Updated May 23, 2023
Introduction to jQuery Data Table
jQuery DataTable is a powerful and smart HTML table-enhancing plugin provided by the jQuery JavaScript library. It is a highly flexible tool created to display information in tables and add interactions, enhancing data accessibility in HTML tables. jQuery DataTables allow you to create dynamic data tables while adding advanced features such as pagination, sorting, ordering, searching, and many more to the HTML tables with minimal effort. It ensures better management when the quantity of data is huge. It supports both client-side processing as well as server-side processing.
Implementation of jQuery DataTable
To use DataTables, the first step is to include the jQuery library since it is a jQuery plugin. Secondly, two additional files must be included to run DataTables on your website.
- DataTables JavaScript file
- DataTables CSS file
To get started, we should know that DataTables can work with data from various sources. It can work directly with an HTML table, or data can be specified as an array while it gets initialized, or it can also work on AJAX-sourced data. To work with an HTML table, the basic criteria is that the table should be a valid one
Installation
The primary step to installing DataTables is to include DataTables source files in your code. These files can be used either in the following ways:
- Using individual files from DataTables CDN.
- Using a download builder to install the files locally on your own server.
- Using NPM or Bower package manager.
Examples of jQuery Data Table
Given below are the examples of jQuery Data Table:
Example #1
Following is a very simple example to demonstrate the power of jQuery DataTables.
Code:
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css"
/>
</head>
<body>
<table id="table_id">
<thead>
<tr>
<th>Subject</th>
<th>Marks</th>
<th>Grade</th>
</tr>
</thead>
<tbody>
<tr>
<td>Maths</td>
<td>90</td>
<td>A+</td>
</tr>
<tr>
<td>Science</td>
<td>85</td>
<td>A</td>
</tr>
<tr>
<td>English</td>
<td>80</td>
<td>A</td>
</tr>
<tr>
<td>EVS</td>
<td>75</td>
<td>B+</td>
</tr>
<tr>
<td>History</td>
<td>70</td>
<td>B</td>
</tr>
</tbody>
</table>
<script
type="text/javascript"
charset="utf8"
src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"
></script>
<script
type="text/javascript"
charset="utf8"
src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script>
<script>
$(function() {
$("#table_id").dataTable();
});
</script>
</body>
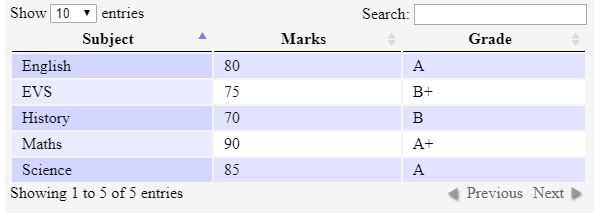
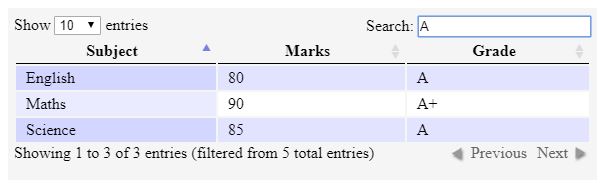
</html>Output:
- We started with a normal HTML table with three columns and then applied the DataTables feature to this table.
- Once the entire code is executed, you can see a nice-looking table, as shown below.
- We have the search functionality to filter our searches from the top search box and also the sorting feature to sort them by clicking on the column name.
- We have also included the Pagination feature in the page, using which you can move through the pages.
Example #2
In the below example, table data will be passed as the JSON array instead of a normal HTML table.
