Definition of a Gulp File
The gulp provides a different kind of feature to the developer; the file is one of the features provided by the gulp. A gulp is an open-source tool that automates web tasks per the developer. Generally, at the higher level, gulp reads the files and populates them as streams for the different tasks, and the task will be code-based and requires the plugins; with the help of the task, we can modify the file as per our requirements. This task also helps us build source files and move them into the production files.
Introduction to Gulp File
Gulp is a cross-stage, streaming assignment sprinter that allows engineers to robotize numerous improvement errands. At an undeniable level, gulp peruses documents as streams and lines the streams to various undertakings. These undertakings are code-based and use modules. The undertakings alter the documents, building source records into creation documents. src() can likewise be put in a pipeline to add records to the stream in view of the given globs. The extra documents may be accessible for changes later in the stream. Assuming that globs cross over, the documents will be added in the future.
By and large, a site or a JavaScript application contains a few JavaScript documents. What’s more, the program should get those records from the server to stack the page totally. Downloading more records takes additional time as the program needs to send more HTTP demands.
We attempt to convey the ideal experience whenever we make sites. This incorporates having our website pages show quickly. Some time ago, this implied having every one of our styles in one CSS document.
All Gulp setup goes in a record called gulpfile.js situated at the foundation of the undertaking. So the example for composing assignments is that you first burden a module you will utilize and afterward characterize a project that depends on that module.
Gulp is module-driven; you want to know which module to utilize to achieve something. Usually, a solitary module has a solitary reason, and all the modules are customary JavaScript.
While this made our site pages load quicker, it made keeping up with the CSS document a night female. Nowadays, we can utilize numerous CSS documents for better association and afterward stream file (significance consolidation or join) the records into one enormous record. Let’s expect two separate CSS documents in our construct/CSS envelope. We will utilize a gulp module to stream file all our CSS documents in the style envelope.
How to run the gulp file?
Now let’s see how we can run the file in a gulp.
First, we need to confirm all setup and installation of gulp with the help of the following command.
node -v
Explanation
Using the above command, we can see the installed version of Node.js; after execution, we can see the result in the following command.
In the command line prompt, enter the accompanying order to show the variant of npm (Node.js bundle chief), which is utilized to introduce modules. It will show the introduced Node.js form with the help of the below command.
npm -v
Explanation
After executing the above command, we can see the currently installed version of npm on our machine, as shown in the screenshot below.
We successfully installed Node.js; now, we need to install the gulp by using the below command.
npm install gulp -g
Explanation
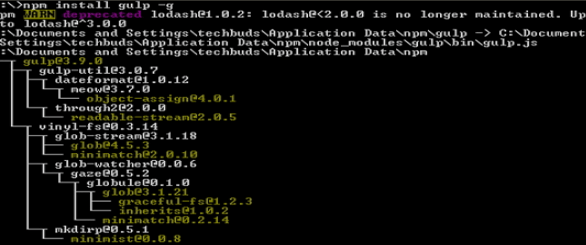
In the above command, we use g for a flag that ensures gulp is globally available for all projects. After entering the above command, we get the following screen, as shown in the below screenshot.
To verify gulp, we need to run the below command as follows.
gulp –v
Explanation
After executing the above command, we get the currently installed version of a gulp, as shown in the screenshot below.
Now we can install the file in gulp with the help of the below command as follows.
npm install gulp-file
Now let’s see the usage of gulp files as follows.
var gulp = require('gulp');
var filev = require('gulp-file');
gulp.task('required name', function() {
var string = output file name.library();
return gulp.src('specified path of js file')
.pipe(file('specified name of js file', string))
.pipe(gulp.dest('destination path'));
});Explanation
In the above usages, we can see that we use file plugins, the required name means the task name that we want to assign, and we also need to pass the js file name with the source path and destination path shown.
We must run the gulp command on the command line terminal for execution.
Gulp File Examples
Now let’s see different examples of gulp files as follows.
var gulpf = require('gulp');
var filef = require('gulp-file');
gulp.task('sampletask', function() {
var fstring = exp.library();
return gulp.src('Gulp/Demo/.js')
.pipe(file('exp.js', fstring))
.pipe(gulp.dest('dist'));
});Explanation
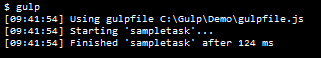
In the above example, we are trying to implement the gulp file as shown; here, we declare the variable gulpf and filef. After that, we assign the task name and provide the source file name with the path, and it returns the source file name and inserts it into the gulp pipeline. The end result of the above implementation we can see in the below screenshot is as follows.
We can also set the src as true as the below code.
var gulpf = require('gulp');
var filef = require('gulp-file');
gulp.task('sampletasks', function() {
var fstring = exp.library();
return file('exp.js', fstring,{src: true})
return gulp.src('Gulp/Demo/.js')
.pipe(gulp.dest('dist'));
});Explanation
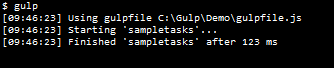
In the above example, we can see we just set the src to be true, as shown in the above code; the other thing is the same as the above code. The end result of the above implementation we can see below screenshot is as follows.
Conclusion
With the help of the above article, we try to learn about the Gulp file. From this article, we know basic things about the Gulp file, and we also see the integration of the Gulp file and how we use it in the Gulp file.
Recommended Article
This is a guide to Gulp File. Here we discuss the Definition, Introduction, How to run the gulp file, examples, code implementation, and output. You may also have a look at the following articles to learn more –