Updated March 29, 2023
Definition of Gulp Install
Basically gulp is a development tool that helps us to manage the workflow of project development. Sometimes we need to handle or we can say that we need to automate the workflow that is very time-consuming or we can say that it is too complicated to handle at that time we can install gulp on our system. Normally we can integrate the gulp with different IDEs as per our requirements such as PHP, .NET, Node.js, or any other platform that we want. One of the most important advantages of gulp is cross-platform so developers can automate multiple tasks as per their requirements.
How to Install gulp?
Before installation, we need to understand what gulp is. gulp is a cross-stage, streaming undertaking sprinter that allows engineers to mechanize numerous improvement errands. At a significant level, gulp peruses records as streams and lines the streams to various assignments. These errands are code-based and use modules. The undertakings change the records, building source documents into creation records.
Automate task: gulp is a tool compartment that assists you with mechanizing difficult or tedious undertakings in your improvement work process.
Cross-Platform: Integrations are incorporated into all significant IDEs and individuals are utilizing gulp with PHP, .NET, Node.js, Java, and different stages.
Solid Ecosystem: Use npm modules to do anything you need + north of 2000 arranged modules for streaming record changes
Basic: By giving just an insignificant API surface, gulp is not difficult to learn and easy to utilize
Gulp is an apparatus that helps you out with a few undertakings with regard to web advancement. It’s frequently used to do front-end undertakings like Spinning up a web server. Reloading the program consequently at whatever point a document is saved.
Now let’s see how we can install gulp with different steps as follows.
In the first step, we need to check the system requirement as follows.
Operating System: We can use any operating system as per our requirement because it is cross-platform.
Support: It supports the different types of browsers such as Internet Explorer (Basically 8+), Firefox, Chrome, Opera and Safari, etc.
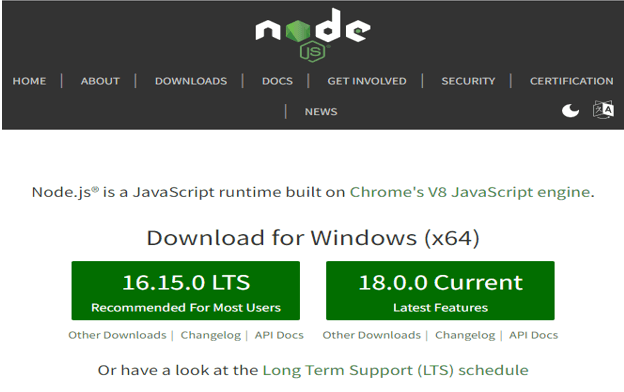
In the next step we need Node.js for the execution of gulp, so first download Node.js from its official website, for reference check the below screenshot as follows.
Here we can see the recommended version and the latest version, so we need to download the latest version of the zip file and run the setup for installation on our machine.
In the next step, we need to set the environment variable of our local machine by using the following steps as follows.
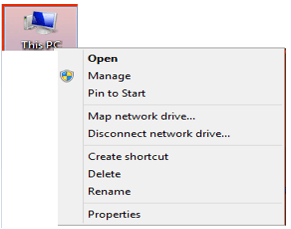
- First, we need to right-click on my computer icon as shown in the below screenshot.
- In a second step, we need to click on Properties as shown in the below screenshot.
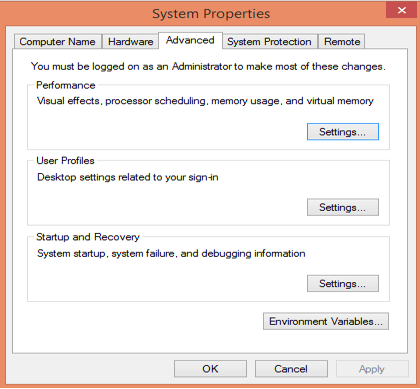
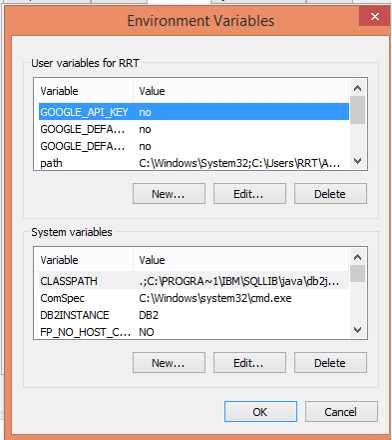
- Here we need to click on the Advanced tab and inside the click on the Environment variable as shown the below screenshot.
