Updated March 28, 2023
Definition of Nginx Add_header
Nginx add_header allows us to define a value and an arbitrary response header is included in the code of the response. The nginx add_header is defined in the configuration file of nginx.conf. We are using the custom header which was corresponds to our header of response while the portion value is corresponding to the value which was nginx add_header will returning. Nginx add_header is very important and useful in the configuration file.
Overview of nginx add_header
The directive of nginx add_header is defined in the server of HTTP or from a block of location. While defining a custom header into our configuration file of nginx, we need to save changes and need to reload the configuration file of nginx. After reloading the configuration files our header which we have defined is active. There are multiple ways to verify the nginx add_header is properly set. We can also check our header of response by using the dev tools of chrome. For doing the same we need to simply open the dev tools of chrome and need to navigate the panel.
Nginx add_header Models
To add the nginx add_header module we need to select the html document and need to check the section of the response header for checking whether the custom header is set or not. Below is the syntax to set the nginx add _header models as follows.
add_header custom-header value;
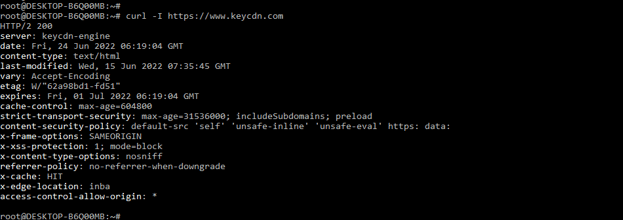
We can use the curl command for checking the custom header. To use the particular URL we are using the following URL are as follows. It will return the following result.
# curl -I https://www.keycdn.com
HTTP/2 200
server: keycdn-engine
date: Fri, 24 Jun 2022 06:19:04 GMT
content-type: text/html
last-modified : Wed, 15 Jun 2022 07:35:45 GMT
vary : Accept-Encoding
etag : W/”62a98bd1-fd51″
expires : Fri, 01 Jul 2022 06:19:04 GMT
cache-control : max-age=604800
strict-transport-security : max-age=31536000; includeSubdomains; preload
content-security-policy : default-src ‘self’ ‘unsafe-inline’ ‘unsafe-eval’ https: data:
x-frame-options : SAMEORIGIN
x-xss-protection : 1; mode=block
x-content-type-options : nosniff
referrer-policy : no-referrer-when-downgrade
x-cache : HIT
x-edge-location : inba
access-control-allow-origin : *
We are setting the custom header by using the add_header method in nginx. Basically, the add_header method is used to set the multiple headers in nginx. In nginx custom header is used for debugging and informational purposes. For example, wordpress is includes and header which is used to identify which version of PHP we are using on the ubuntu system. If suppose we are using x-cache hit of x-cache miss then our custom headers in add_header are used for informational purposes so that our client will know whether an asset will be delivered by cache or not.
We can also define the specific header which was used solely for the certain folder or the files. For example, if suppose we don’t want the particular cache file then we can use the block of the location to define the use of add_header models. Below is the snippet of the add_header module as follows.
add_header Cache-Control no-cache
The above code will tell the browser that does not catch the particular asset which was stored in the location which was defined. We can also add a security CSP layer into the nginx configuration file by using the add_header. CSP layer helps to mitigate and detect the particular types of attacks which were occurred in nginx.
How to use nginx add_header?
It is very important to know how we can use the nginx add_header in a hierarchical nginx structure of configuration. There are multiple header directives which were we can use in our configuration file by using add_header. There are multiple add_header directives available in nginx. This directive is inherited from the previous level add_header directives which were defined in the current level.
We can say that we have an http block and on the same, we have defined the add_header directive. Then in the http block, we have two server blocks one is http and the second is https. Let’s say that we are not including the add_header directive into the server block of https. However, we can include the additional add_header into the server block of https. In that scenario, the add_header directive was defined into the block of http which was inherited by using the server block of http. It will not saving any add_header directive which was defined by the current level. The https server block is not inherited from the directive of add_header.
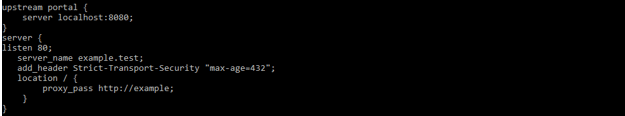
The below example shows how we can use the nginx add_header into the configuration file as follows. In the below example we are adding the strict transport policy by using the add_header module as follows.
upstream portal {
server localhost:8080;
}
server {
listen 80;
server_name example.test;
add_header Strict-Transport-Security “max-age = 432”;
location / {
proxy_pass http://example;
}
}
Nginx add_header configure
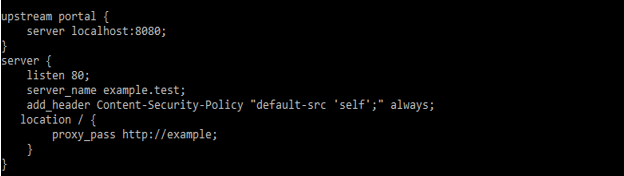
At the time of entering users in the web domain manually or following the link first request for the website will send is unencrypted. The most secured websites will immediately send the back redirect to the user for connection of https. But the attacker will mount a man-in-the-middle attack for intercepting the initial request of http. HSTS will seek for dealing with a vulnerability of potential by instructing the browser which domain was accessed by using the https. The below example shows configuring the content security policy into the nginx by using add_header as follows.
upstream portal {
server localhost:8080;
}
server {
listen 80;
server_name example.test;
add_header Content-Security-Policy "default-src 'self';" always;
location / {
proxy_pass http://example;
}
}Options header of xframe is used to defend our website from the attacks by disabling the iframes from our website. It will be supported by all the major browsers, by using this header we can tell browsers not to embed our web page. The below example shows configuring the xframe policy into the nginx by using add_header as follows.
upstream portal {
server localhost:9004;
}
server {
listen 80;
server_name portal.test;
add_header X-Frame-Options "DENY";
location / {
proxy_pass http://example;
}
}Conclusion
We can also check our header of response by using dev tools of chrome. For doing the same we need to simply open the dev tools of chrome and need to navigate the panel. Nginx add_header allows us to define values and an arbitrary response header is included in the code of the response.
Recommended Articles
This has been a guide to Nginx Add_header. Here we discussed the Definition, overviews, Nginx add_header Models, and examples with code implementation. You can also go through our other suggested articles to learn more –