Updated June 30, 2023

Introduction to jQuery Easing
The jQuery easing functions are used to specify the speed at which an animation show at different points within the animation. The jQuery easing functions are built-in functions in the jQuery UI library. Simply put, the jQuery easing functions specify the speed of animation progress. JQuery provides different easing functions ranging from swing behavior to customized effects like bouncing. The jQuery core provides two easing functions, linear and swing. The linear progress is at a constant speed throughout an animation, and the swing progress is a little slower at the beginning and end of energy than in the middle of an animation; this is the default easing function of the jQuery core.
Even some of the easing function returns a negative value during an animation based on the animation properties because the actual value may be clamped at zero. You can animate the left property to a negative value, but you cannot animate the opacity or height properties to a negative value.
Syntax
These functions are usually passed to the animation function, so the syntax of the animation function is:
(selector).animate( {styles}, speed, easing, callback);Parameters
- { style }: This is one or more style parameters of CSS properties.
- speed: This parameter specifies the speed of the animation in milliseconds. The default value of it is 400
- easing: This parameter specifies the name of the easing function to be called to the animate() method. The default value of it is “swing”.
- callback: This parameter specifies the function’s name, which is to be executed after the animation is completed. This is an optional parameter.
List of Easing Functions
The following list includes different types of easing functions:
Linear, swing, easeOutQuad, easeInQuad, easeInOutQuad, easeOutCubic, easeInCubic, easeInOutCubic, easeOutQuart, easeInQuart, easeInOutQuart, easeOutQuint, easeInQuint, easeInOutQunit, easeOutExpo, easeInExpo, easeInOutExpo, easeOutSine, easeInSine, easeInOutSine, easeOutCirc, easeInCirc, easeInOutCirc, easeOutElastic, easeInElastic, easeInOutElastic, easeOutBack, easeInBack, easeInOutBack, easeOutBounce, easeInBounce, easeInOutBounce, and RESET.
Choose Easing Functions
- CSS: The properties of CSS for transition and animation allow us to choose an easing function. The CSS does not support all easing functions.
- SCSS: The animation can also be provided by Sass or SCSS. The Compass Ceaser Plugin allows us to specify the easing function by its name, and Compass removes the prefixes before the transition and animation properties.
- Jquery Easing Plugin: the jQuery Easing Plugin is the easiest way to provide animation with ease with jQuery’s help.
Example to Implement jQuery Easing
Next, we write the HTML code to understand the UI easing functions more clearly with the following example, where all different types of easing functions will use to show the style of animation, as below:
Example #1
Code:
<!doctype html>
<html lang ="en">
<head>
<meta charset="utf-8">
<title>This is an example for jQuery easing function </title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<style>
.img {
float: left;
margin-left: 5px;
}
</style>
<script>
$(function() {
if ( !$( "<canvas>" )[0].getContext ) {
$( "<div>" ).text("Browser does not support canvas." ).appendTo( "#imgs" );
return;
}
$.each( $.easing, function( easingtype, impl ) {
var img = $( "<div>" ).addClass( "img" ).appendTo( "#imgs" ),
wrap = $( "<div>" ).appendTo( img ).css( 'overflow', 'hidden' ),
text = $( "<div>" ).text( easingtype ).appendTo( img ),
c = $( "<canvas>" ).appendTo( wrap )[ 0 ];
w = 100,
h = 100;
cradius = 9;
c.w = w;
c.height = h-10;
var drawHeight = h * 0.7,
ct = c.getContext( "2d" );
ct.fillStyle = "orange";
// bottom line drawing
ct.beginPath();
ct.strokeStyle = "#566";
ct.moveTo( w * 0.1, drawHeight + .3 );
ct.lineTo( w * 0.9, drawHeight + .3 );
ct.stroke();
// background drawing
ct.beginPath();
ct.moveTo( cradius, 0 );
ct.quadraticCurveTo( 0, 0, 0, cradius );
ct.lineTo( 0, h - cradius );
ct.quadraticCurveTo( 0, h, cradius, h );
ct.lineTo( w - cradius, h );
ct.quadraticCurveTo( w, h, w, h - cradius );
ct.lineTo( w, 0 );
ct.lineTo( cradius, 0 );
ct.fill();
// easing
ct.strokeStyle = "red";
ct.beginPath();
ct.lineWidth = 2;
ct.moveTo( w * 0.1, drawHeight );
$.each( new Array( w ), function( position ) {
var state = position / w,
val = impl( state, position, 0, 1, w );
ct.lineTo( position * 0.7 + w * 0.1,
drawHeight - drawHeight * val * 0.8 );
});
ct.stroke();
img.width( w ).height( h + text.height() + 12 );
// specific easing type animate on image click
img.click(function() {
wrap
.animate( { height: "hide" }, 1500, easingtype )
.delay( 600 )
.animate( { height: "show" }, 1500, easingtype );
});
});
});
</script>
</head>
<body>
<div id = "imgs"></div>
</body>
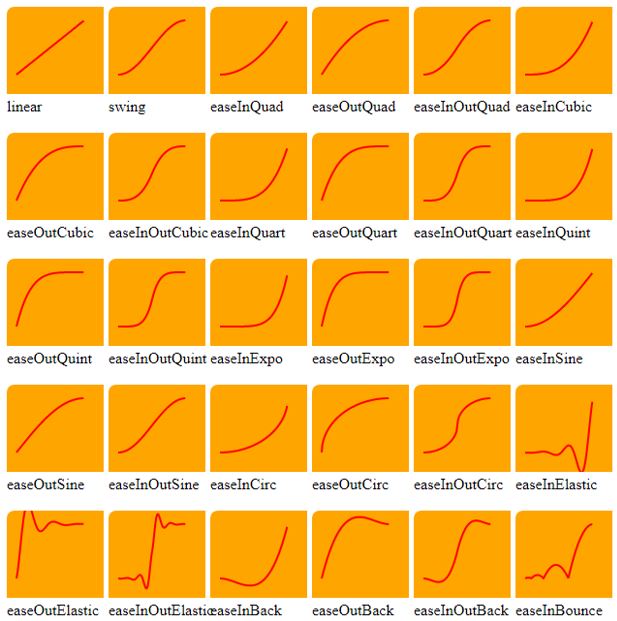
</html>Output:

Explanation: As in the above program, all different types of easing functions apply to the other images (as the names are mention below) by writing the line of code “.animate( { height: “hide”}, 1500, easing type )”, where the easing type is the easing functions. Once we click on the particular image, we can see the animation with that easing function.
Conclusion
The jQuery UI library defines and provides built-in functions called easing functions. These functions specify the speed at which an animation shows at different points within the animation. As we have seen through the example, other types of easing type functions change the speed at various locations throughout the animation.
Recommended Articles
We hope that this EDUCBA information on “jQuery Easing” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


