Updated March 21, 2023
Introduction to jQuery addClass()
In the following article, we will learn about jQuery addClass(). It will be a bit tough to learn jQuery without having knowledge of the JavaScript programming language. jQuery has many inbuilt methods. This method is one of them. By using the addClass() method, we can add specified class or classes to the selected element from the set of matched elements. The class attributes which already exists in this method does not remove them. This method can take one or more class names. To add more than one class, the class names are separated by a space character.
Syntax and Parameters of jQuery addClass()
In simple words, we can say that the addClass() method is used to add a class or classes for the element(s). The addClass() method syntax in the jQuery. It is an inbuilt method in jQuery. Syntax for jQuery addClass() method is as follows:
Syntax:
$(selector) .addClass(className [ , duration] [, easing][,options])Parameters:
It contains some parameters; some of the details of the parameters are:
- className: The className should be of string type. It can take one or more class names; spaces separate them.
- Duration: The duration can be a string or a number. It can be either a time in milliseconds, or it can be preset. The default value of the duration is 400 milliseconds. It can take slow, fast or normal as a string parameter. This helps us to control the slide animation based on our requirements.
- Easing: The easing should be of string type. It is used for transition. The default value is swing.
- Function: It is an optional parameter that returns the class names. It takes the index position and class name of an element.
- Queue: The queue takes the Boolean value. If the Boolean value is true, it indicates whether to place or not to place the animation. If the Boolean value is false, the animation will take place immediately.
- Complete: This function is called once the animation is completed on an element.
- Children: Children take the Boolean value. It is helpful to determine which descendant to animate.
Examples to Implement jQuery addClass()
This is a simple example of the addClass() method. In this example, we can observe the addClass() method effect on the paragraph. We have passed the two class names in this example; they are a highlight, and main we can see in the code they are separated by space in the addClass() method.
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("p").addClass("highlight main");
});
});
</script>
<style>
.highlight {
font-size: 200%;
color: white;
display: block;
border: 5px solid red;
}
.main {
margin: 100px;
background:purple;
}
</style>
</head>
<body>
<button id = "btn"> Click on the button to see addClass effect</button>
<p>Example for the addClass effect</p>
</body>
</html>Output:
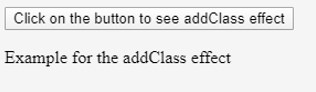
- In the output, we can observe before clicking on the button “click on the button to see addClass effect”.
- The paragraph content is in normal font size without background and color, as shown in the below figure.
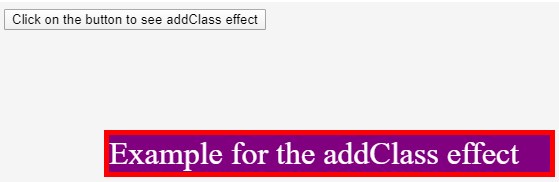
- In the output, after clicking on the button, “click on the button to see addClass effect”.
- We can observe in the below image that the font size, background color, border, margin, and the display got applied to the paragraph as we mentioned all of them in the addClass() method in the code.
Example #2
This is another example of the addClass() method by using the function.
Code:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("li").addClass(function(n){
return "listitem_" + n;
});
});
});
</script>
<style>
p {
margin: 8px;
font-size: 20px;
font-weight: bolder;
cursor: pointer;
border: 5px solid blue;
}
.main {
background: orange;
}
.listitem_1, .listitem_3,.listitem_5 {
color: Brown;
}
.listitem_0, .listitem_2 ,.listitem_4{
color: green;
}
</style>
</head>
<body>
<ul>
<h1>List of student names</h1>
<li><p class="main">Chanukya</p></li>
<li><p class="main">Uma</p></li>
<li><p class="main">Swathi</p></li>
<li><p class="main">Nitya</p></li>
<li><p class="main">Fathima</p></li>
<li><p class="main">Deep</p></li>
</ul>
<script>
$( "p" ).click(function() {
$( this ).addClass( "main" );
});
</script>
<button>Click on the button for addClass effects</button>
</body>
</html>Output:
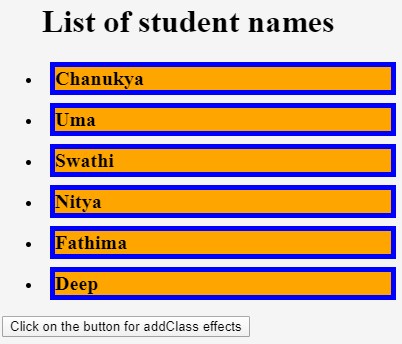
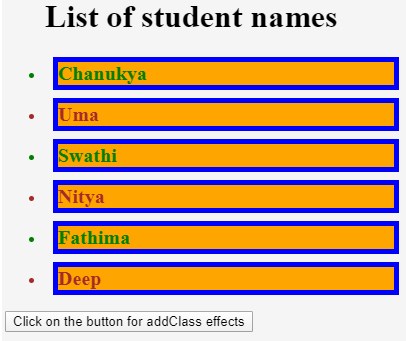
- Before clicking on the button “click on the button for addClass effects”, we can see a list of the student names are getting displayed with black color text, the background is filled with an orange color, and the names are surrounded with a blue border.
- After clicking on the button “click on the button for addClass effects,” we can observe that the list of student names with even and odd order is with different text colors. The even number list is changed to the green color as we have mentioned in the code, i.e., list_item with 0,2,4 should apply the green color, and the odd number list list_item with 1,3,5 should apply the brown color. The changes got applied to the output, as we can see in the below image.
Example #3
This is another example of the addClass() method by removing the existing effects by the removeClass() method and adding the new effect by the addClass() method.
Code:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("highlight").addClass("main");
});
});
</script>
<style>
.highlight {
font-size: 200%;
color: blue;
display: block;
border: 15px solid Brown;
}
.main {
background-color: violet;
}
</style>
</head>
<body>
<p class="highlight">addClass() method example</p>
<button>Click on the button to see addClass effect</button>
</body>
</html>Output:
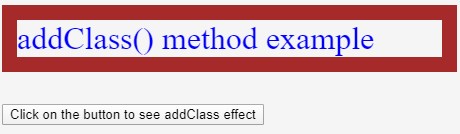
- In this example, the .highlight class has font-size, color, display, and border. This class name is passed to the removeClass() method. Before clicking on the button “Click on the button to see addClass effect”, the output contains all the effects of the .highlight class as they are not removed by the removeClass() method, as we can see in the below image.
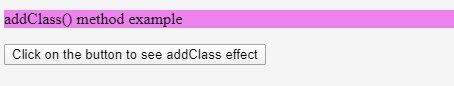
- After clicking on the button “Click on the button to see addClass effect”, we can observe that the effects of font-size, color, display and border of .highlight class got removed by the removeClass() method and the effect of the background-color, i.e., violet of .main() class got applied by the addClass() method as we can see it in the below image.
These are some of the examples of the addClass() method by using some of the parameters and functions.
Recommended Articles
This is a guide to jQuery addClass(). Here we discuss syntax and parameters of jQuery addClass() along with different examples and its code implementation. You may also look at the following articles to learn more –