Code:
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css"
/>
</head>
<body>
<table id="table_id">
<thead>
<tr>
<th class="subj_name">Subject</th>
<th>Marks</th>
<th>Grade</th>
<th>Last Modified</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script
type="text/javascript"
charset="utf8"
src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"
></script>
<script
type="text/javascript"
charset="utf8"
src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"
></script>
<script>
$(function() {
$("#table_id").dataTable({
aaData: [
["Maths", "95", "A+", "null"],
["English", "85", "A", "null"],
["Science", "70", "A+", "2019-06-11 06:30:00"],
["History", "80", "A", "null"],
["Arts", "75", "B", "null"],
["Economics", "70", "A+", "2019-11-09 06:30:00"],
["Commerce", "80", "A", "null"]
],
aoColumnDefs: [
{
sTitle: "Subject Name",
aTargets: ["subj_name"]
},
{
aTargets: [3],
sType: "date",
mRender: function(date, type, full) {
return full[1] == "70" ? new Date(date).toDateString() : "N/A";
}
}
]
});
});
</script>
</body>
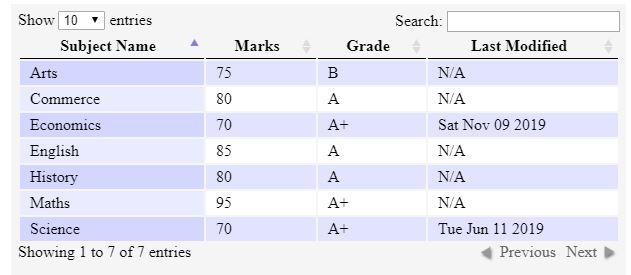
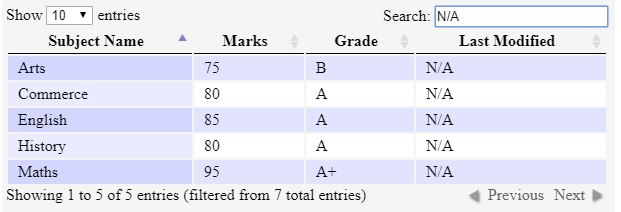
</html>Output:
- The first step is to create an HTML table with the required column headings and an empty table body.
- Now, the next step would be to apply DataTable to the HTML table, after which our new table will be shown below:
- In this case, also, we have used the search, sorting, and pagination feature for our DataTable.
- We have provided data to the table in a JSON array using the Data option.
- aaColumnDefs which has an array of few objects, decide how each column should be rendered in the table. It lets you modify any random column in the table specified by aTargets object’s property.
- aTargets take the values as the class name specified in the column heading, column index, or _all to match all the table columns.
- mRender function is called when each cell of a particular column is rendered. It takes three parameters, data, type, and the complete row returning what we would like to render in its place.
- The “sType” attribute specifies the expected type of a column, which helps decide how the values will be sorted for that column.
Example #3
The following example shows data being loaded to a table by DataTables from AJAX (array) as the data source.
Code:
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css"
/>
</head>
<body>
<table id="table_id" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Department</th>
<th>Place</th>
<th>Contact No.</th>
<th>DOJ</th>
<th>Email</th>
</tr>
</thead>
</table>
<script
type="text/javascript"
charset="utf8"
src="https://code.jquery.com/jquery-3.3.1.js"
></script>
<script
type="text/javascript"
charset="utf8"
src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"
></script>
<script>
$(document).ready(function() {
$("#table_id").DataTable({
ajax: "./ajaxList.txt"
});
});
</script>
</body>
</html>AJAX: ajaxList.txt
{
"data": [
[
"Jack Williamson",
"Analytics",
"Florida",
"7689764534",
"2015/01/21",
"[email protected]"
],
[
"Greer Marshall",
"Finannce",
"London",
"8756456734",
"2013/06/26",
"[email protected]"
],
[
"Jennifer Davidson",
"IT",
"Mexico",
"7854563456",
"2008/11/10",
"[email protected]"
],
[
"Rodrix Cox",
"Accounts",
"Tokyo",
"8976549087",
"2011/08/29",
"[email protected]"
]
]
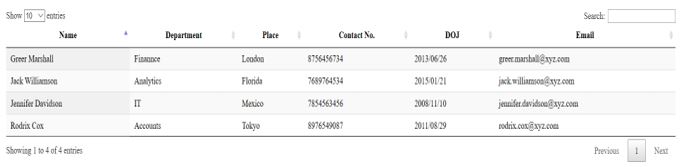
}Output:
- We set the ajax option to the JSON data source address in this example.
- AJAX loads data into the table, automatically updating it anytime after adding further data.
- DataTables then read the data displayed in each column using the column index.
Conclusion
jQuery DataTable is a highly customizable and feature-rich library that can enhance normal HTML tables. This library provides a simple API and a lot of configuration options to allow you to get data from various data sources. In this article, we have briefly discussed some of the most useful features of DataTables, but there is more to it.
Recommended Articles
This is a guide to the jQuery Data Table. Here we discuss the basic concept, different implementations, and examples of jQuery DataTable. You may also have a look at the following articles to learn more –