Updated April 12, 2023

Introduction to JavaScript Confirm
In JavaScript confirm box is the subtype of the pop-up box. These pop up boxes are used to give information about further steps. Generally, Popup boxes are 3 types
- Alert box
- Confirm box
- Prompt box
For Time being now we will discuss the confirm box in JavaScript. Confirm box in JavaScript is used to take the permission from the user by clicking the Ok button or Cancel button. If we click the Ok button then action will move to the next step, if we click the Cancel button then it will terminate the action there itself.
Real-time Example: Let suppose we have an online application form for payment method. After filling the online payment application form, if you want to proceed with payment then it will display a pop up box. If you want to move further we have to click the Ok button, if we click the Cancel button then the payment stop there will itself and come back to the home page.
Syntax
Confirm("Click Ok or Cancel");How does Confirm box work in JavaScript?
A Confirm box is used for taking confirmation authentication from the user to move a further step.
When a prompt box pop up opens, it has two buttons like Ok and Cancel. Based on clicking the button action move to further step. When a Confirm box appears user has to either choose OK or Cancel If the user press “OK” then the action moves to the next step for processing. If the user press the “Cancel” button then action will be canceled and stop the process there itself.
Examples
Below are some examples of JavaScript Confirm:
Example #1
Code:
<!DOCTYPE html>
<html>
<title>Confirm Box</title>
<!--CSS Styles-->
<style>
p
{
border: double 8px red;
font-size: 28px;
color: green;
text-align: justify;
}
h1
{
color: blue;
text-align:center;
}
</style>
<!--JavaScript Logic-->
<script>
function getYourDecision() {//function definition
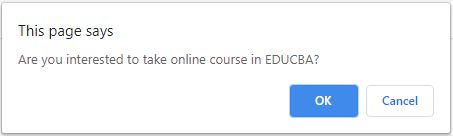
var course = confirm("Are you interested to take online course in EDUCBA?");//taking confirm action from user
if (course==true) //if press ok then value is true
{
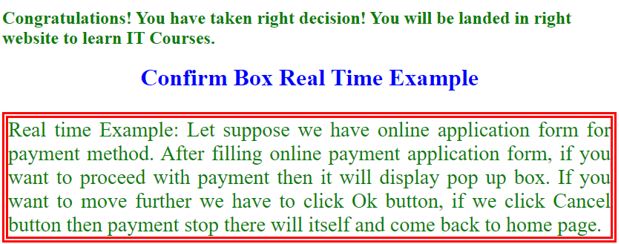
document.write("<h2 style='color:green'>Congratulations! You have taken right decision! You will be landed in right website to learn IT Courses.</h2>");//if we press OK then it will display this message
}
else //if press Cancel then value is false
{
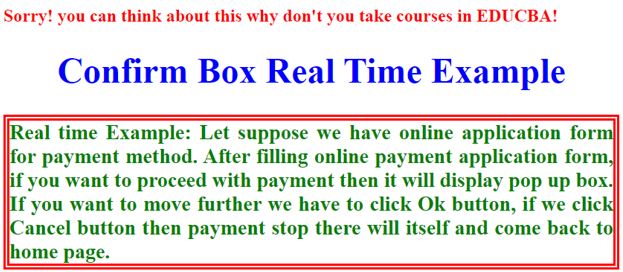
document.write("<h2 style='color:red'>Sorry! you can think about this why don't you take courses in EDUCBA!");//if we press Cancel then it will display this message
}
}
getYourDecision();
</script>
<body>
<div>
<h1>Confirm Box Real Time Example</h1>
<p>Real time Example: Let suppose we have online application form for payment method. After filling online payment application form, if you want to proceed with payment then it will display pop up box. If you want to move further we have to click Ok button, if we click Cancel button then payment stop there will itself and come back to home page.</p>
</div>
</body>
</html>Output:
Before Press Ok button:

After Press Ok button:

After press cancel button:

