Updated April 1, 2023

Definition of JavaScript findIndex()
findIndex method is a built-in method of arrays library in javascript used to find the index of an element in the array that returns true for an operation specified. This function processes value at every index of the array and checks if it satisfies the given condition and returns true, then findIndex() returns the index of the element in the array. If such an element is not present in the array or the length of an array is 0, there are no elements in the array -1 returned. This function does not change the existing array values.
Syntax:
findIndex() method helps to find the first index of the element in the array that returns true for the given test. This requires some arguments that define the test to be calculated with every element of the array.
arr.findIndex(function (currentValue, index, array)[, thisArg] )- Function: This refers to the operation that will help to call value at each and every index in the array and checks if it satisfies the given condition or not. This is a required argument to be passed. Further, this function needs 3 arguments:
- currentValue: This is a required argument for the operation as it contains the current value of the array.
- Index: This is an optional argument that needs to be passed. It holds the index of the currentValue being passed.
- Array: This is also an optional argument that needs to be passed. This variable refers to the array being referred to in operation.
- thisArg: This is an optional argument that is used to pass “this” value to the In case nothing is passed “, undefined” is passed as a value in its place.
How findIndex() Method Works in JavaScript?
The findIndex() method executes the function specified in the argument for each and every index value of the array. It is executed until a value is found that returns true for the specified condition. Once such an element is discovered in the array, the position of the element in the array is returned by the function. In this complete work, elements of the array remain unchanged.
In case any of the below 2 conditions is true, -1 is returned instead of any index value-
- Array specified in the argument has no elements, that is, if it is an empty array.
- In case no such element is present in the array that satisfies the specified condition.
Function specified is called using three arguments:
- currentValue: This denotes the value present at the current index in the array. This is a required argument.
- Index: This denotes the current index for which the function is called. This is an optional argument.
- Array: This is an optional argument that denotes the array whose values are being checked for the given condition.
- thisArg: This denotes the value that needs to be specified in “this value”.
Let’s say a function is isOdd – that checks if the given value is odd or not. Here our function is idOdd and the value being passed using ages.findIndex() command. Here every element is checked for idd condition, and the index of the first odd element is returned. Index and array argument is also being passed.
Code:
<html>
<body>
<p>Let us find the first Odd element in the array Please click the button</p>
<button onclick="myDemo()">Try it</button>
<p id="demo"></p>
<script>
var numbers = [24, 10, 19, 20];
function isOdd(element) {
return element %2 != 0;
}
function myDemo() {
document.getElementById("demo").innerHTML = numbers.findIndex(isOdd);
}
</script>
</body>
</html>Output:

After click on the “Try it” Button

Here 2 means numbers[2] = 19 is an odd number.
Examples to Implement findIndex() in JavaScript
Following are the example are given below:
Example #1
Let us see the below example in javascript to check the index of the first prime element present in the array.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Let us find if any adult is there is queue or not. Please click the button</p>
<button onclick="myDemo()">Lets Check</button>
<p id="demo"></p>
<button onclick="myDemo1()">Lets Check</button>
<p id="demo1"></p>
<script>
var numbers = [24,14,16,17,18,5];
var numbers1 = [24,14,16,18,28,50];
function isPrime(myarg) {
if (myarg === 1) {
return false;
} else if (myarg === 2) {
return true;
} else {
for (var x = 2; x <myarg; x++) {
if (myarg % x === 0) {
return false;
}
}
return true;
}
}
function myDemo() {
document.getElementById("demo").innerHTML = numbers.findIndex(isPrime);
}
function myDemo1() {
document.getElementById("demo1").innerHTML = numbers1.findIndex(isPrime);
}
</script>
</body>
</html>Output:

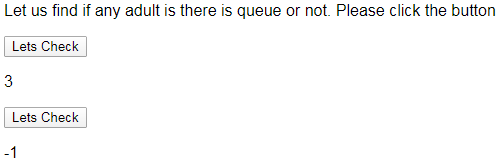
After Click on the first “Let’s Check” Button.

After clicking on the second “Let’s Check” button.

Here in case of [24,14,16,17,18,5] – numbers[3] = 17 is the prime number . But in case of [24,14,16,18,28,50] – numbers1 there is no prime number in the array thus -1 is returned.
Example #2
Let us see one example if an empty array is used to call the findIndex method:
Code:
<!DOCTYPE html>
<html>
<body>
<p>Let us find if any adult is there is queue or not. Please click the button</p>
<button onclick="myDemo()">Lets Check</button>
<p id="demo"></p>
<script>
var numbers = [];
function isPrime(myarg) {
if (myarg === 1) {
return false;
} else if (myarg === 2) {
return true;
} else {
for (var x = 2; x <myarg; x++) {
if (myarg % x === 0) {
return false;
}
}
return true;
}
}
function myDemo() {
document.getElementById("demo").innerHTML = numbers.findIndex(isPrime);
}
</script>
</body>
</html>Output:

After Click on the “Let’s Check” Button.

Conclusion
findIndex method is provided by JavaScript to find the index of the first element in the array that specifies the given condition. A function is called for every individual value in the array and checked, and if the condition returns, the true index of the element is returned; otherwise, -1 is returned in case the array is empty or no such element is present.
Recommended Articles
This is a guide to JavaScript findIndex(). Here we also discuss the definition and how the findindex() method works in javascript? Along with different examples and their code implementation. You may also have a look at the following articles to learn more –


