Updated June 28, 2023
Introduction to Nested Loop in JavaScript
A nested Loop is a loop that is present inside another loop. Javascript supports the nested loop in javascript. The loop can have one or more or simply can have any number of loops defined inside another loop, and also can behave n level of nesting inside the loop. The nested loop is also called an inner loop, and the loop in which the nested loop is defined is an outer loop. The outer loop always executes first, and the inner loop executes. The inner loop executes each time the outer loop executes once. In the case of multi-level nested, an outer loop executes first, the 1st inner loop executes, the 2nd inner loop executes, and so on. Any type of nested loop can be defined inside any type of loop.
Syntax
The Syntax for Nested loop in javascript –
Outerloop
{
Innerloop
{
// statements to be execute inside inner loop
}
// statements to be execute inside outer loop
}An Outerloop and Innerloop are loops that can be any type of loop-like for loop, while loop, or do-while loop.
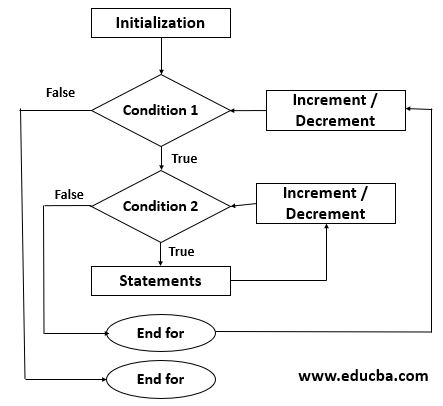
Flowchart for Nested for Loop
Below we will see the flow diagram for Nested Loop:
Explanation of the above diagram: An above image shows the flow of execution in the nested for loop. As in the image, we can clearly see that the outer loop first evaluates if it is true, then evaluates the nested loop, and then executes its body. After the execution of the inner body, again, it goes back to the outer loop, evaluates it, and then evaluates the inner loop, and so it repeats until they evaluate to true.
Examples to Implement Nested Loop in JavaScript
Below are the examples to implement for the same:
Example #1
The nested for loop means any type of loop that is defined inside the for loop:
Syntax:
for(initialization; cond; increment/decrement)
{
for(initialization; cond; increment/decrement)
{
// statements to be execute inside inner loop.
}
// statements to be execute inside outer loop
}Code:
<!DOCTYPE html>
<html>
<head>
<meta charset= "utf-8" >
<title>This is an example for nested loop in JavaScript</title>
</head>
<body>
<p>Click below button to loop inner loop each ( 5 ) times for outer loop.</p>
<button onclick="myFunction()">Click Here</button>
<p id="did"></p>
<script>
function myFunction() {
var text = "";
var i;
var j;
for (i = 0; i < 5; i++) {
for (j = 0; j < 2; j++) {
text += "The number is i = " + i + " and j = " + j + "<br>";
}
}
document.getElementById("did").innerHTML = text;
}
</script>
</body>
</html>Output:
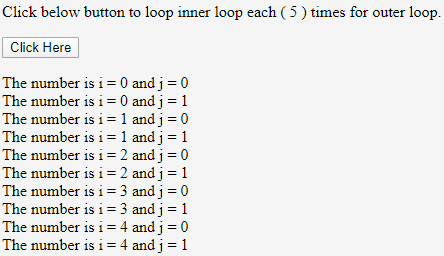
After clicking on the button, the output will be as given below:
Explanation of the above program: As in the above code, the variable i is initialized to 0, and then the program control passes to the i <5. If condition (i<5) is true, then the program control passes to the inner loop, and an inner loop gets executed until the condition (j<2) is true. Once the execution of the inner loop is finished, the control goes back to the outer loop and i++; after incrementing the value, the condition for i is checked again (i<5). If the condition is true, then the inner loop is again executed. These steps will repeat until the condition of the outer loop is true.
Example #2
The nested for a while loop means any type of loop that is defined inside the while loop:
Syntax:
while (cond)
{
While (cond)
{
// statements to be execute inside inner loop.
}
// statements to be execute inside outer loop
}Code:
<!DOCTYPE html>
<html>
<head>
<meta charset= "utf-8" >
<title> This is an example for nested while in JavaScript </title>
</head>
<body>
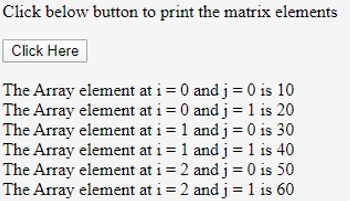
<p>Click below button to print the matrix elements </p>
<button onclick="myFunction()">Click Here </button>
<p id="did"></p>
<script>
function myFunction() {
var text=" ";
var Arr = [
[10, 20],
[30, 40],
[50, 60]
];
var i=0;
while (i < 3) {
var j=0;
while (j < 2 ) {
text += "The Array element at i = " + i + " and j = " + j + " is "+Arr[i][j]+" <br>";
j++;
}
i++;
}
document.getElementById("did").innerHTML = text;
}
</script>
</body>
</html>Output:
After clicking on the button, the output will be as given below:
Explanation of the above program: As in the above code, the variable i is initialized to 0. The control goes to the while loop and evaluates the condition I <2. If true, then the program control goes to the inner loop. Once execution of the inner loop is done, the outer loop increment (i++), and after incrementing the I value, the condition (i<2) evaluate again. The program control goes to the inner loop if the condition is true. These steps repeat until the condition of the outer loop is true.
Example #3
The nested for do-while loop means any type of loop that is defined inside the do-while loop:
Syntax:
do
{
do
{
// statements to be execute inside inner loop.
} while (cond);
// statements to be execute inside outer loop
} while ( cond );Code:
<!DOCTYPE html>
<html>
<head>
<meta charset= "utf-8" >
<title> This is an example for nested while in JavaScript </title>
</head>
<body>
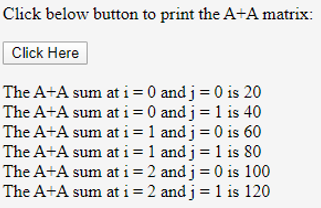
<p>Click below button to print the A+A matrix:</p>
<button onclick="myFunction()">Click Here
</button>
<p id="did"></p>
<script>
function myFunction() {
var text=" ";
var Arr = [
[10, 20],
[30, 40],
[50, 60]
];
var i=0;
while (i < 3) {
var j=0;
while (j < 2 ) {
var sum=0;
sum=Arr[i][j]+Arr[i][j];
text += "The A+A sum at i = " + i + " and j = " + j + " is "+sum+" <br>";
j++;
}
i++;
}
document.getElementById("did").innerHTML =
text;
}
</script>
</body>
</html>Output:
After clicking on the button, the output will be as given below:
Explanation of the above program: As in the above code, the variable I initialize to 0. We know that the do..while loop executes and then checks the condition, which means the inner loop is executed and then checks the outer loop condition. Once the inner loop executes, the program control goes to the increment of the i++, and the condition is checked again. If it is true, then the inner loop is executed again, and these steps will be repeated until the condition in the outer loop is true.
Conclusion
JavaScript supports the nested loop feature, where a loop is present inside another loop. A loop can have one or number and/or n nested levels of loops defined inside another loop. For each outer loop, the inner loop gets to execute. If the break or continue statement is used inside the inner loop, it only breaks or continues to the inner loop, not the outer loop.
Recommended Articles
This is a guide to Nested Loop in JavaScript. Here we discuss an introduction to Nested Loop in JavaScript, the flowchart, appropriate syntax, and respective examples. You can also go through our other related articles to learn more –