Updated April 10, 2023

Introduction to JavaScript Refresh Page
The javascript functions will be used for many purposes we can create the events for customized and used the predefined events in the web page. In each javascript, the function will perform and execute the web pages on ui tag elements like buttons, etc. If we click the events like buttons the function will be called and executed the events it will be triggered once reload the page using reload() method or function it will be used in the web pages based on the user requirements it will be in the web page module itself or it will call separately in the javascript function once the user clicks the reload or f5 button for refreshing the web pages.
Syntax:
In web page, the javascript reload() function is used for refresh the web page it may upon the refresh be in page or a particular section of the application.
<html>
<head>
<script>
location.reload();
</script>
</head>
<body>
<button onclick="location.reload()">
</button>
---any html elements tags also used and called for this function---
</body>
</html>The above basic code is one of the ways for using reload/refresh the web pages using javascript. We can use this function based on the customer requirements we can call for wherever it is needed.
How does JavaScript Refresh Page Works?
When we use location.reload() function this method does not pass any arguments or parameters we can call simply in the script it can be authenticated and verified with the true or false if the retrieved value is true it will cause the results as the web page is always to be reloaded from the web servers and application servers if the value is false it does not fetch and reload the new page from servers it will just reload it using browser cache. We can use some javascript predefined functions like onClick() its also event which will be triggered the new event and it will open the new page window on the particular location we use href default html attributes for identifying the location of the new web pages. We can also used for the javascript functionality for refresh the web pages automatically with some certain periods we also use some default methods like setTimeout() is built-in javascript function it can be used for another function execution after the specified time intervals as per the user requirements.
The javascript refresh page of the application can be reloaded with the given functions for the current resources in most of the cases a web page is selected to be refreshed in the browser application the methods also used other perks like it will call the other dependencies such as helpful for getting the url address of the current web page its redirect to the browser to another web page and it of course for refreshing the web pages in javascript. Using location.reload() method reloads the current web pages in the javascript technology the method also called and received the back end response for reloading1 or refresh. The javascript reloaded the page it may be sometimes blocked from the user security roles and access even though some firewalls will be blocked from the web page that time security_error in domexception is thrown from browser. Moreover, it will happen in the user will call the reload method that is they will click the refresh or reload icon from the application or browser the web page script is called through the method location if suppose it’s not matched from the user location object from the origin of the web page.
Most of the users will use the Windows operating system it will provide different ways for reload or refresh the web page we can use window.reload and window.location object it will identify the specified location and passed instruction to the browser for reloading the web page applications.
Examples of JavaScript Refresh Page
Following are the examples of javascript refresh page are:
Example #1
Code:
<html>
<head>
<title>Welcome To My Domain</title>
</head>
<body>
<h2>User</h2>
<button id="btn_reload">Click Server Reload</button>
<button id="btn_refresh">Browser cache shown</button>
<script src="//code.jquery.com/jquery-1.6.2.min.js"></script>
<script>
$(document).ready(function() {
$("#btn_refresh").click(function(){
location.reload(false);
});
$("#btn_reload").click(function(){
location.reload(true);
});
});
</script>
<form action="second.jsp">
Enter Username:
<input type="text" name="user"> <br/>
<input type="submit" value="Submit"><br/>
</form>
</body>
</html>Second.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=UTF-8">
<title>Welcome</title>
</head>
<body>
<%
String n=request.getParameter("user");
out.print("Welcome TO My Domain "+n);
%>
</body>
</html>Output:


Example #2
Code:
<html>
<head>
<title>Welcome To My Domain</title>
<script language="javascript" type="text/javascript">
function demo() {
var r = confirm("Do you want to refresh the page?");
if (r) {
setTimeout("location.reload(true);", 3000);
}
}
</script>
</head>
<body>
<p>Please Click Here: <a href="javascript:demo();">Refresh current page for after 3 seconds.</a></p>
</body>
</html>Output:

Example #3
Code:
<html>
<head>
<title>Welcome To My Domain</title>
<script language="javascript" type="text/javascript">
function demo() {
var r = confirm("Do you want to refresh the page?");
if (r) {
setTimeout("location.reload(true);", 3000);
}
}
</script>
</head>
<body>
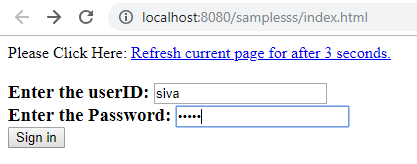
<p>Please Click Here: <a href="javascript:demo();">Refresh current page for after 3 seconds.</a></p>
<form method="get" action="second.jsp">
<h3>
Enter the userID: <input type="text" name="id"> <br/>
Enter the Password: <input type="password" name="pass"> <br/>
<input type="submit" value="Sign in">
</form>
</body>
</html>Second.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Welcome Users</title>
</head>
<body>
<h2 align="center">Log in Form Validation </h2>
<%
String s=request.getParameter("id");
String s1=request.getParameter("pass");
if(s.equalsIgnoreCase("siva") && s1.equals("raman"))
{
out.println("<h3>Login Successful Please continue..</h3>");
}
else
{
out.println("<h3> Login Failed please enter valid credentials</h3>");
}
%>
</body>
</html>Output:


The above examples we use javascript reload/refresh function in different scenarios in examples first and last example we use login form and it will refresh the html page within 3seconnd and it will navigate into second .jsp file for user authentication and the second example used the method location.reload() method in the script function it also needs to refresh the web page in 3 seconds.
Conclusion
In javascript client-side scripting language is used to interact with client requests and received the server responses meantime it will have some interrupts to send the request to the server some times script function is used to automatically refresh the web pages based on the requirements.
Recommended Articles
This is a guide to JavaScript Refresh Page. Here we also discuss the Introduction and how does javascript refresh page works? along with different examples and its code implementation. You may also have a look at the following articles to learn more –


