Updated April 1, 2023

Introduction to JS Operator Precedence
The following article provides an outline on JS Operator Precedence. Operator precedence in JavaScript(JS) defines how the mathematical expression will be treated and which operator will be given preference over another. This is similar to normal mathematics expressions where multiplication has given more preference than addition or subtraction. The normal expressions in JavaScript sometimes become more complex and it is crucial to determine the order in which the operators will be given priority, in this case, JavaScript operator precedence predefines this order and JavaScript will evaluate the expression based upon this operator precedence. This operator precedence helps JavaScript to calculate and resolve the complex expression having multiple types of operators and different order with ease.
How does Operator Precedence work in JavaScript?
Consider a simple example of mathematical operation,
var x = 10 + 4 * 5;
As in normal mathematics multiplication has more priority than addition, multiplication will be performed first.
Therefore, var x = 10 + 4 * 5
Becomes, x = 10 + 20 = 30
As the operators have their predefined priority or order in which they will be executed first in Algebra, the same is applicable in JavaScript as well. Each and every operator has a predefined order for operation. The operator with more preference will be evaluated first and the result of this operation will become operand for the remaining operator and the same will be continued until we get the result.
Examples of JS Operator Precedence
Given below are the examples mentioned:
Example #1 – Addition and subtraction
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Operator Precedence
</title>
<style>
.results {
border : green 1px solid;
background-color :aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript Operator Precedence </h2>
<h3> Expression and output: </h3>
<div class = "resultText">
<p id = "result1"></p>
<p id = "result2"></p>
</div>
</div>
<script type = "text/javascript">
var x = 10 + 5 - 3;
document.getElementById("result1").innerHTML = "10 + 5 - 3 = " + x;
var y = 10 - 3 + 5;
document.getElementById("result2").innerHTML = "10 - 3 + 5 = " + y;
</script>
</body>
</html>Output:

Here, both the operators have a same precedence, therefore the output is same in both the cases.
Example #2 – Multiply and divide operation
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Operator Precedence
</title>
<style>
.results {
border : green 1px solid;
background-color :aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript Operator Precedence </h2>
<h3> Expression and output: </h3>
<div class = "resultText">
<p id = "result1"></p>
<p id = "result2"></p>
</div>
</div>
<script type = "text/javascript">
var x = 15 * 6 / 3;
document.getElementById("result1").innerHTML = "15 * 6 / 3 = " + x;
var y = 15 / 3 * 6;
document.getElementById("result2").innerHTML = "15 / 3 * 6 = " + y;
</script>
</body>
</html>Output:

In this case as well both operators have same precedence.
Example #3 – Parenthesis()
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Operator Precedence
</title>
<style>
.results {
border : green 1px solid;
background-color :aliceblue;
text-align : left;
padding-left : 20px;
height : 280px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript Operator Precedence </h2>
<h3> Expression and output: </h3>
<div class = "resultText">
<p id = "result1"></p>
<p id = "result2"></p>
<p id = "result3"></p>
<p id = "result4"></p>
</div>
</div>
<script type = "text/javascript">
var x = 10 + 5 * 3;
document.getElementById("result1").innerHTML = "10 + 5 * 3 = " + x;
var y = (10 + 5) * 3;
document.getElementById("result2").innerHTML = "(10 + 5) * 3 = " + y;
var x = 12 - 6 / 3;
document.getElementById("result3").innerHTML = "12 - 6 / 3 = " + x;
var x = (12 - 6) / 3;
document.getElementById("result4").innerHTML = "(12 - 6) / 3 = " + x;
</script>
</body>
</html>Output:

Here, it can be seen that parenthesis has more preference than other operators.
Example 4 – Other operators
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript Operator Precedence
</title>
<style>
.results {
border : green 1px solid;
background-color :aliceblue;
text-align : left;
padding-left : 20px;
height : 310px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> JavaScript Operator Precedence </h2>
<h3> Expression and output: </h3>
<div class = "resultText">
<p id = "result1"></p>
<p id = "result2"></p>
<p id = "result3"></p>
<p id = "result4"></p>
<p id = "result5"></p>
</div>
</div>
<script type = "text/javascript">
var x = 6 * 5 % 3;
document.getElementById("result1").innerHTML = "6 * 5 % 3 = " + x;
var y = 6 + 5 % 3;
document.getElementById("result2").innerHTML = "6 + 5 % 3 = " + y;
var x = 4 * 5 ** 2 ;
document.getElementById("result3").innerHTML = "4 * 5 ** 2 = " + x;
var a = 4;
var y = 10 * a++;
document.getElementById("result4").innerHTML = "10 * a++ = " + y + " where a = 4";
var a = 4;
var z = 10 + a++;
document.getElementById("result5").innerHTML = "10 + a++ = " + z + " where a = 4";
</script>
</body>
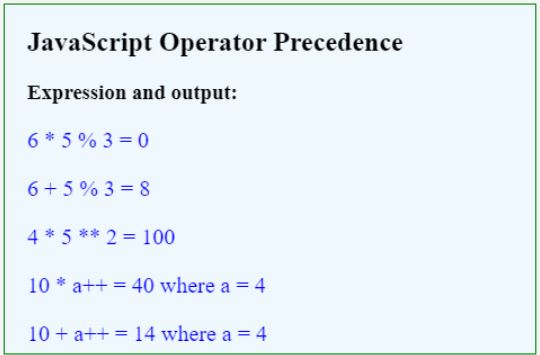
</html>Output:

Here, we have experimented with multiple operators.
Below is the observation from the output:
- Modulus (%) operator have less precedence as compared to a multiplication / division.
- Modulus (%) operator has more precedence as compared to Addition / Subtraction.
- Exponentiation (**) operator has more precedence than other operations.
- Increment operator have less precedence than multiplication / division and more precedence than addition /subtraction.
In a similar way, we can experiment with the various operators by forming different combinations.
Conclusion
The operator precedence predefines the order in which multiple types of operators will be executed. Each operator has a predefined preference and the operator with the highest precedence will be executed first and then the same from highest to lowest.
Recommended Articles
This is a guide to JS Operator Precedence. Here we discuss the introduction to JS Operator Precedence with respective examples for better understanding. You may also have a look at the following articles to learn more –


