Updated April 20, 2023
Introduction to JavaScript mouseover
mouseover is a special event which is related to the JavaScript and occurs whenever the mouse in pointer comes over an element. Each mouseover event occurs because they have some special property attached to the relatedTarget. mouseover property gets complimented with the target element of the mouseout event. mouseover event never considers the element which has left the mouse it takes into consideration only those elements which are present wherever the mouse came over. Mouseover events also cannot consider those elements which are totally new under the pointer element but considers those elements which came from the related targets.
Syntax
mouseover is an event in JavaScript which occurs very frequently and the syntax flow for it is as follows:
object.onmouseover = function()
{
User-Defined Script;
};object: It points out to the object which calls for the onmouseover function. Also, it calls for the User-Defined Script after the function finishes all its procedure for clicking and hovering over the area with the mouse.
How does mouseover event work in JavaScript?
- mouseover and mouseout are two events which have completely two behavior but have two elements which have the almost the same feature and same behavior which creates a kind of confusion between both the mouseover and mouseout events. Mouseover event is an event that is a part of the mouse movement where a mouse pointer comes and hovers over an element and mouseout when it leaves the mouse movements. Once the mouse leaves its position it is the event where these events will have some property related to the target and the target element but the question lies in the fact that mouseover elements and the components for it are completely complementary to the mouseout property of the mouse movement.
- If compared mouseover and mouseout events can be completely related with the real-life for an instance consider a UI where the user wants to click and get the view or detail of that functionality then the user will click on the menu to get the detail and view of the functionality or element which then gets with the relatedTarget. Also, this property gets complemented with the target element also. How? that’s the next question that comes into mind and let’s check for the flow of mouseover event. The flow begins with the event.target whose main aim is to get the element where the mouse comes over.
- Next comes event.relatedTarget from where the element from which the mouse came i.e. where the related target gets attached to the target element. A total reverse happens for the mouseout event whose elements are also related to the mouseover event. In mouseout event which is complementary to the mouseover event first comes into account with the event. target where the element gets interacted with the target once the movement in the mouse is released for the first time.
- Then comes the event.relatedTarget, where any new pointer element left for the mouse, gets interacted with the target element i.e. where the target element meets the relatedTarget element. The related target as part of the mover over function has a unique feature where the relatedTarget can be null. If the relatedTarget is null, then it means that the mouse didn’t come from another element, but it came out from the window or else it means that it left the window from the interaction to be made. Even if we try to use the event.relatedTarget with tag name i.e. event.relatedTarget.tagname then it will again throw an error which should be always kept in mind. It should be kept in mind before the related target moves to the null value. It can be said that the mouseover and mouseout both are the events which are related to the mouse from and to via divisions and elements which are part of the mousemove event which gets triggered.
- Also, if in case the mousemove event occurs very quickly then the intermediate element as part of the div may get skipped then in that case the mouseout will get invoked on :FROM, and then it will get switched to the mouseover on :TO. This process of skipping can be considered as an advantage or processor compatible with the fact that the intermediate process will not include too many processes in between to toggle and handle. On the other hand, it can also be said that it is not mandatory for the mouse pointer to visit all the elements along the way and can jump anywhere if by anyway it happens that it needs to cross all the elements then it will have to deal with the relatedTarget which is purely null and will come from nowhere and can easily reach to the target for its processing and to follow the mouse movement.
Examples to Implement JavaScript mouseover
Below are the examples mentioned:
This program demonstrates the mouseover event as part of the mouse movement which is mainly used for performing and handling the events with the mouse over on the header as represented in the output.
<!DOCTYPE html>
<html>
<body>
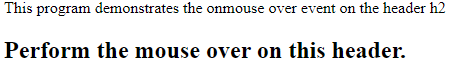
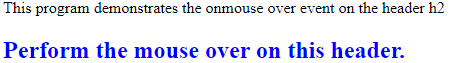
<p> This program demonstrates the onmouse over event on the header h2</p>
<h2 id="demo4" onmouseover="mouseOver()"> Perform the mouse over on this header.</h2>
<script>
function mouseOver() {
document.getElementById("demo4").style.color = "blue";
}
</script>
</body>
</html>Output:
Before:
After:
Example #2
Code:
<!DOCTYPE html>
<html>
<body>
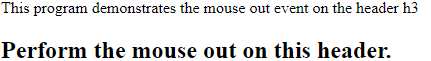
<p> This program demonstrates the mouse out event on the header h3</p>
<h2 id="demo5" onmouseover="mouseOut()"> Perform the mouse out on this header.</h3>
<script>
function mouseOut() {
document.getElementById("demo5").style.color = "green";
}
</script>
</body>
</html>Output:
Before:
After:
Conclusion
mouseOver events in JavaScript are one of the most important components which is complementary to the mouseOut event and both are somehow related to the mouse movement. These events are very essential for the UI events enhancement and mouse-related activities as they help the initial programmers to get an overview of the events that need some changes.
Recommended Articles
This is a guide to JavaScript mouseover. Here we discuss an introduction to JavaScript mouseover, appropriate syntax, how does it works with examples. You can also go through our other related articles to learn more –