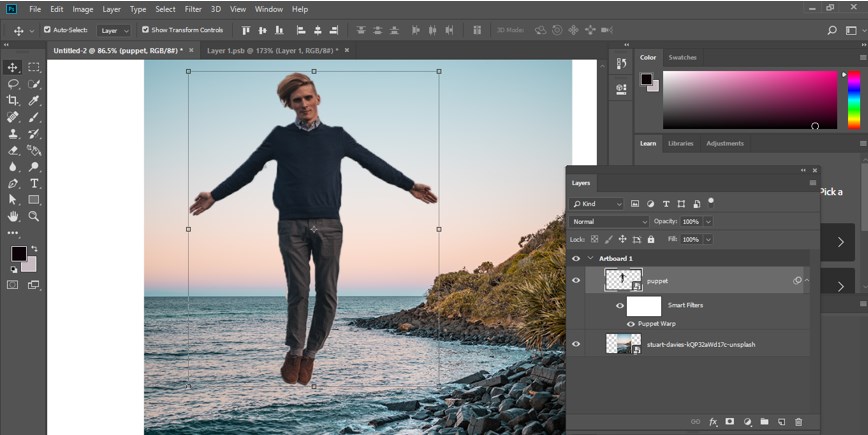
Step 5: Now go to the layer panel of this software, which is on the right side of the working screen of this software and make right-click on layer 1 with the help of the mouse right button. A drop-down list will be open. Click on the ‘covert to smart object’ option of this drop-down list for making it a smart object.
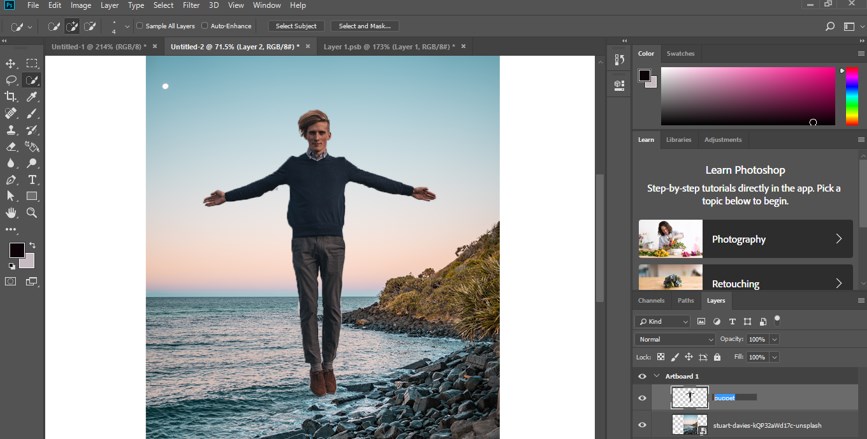
Step 6: Let us rename this image layer for our better understanding. Make a double click on the name area of this layer and type your desired name. I will type it as Puppet.
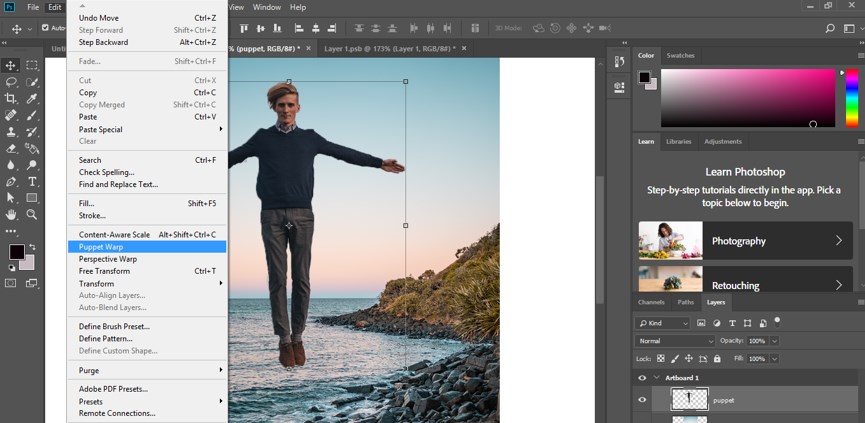
Step 7: Now go to the Edit menu of the menu bar, which is at the top of the working screen of this software. Now click on the Edit menu, and once you click on it, a drop-down list will be open, click on the Puppet warp option of this list for the puppet warp feature.
