Updated April 10, 2023

Introduction to JavaScript String replace() Method
In JavaScript, we have n number of built-in functions for developing the web pages/applications in the client-side environment. The string replace() is one of the javascript inbuilt function which is used to replace the one part of the string values into another part of the string values. We can use the string replace() method in regular expression in javascript but in the main concept, the original string value cannot be changed it shown the same value in the declared strings. The replace() is one of the methods of the string objects and also it must be invoked through the particular object of the string classes in javascript.
Syntax:
The string replace() function in javascript have used normally in the inside of the <script> HTML tags. We may not have used any function in the string replace method.
<html>
<head>
<script>
var s="";
var s1=string.replace(/ /,'');
---javascript codes----
</script>
</head>
<body>
<body>
</html> The above codes are basic syntax for replace method in javascript we can also use inside of the functions it may have or else we can declare the variable using var keyword and replace with the string values but the original string value cannot be changed.
How Does Javascript replace() Methods Work?
The javascript replace() is the string method mainly it used for string replacement occurrence for the two strings is changed the regular expression of the strings. The replacement string of the function or methods will return and replaced only the strings we can use the $ symbol special character for the replacement string is used to indicate the values from the regular expression and patterns also matched from the strings it can be used for the string replacement. The string replace() method returns only the strings with either the first string match or all the string matches of the search_expression of the user session in the application search data because the string replacement behavior changes depending on the types of the string search expression in the application replace() method will return a different set of results it depends on whether the given attribute of the string was specified in the script codes.
The string also used for the search expression in the script based applications that is the method is used to find the string and replaced with another string it does not affect the normal regular expression objects or instances of the application. We also written the script codes and taken the output result of the replace() method to the web browser apps and will see it in the browser console logs we also noted for returns the replace() method values. We can search the replace() method for all occurrences in the search criteria related to the matched strings of the regular expression patterns this also done with the entire global level string pattern match scenarios specified with the attributes. The matched attributes validated with the characters and fonts it also accepted for lowercase, uppercase characters in the string patterns because regular expression we may use all occurrence of the string characters sometimes we use alphanumeric numbers, string literals, operators and operands, etc based on the requirement we will write and pass the expression in the attributes.
The replace string is the common scenario operation for the javascript and also match the regular expression for the string and substring is often most widely used in the script base web pages. We can match the strings exactly been a difficult process for identifying the regular expression as the first argument of the String class in a script language. In the second argument can also be used as the replacer function the return value of the function is the value used in the replacement. We also add additional arguments to the replacer function to get n number of captured groups from the string matches. If we have replaced entire values for all occurrences of the strings use global(g) access modifiers in the script the pattern can be a string or use other concepts like regular expression and replacement term will be a string or function to be called for each match of the javascript strings if suppose pattern is like a string it will change only the first set of values will be replaced.
Examples to Implement JavaScript String replace
Below are the examples of JavaScript String replace() Methods:
Example #1
Code:
<!DOCTYPEhtml>
<html>
<body>
<p>welcome to my domain</p>
<p id="demo">welcome to my domain</p>
<button onclick="sample()"> Please Click it</button>
<script>
functionsample() {
var s = document.getElementById("demo").innerHTML;
var out = s.replace(/welcome|to|my/gi, function (i) {
returni.toUpperCase();
});
document.getElementById("demo").innerHTML = out;
}
</script>
</body>
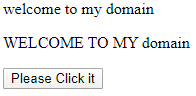
</html>Output:

After clicking on the button

Example #2
Code:
<!DOCTYPEhtml>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Replace All Occurrences a String</title>
</head>
<body>
<h4>Old Original String</h4>
<p>welcome to my domain have nice day to all the users who ever followed by my websites.</p>
<h4>New String After Replacement</h4>
<script>
var m = 'welcome to my domain have nice day to all the users who ever followed by my websites thany you once again welcome to all.';
var n = m.replace(/welcome/g, "Congratulationss");
document.write('<p>' + n + '</p>');
alert("Changed");
</script>
</body>
</html>Output:

Example #3
Code:
<!DOCTYPEhtml>
<html>
<body>
<p>Welcome Users Welcome To My Domain</p>
<p id="demo">Welcome users Welcome To My Domain</p>
<button onclick="sample()">Try it</button>
<script>
functionsample() {
var s = document.getElementById("demo").innerHTML;
var r = s.replace("Welcome", "Congratulations");
document.getElementById("demo").innerHTML = r;
}
</script>
</body>
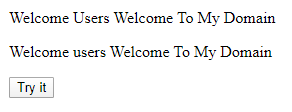
</html>Output:

After clicking on the button

The above examples we used the javascript replace method in different ways first and the last example we use replace method for replace the given strings into another value but the original string value does not change its remain changed in the second example we use the normal alert function for user identification to confirm whether the mentioned string values are changed or not we can use customized ui codes regarding the requirements if we use bootstrap or other frameworks the presentation looks good.
Conclusion
Javascript we can use the String replace() method for replaced the string values in the strings and regular expression match and patterns for replace with all the strings, replace characters of the strings, replace all spaces with and without regexp. We used replace() in all the ways.
Recommended Articles
This is a guide to JavaScript String replace. Here we discuss the Introduction to JavaScript String replace() Method and how replace() Method works along with Examples and Code Implementation. You can also go through our other suggested articles to learn more –