Example #2
Code:
<!DOCTYPE html>
<html>
<title>Confirm Box</title>
<!--CSS Styles-->
<style>
p
{
border: dotted 8px blue;
font-size: 20px;
color: red;
text-align: justify;
}
h1,h2
{
color: green;
text-align:center;
}
.button
{
text-align: center;
}
</style>
<!--JavaScript Logic-->
<script>
function getMyAge() {//function definition
var age;
if (confirm("Are you 24 years old?")) //if press ok then value is true
{
age="I am 24 years old";
}
else //if press Cancel then value is false
{
age="I am 1 year old"
}
document.getElementById("output").innerHTML = age;
}
getMyAge();
</script>
<body>
<div>
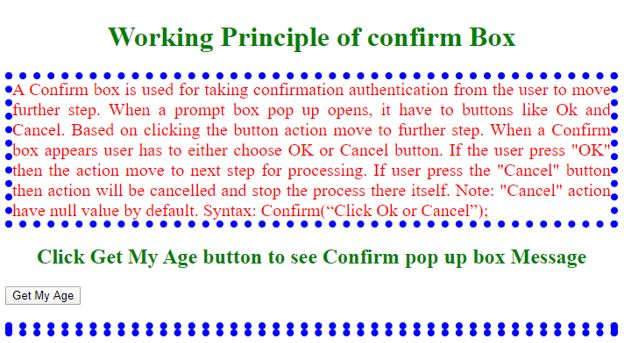
<h1>Working Principle of confirm Box</h1>
<p>A Confirm box is used for taking confirmation authentication from the user to move further step.
When a prompt box pop up opens, it have to buttons like Ok and Cancel. Based on clicking the button action move to further step.
When a Confirm box appears user has to either choose OK or Cancel button.
If the user press "OK" then the action move to next step for processing.
If user press the "Cancel" button then action will be cancelled and stop the process there itself.
Note: "Cancel" action have null value by default.
Syntax:
Confirm("Click Ok or Cancel");
</p>
<h2>Click Get My Age button to see Confirm pop up box Message</h2>
<button class="button" onclick="getMyAge()">Get My Age</button>
<p id="output"></p>
</div>
</body>
</html>Output:
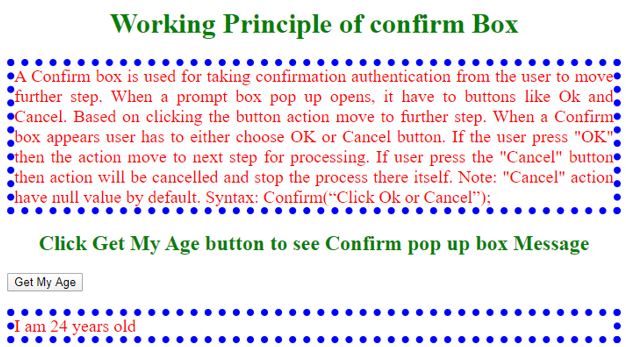
Before clicking the Get My Age button:

After clicking the Get My Age button:

After click OK button:

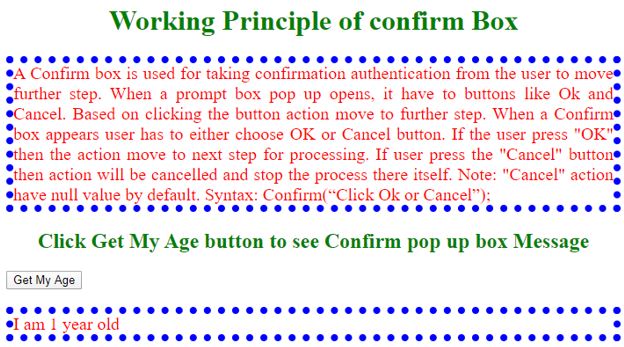
After click Cancel button:

Example #3
Code:
<!DOCTYPE html>
<html>
<title>Confirm Box</title>
<!--CSS Styles-->
<style>
p
{
border: ridge 5px brown;
font-size: 28px;
color: blue;
text-align: justify;
}
h1,h2
{
color: green;
text-align:center;
}
.button
{
text-align: center;
}
button
{
font-size: 25px;
color: white;
background: pink;
}
</style>
<body>
<div>
<h1>Brief Introduction of confirm Box</h1>
<p>In JavaScript confirm box is the sub type of pop up box. This pop up boxes are used give the information about further step. Generally, Popup boxes are 3 types Alert box Confirm box Prompt box
For Time being now we will discuss about the confirm box in JavaScript. Confirm box in JavaScript is used to take the permission from the user by clicking the Ok button or Cancel button. If we click Ok button then action will move to next step, if we click Cancel button then it will terminate the action there itself.
</p>
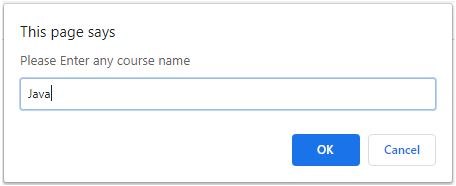
<h2>Click Get My Java Course button to see Confirm pop up box Message</h2>
<div class="button" >
<button onclick="getMyCourse()">Get My Java Course</button>
</div>
<p id="output"></p>
</div>
<!--JavaScript Logic-->
<script>
function getMyCourse() {//function definition
var course=prompt("Please Enter any course name");
var temp;
if(course=="Java")
{
temp=true;
}
else
{
temp=false;
}
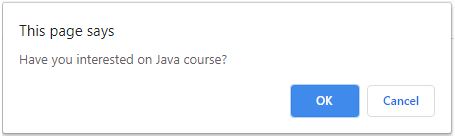
var confirmMes=confirm("Have you interested on "+course+" course?");
if (confirmMes) //if press ok then value is true
{
age="Yes, you are correct, choosen course is "+course;
}
else //if press Cancel then value is false
{
age="Sorry! You have cancelled entered course"
}
document.getElementById("output").innerHTML = age;
}
getMyCourse();
</script>
</body>
</html>Output:


If we Click Ok:

If in case, we Click Cancel:

Conclusion
JavaScript confirm box is used to take the confirmation from the user to move to the next step. It has 2 buttons like Ok and Cancel. Ok action moved to the next step, Cancel action terminates the process.
Recommended Articles
This is a guide to JavaScript Confirm. Here we discuss an introduction to JavaScript Confirm, syntax, how does it work, examples with code and output. You can also go through our other related articles to learn more –