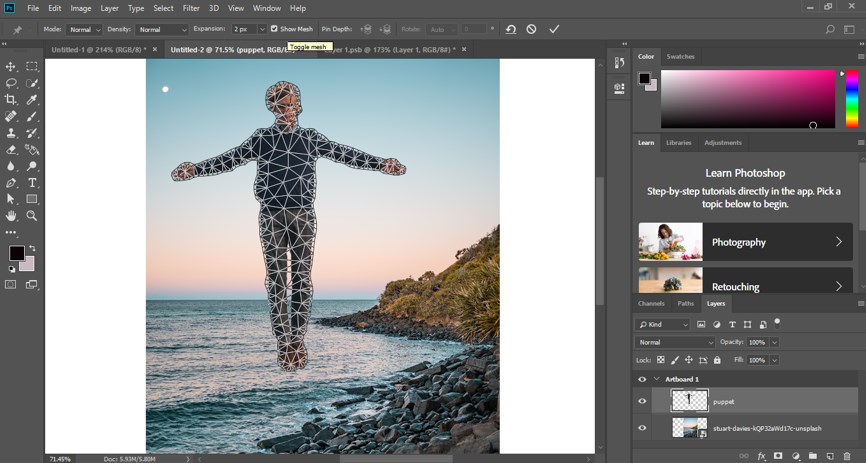
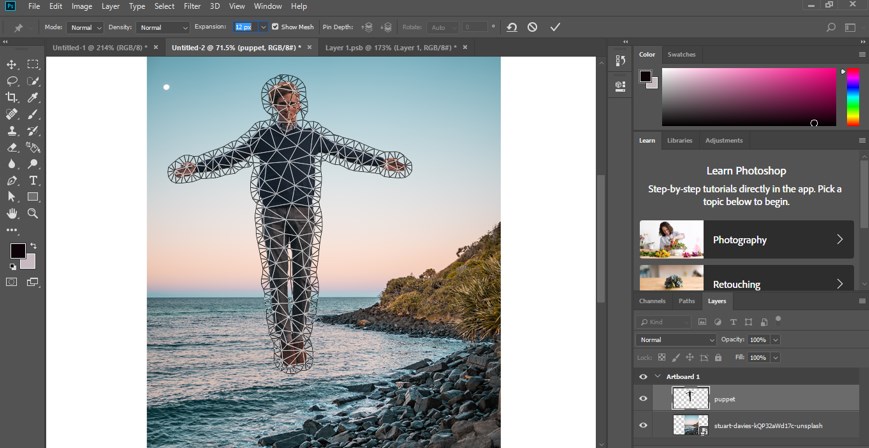
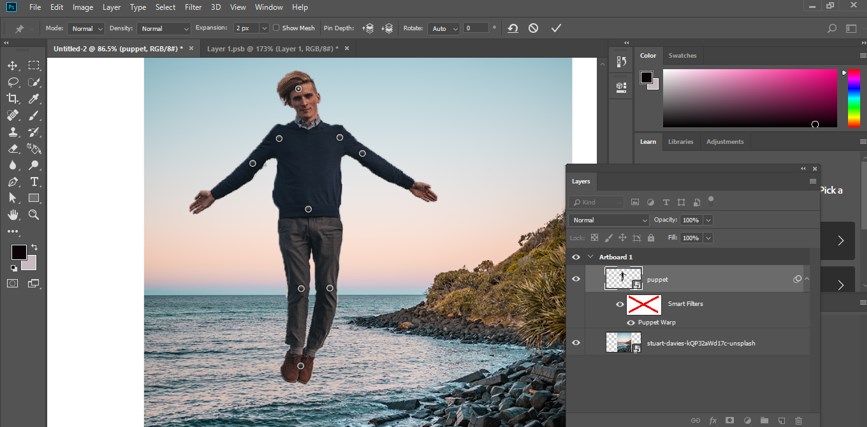
Step 8: Once you make click on this option, a mesh will come on your selected image like this. Mesh is a web of puppet points that help you properly move the pixel of your image during the moving of puppet warp pins. You can show or hide this mesh from the Toggle mesh option.
Step 9: By increasing the value of the Expand option, you can increase the area of mesh around your image for the proper selection of your image.
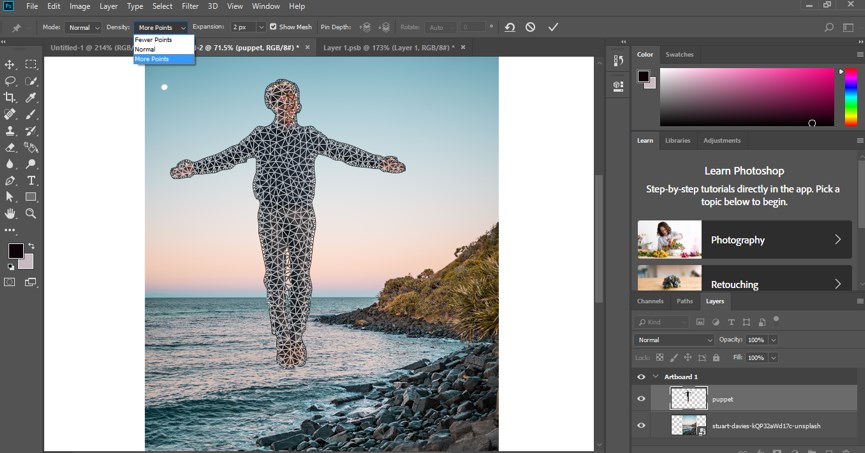
Step 10: You can increase or decrease your mesh density by choosing any one of these three options of the Density option of puppet warp option.
