Updated March 29, 2023
Definition of Gulp Terser
Basically, gulp is used to automate developer tasks as per their requirement; gulp provides the different types of features to the developer. In that, uglify is one of the features provided by the gulp. Basically uglify is used to avoid the error event if it is not able to minify our file. Basically uglify- es does not provide longer support and on the other hand uglify –js does not provide support to theES6, so gulp provides another feature to the user that terser. It is also called a fork of uglify –se that helps us to retain the CLI and API compatibility with uglify.
What is Gulp Terser?
Basically, it supports different kinds of features as follows.
-
Command-line usages
Terser can take various information records. It’s suggested that you pass the info documents first, and then pass the choices. Terser will parse input records in succession and apply any pressure choices. The records are parsed in a similar worldwide extension, or at least, a reference from a document to some factor/work proclaimed in another record will be matched appropriately.
Command-line contentions that take choices (like, parse, compress, design) can take in a comma-isolated rundown of’ default choice supersedes.
-
Source option for CLI map
Terser can create a source map document, which is exceptionally valuable for troubleshooting your compacted JavaScript. To get a source map, pass – – source-map – – yield output.js (source guide will be worked out to output.js.map).
It also provides the additional options as follows.
- source-map “specified filename='<Specified NAME>'” to determine the name of the source map.
- source-map “root='<Specified URL>'” to pass the URL where the first documents can be found.
- source-map “url='<Specified URL>'” to determine the URL where the source guide can be found. Generally, Terser expects HTTP X-SourceMap is being utilized and will overlook the//# sourceMappingURL= command.
-
Source map composed
While you’re packing JS code that was yielded by a compiler, for example, Script, planning to the JS code will not be excessively useful. All things considered, you might want to plan back to the first code (for example Script). Terser has a choice to take an info source map. Accepting you have planned from Script accumulated JS, Terser can produce a guide from Script packed JS by planning each token in the aggregated JS to its unique area.
It also provides other types of features such as API, Minify JavaScript with different options, source map, compressed options, etc.
How to use gulp terser?
Now let’s see how we can use terser in gulp as follows.
First, we need to install node.js on our machine by using the below command.
node -v
Explanation
By using the above command we can see the installed version of Node.js, after execution we can see the result in the following command as follows.
In the command line prompt, enter the accompanying order to show the variant of npm (Node.js bundle chief) which is utilized to introduce modules. It will show the introduced Node.js form, by using the below command.
npm -v
Explanation
After execution of the above command, we can see the currently installed version of npm on our machine as shown in the below screenshot.
We successfully installed the Node.js, now we need to install the gulp by using the following command as follows.
npm install gulp -g
Explanation
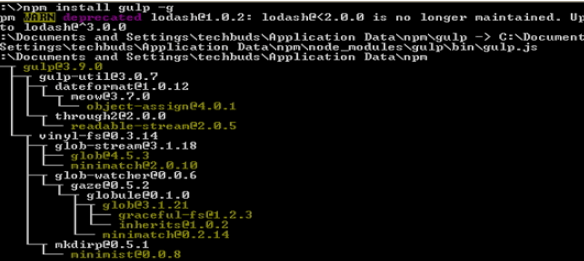
In the above command, we use g for a flag that ensures gulp is globally available for all projects. After entering the above command we get the following screen as shown in the below screenshot.
For verification of gulp, we need to run the following command as follows.
gulp –v
Explanation
After execution of the above command, we get the currently installed version of a gulp as shown in the below screenshot.
Now we are able to install terser in gulp with help of the below command as follows.
$ npm install gulp-terser –save-dev
After the successful installation of terser, let’s see how we can use it as follows.
const gultp = require('gulp');
const terserr = require('gulp-terser');
function ess(){
return gulp.src('Gulp/Demo/home.js')
.pipe(terser())
.pipe(gulp.dest('Gulp/Demo/build'));
}
exports.default = ess;Explanation
In the above code, we use gulp terser as shown here we use a simple terser function with the task as shown.
Now let’s see how we can use Options as follows.
const gultp = require('gulp');
const terserr = require('gulp-terser');
function ess(){
return gulp.src('Gulp/Demo/home.js')
.pipe(terser())
keep_fname:true,
mangal:false
}))
.pipe(gulp.dest('Gulp/Demo/build'));
}
exports.default = ess;Explanation
In the above code, we use some other features to implement terser such as keep_fname and mangal, and the remaining structure of using the same.
We can also use a third-party minifer and source-map as per our requirements as follows.
const gultp = require('gulp');
const terserr = require('terser');
const terserg = require('gulp-terser')
function ess(){
return gulp.src('Gulp/Demo/home.js')
.pipe(terserg({},terser.minify))
.pipe(gulp.dest('Gulp/Demo/build'));
}
exports.default = ess;For source, map is as follows.
const gulp = require('gulp');
const smaps = require('gulp-sourcemaps');
const terserr = require('gulp-terser');
function ess(){
return gulp.src('Gulp/Demo/**/*.js')
.pipe(sourcemaps.init())
.pipe(terser())
.pipe(smaps.write('Gulp/./'))
.pipe(gulp.dest('Gulp/Demo/));
}
exports.default = ess;Gulp Terser Examples
Now let’s see different examples for better learning of terser as follows.
const gulp = require('gulp');
const browserSync = require('browser-sync').create();
const sas = require('gulp-sass');
const terser = require('gulp-terser');
gulp.task('sas', function() {
return gulp.s("C:Gulp/Demo/*.scss")
.pipe(sass())
.pipe(terser())
.pipe(gulp.dest("C:Gulp/Demo/css"))
.pipe(browserSync.stream());
});
gulp.task('ser', gulp.series('sass', function() {
browserSync.init({
ser: ". C:Gulp/Demo/"
});
gulp.watch("C:Gulp/Demo/scss/*.scss", gulp.series('sass'));
gulp.watch("C:Gulp/Demo/*.html").on('change', browserSync.reload);
}));
gulp.task('default', gulp.series('ser'));Explanation
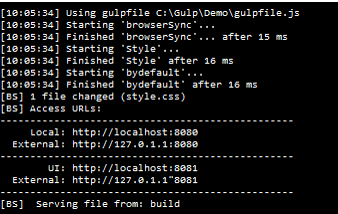
Browsersync is the most powerful tool used to perform testing on our specific website in a real-time environment. It works with a local server and syncs with our local browser. After that whenever we make changes in our code or we can say that files, it will automatically reload the browser.
After execution of the above command, we get the following result as shown in the following screenshot as follows.
Conclusion
With the help of the above article, we try to learn about Gulp terser. From this article, we learn basic things about Gulp terser and we also see the integration of the Gulp terser and how we use it in the Gulp terser.
Recommended Articles
This is a guide to Gulp Terser. Here we discuss the Definition, What is Gulp Terser, How to use gulp terser, and examples with code implementation. You may also have a look at the following articles to learn more –