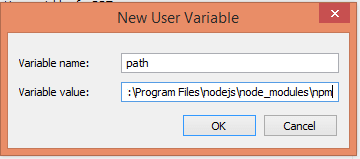
4. Here we can get the Edit user variable option as shown in the above screenshot. In this field, we need to add the path of npm. In the event that the way is set as of now for different documents, you want to put a semicolon (;) after that and add the Node.js way as displayed in the accompanying screen capture.
After that, click on the ok button.
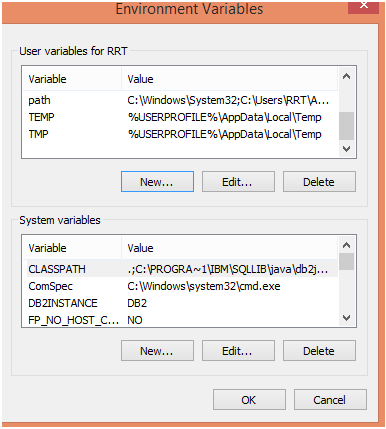
In the next step, we need to set the system variable, under the system variable tab we have a new option as shown in the above screenshot.
In the next step, we need to open the command line prompt in our local machine and enter the following command as follows.
node -v
Explanation
By using the above command we can see the installed version of Node.js, after execution we can see the result in the following command as follows.
In the command line prompt, enter the accompanying order to show the variant of npm (Node.js bundle chief) which is utilized to introduce modules. It will show the introduced Node.js form. By using the following command as follows.
npm -v
Explanation
After execution of the above command, we can see the currently installed version of npm on our machine as shown in the below screenshot.
Now we successfully installed the Node.js, now we need to install the gulp by using the following command as follows.
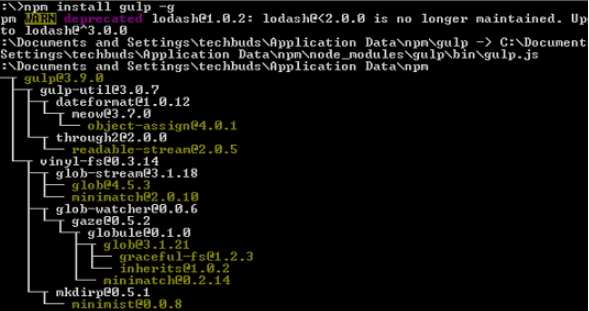
npm install gulp -g
Explanation
In the above command, we use g for a flag that ensures gulp is globally available for all projects. After entering the above command we get the following screen as shown in the below screenshot.
For verification of gulp, we need to run the following command as follows.
gulp –v
Explanation
After execution of the above command, we get the currently installed version of a gulp as shown in the below screenshot.
Gulp is an assignment sprinter that involves Node.js as a stage. Gulp simply utilizes the JavaScript code and assists with running front-end undertakings and enormous scope web applications. It constructs framework mechanized assignments like CSS and HTML minification, connecting library documents, and ordering the SASS records. These assignments can be run utilizing Shell or Bash scripts on the order line.
Now let’s see the feature of a gulp as follows.
- It is more limited, easier, and quicker when contrasted with another undertaking sprinter.
- Utilizes SASS and LESS as CSS preprocessors.
- Naturally invigorates the page in the wake of altering the source documents.
- Straightforward and construct the Gulpfile.js on the grounds that it utilizes unadulterated JavaScript code to fabricate the errand.
- The immense speed advantage over some other assignment sprinters
- Simple to code and comprehend.
- Simple to test the web applications.
- Modules are easy to utilize and they are intended to do each thing in turn.
- Performs monotonous assignments more than once, for example, minifying templates, compacting pictures, and so on.
Conclusion
With the help of the above article, we try to learn about Gulp install. From this article, we learn basic things about Gulp install and we also see the integration of the Gulp install and how we use it in the Gulp install.
Recommended Article
This is a guide to Gulp Install. Here we discuss the definition, How to gulp install, examples along with code implementation and output. You may also have a look at the following articles to learn more –