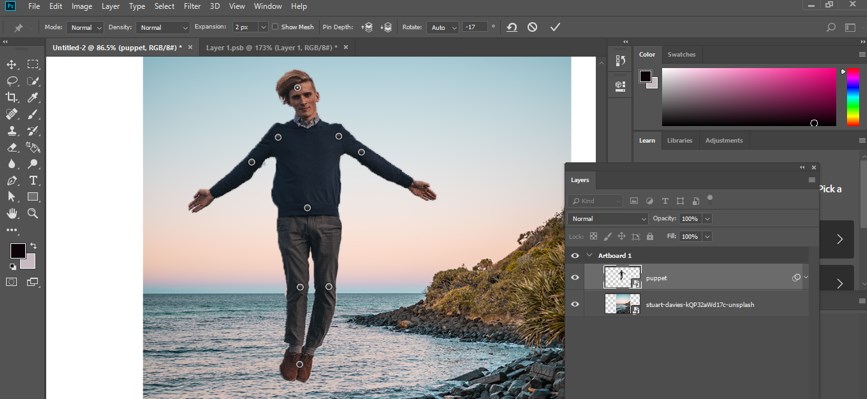
Step 11: Once you have done your desired settings, click on the image to add a pin to the image. We add pins for making some parts stationary and some parts moving in our image. For example, I will add two-point at the left arm of this image and two points at the right arm of this image because I want to move this part with these pins. In the next part, I will add a pin on the head, one pin on the center of the body, and one on the toes of this image. I want to make the center part of the body stationary, and then I will move the head slightly and toes also.
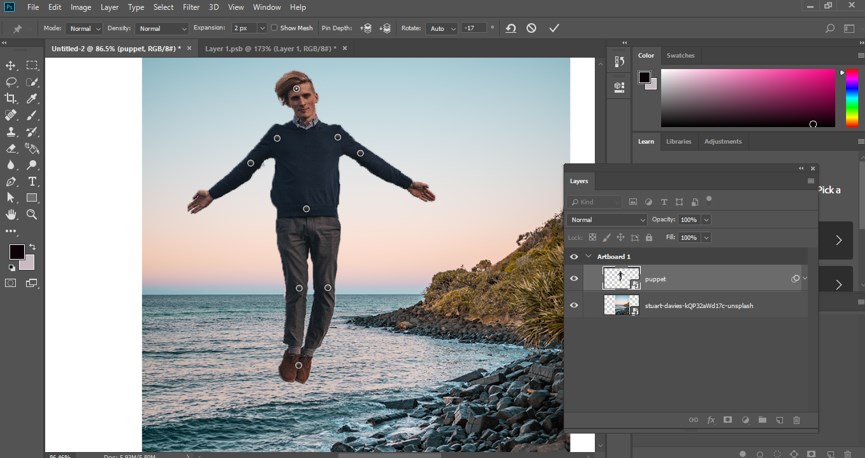
Step 12: For moving any part of the image pinned with a puppet warp, you should select that pin by click on it and move it to your desired place.
Step 13: Once you have done, make click on the checkmark of the property bar of puppet warp or press the keyboard’s enter button for applying your changes. In this way, you can change to make a change in your image according to your requirement.
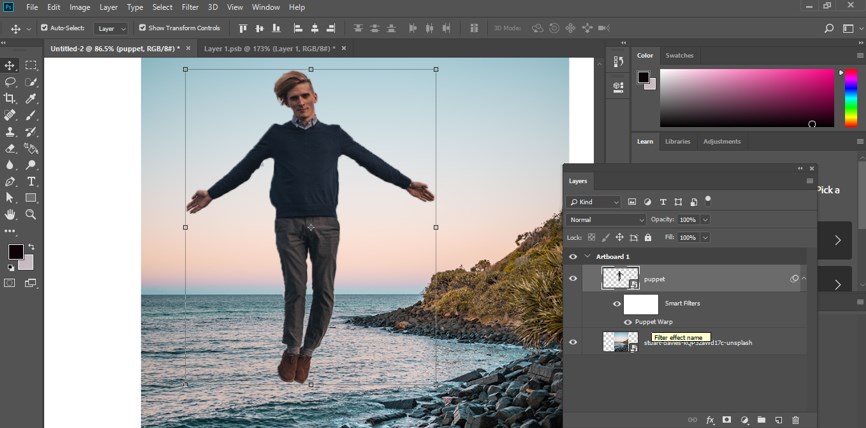
Step 14: Now, if you want to again make modifications to your puppet warp pins, then go to the layer panel and click on the drop-down arrow of this image. A list will open, so make double click on the Puppet warp option off this image.
Step 15: Once you make a double click, your added pin will be open with puppet warp properties like this. Now you can make modifications according to you again.
In this way, you can use puppet warp features in this software and make good use of it for getting the best result in your work.
Conclusion
Now, after this article, you can understand what puppet warp is and how you can handle it for making a change in your image. You can have a good command of it after practicing these features of Photoshop.
Recommended Articles
This is a guide to Puppet Warp in Photoshop. Here we discuss the introduction, how to puppet wrap in photoshop in a step-by-step manner. You can also go through our other related articles to learn more –