Updated March 31, 2023
Definition of ES6 Default Parameters
ES6 default parameters additionally included default settings. If no value is supplied or if undefined is passed, it allows us to set default values for function arguments. To use ES6 default parameter, consider what happens when a function that requires parameters is called with no parameters. It’s vital to remember the parameters are specified in a clockwise direction, as a result, the position of our input value when we call the function will determine whether default values are overwritten. Parameters are what we specify in the function declaration, whereas arguments are what we send to the function.
What is ES6 default parameters?
- The terms “argument” and “parameter” can be used interchangeably at times. Undefined is the default value for a parameter in JavaScript. If we don’t give arguments to the function, its parameters will be undefined by default.
- The creation of default arguments for functions in JavaScript has been significantly easier using ES6.
- Now we’ll rewrite the function in ES6 to show how we may provide a default value for parameter.
Default parameter in ES6
- We can initialize functions with default values using default parameters. When an argument is omitted or undefined, the default is used, which means null is a permissible value.
- A default parameter can be anything from an integer to an entirely different function.
- In the below example we have defined simple function name as addition, we have called the same function without assigning any variable values.
Call the function without any parameter values –
As we have seen it is not printing any result in output. It will happen when we have not assigned any variables to function. The below example shows call the function without assigning any variable values to it.
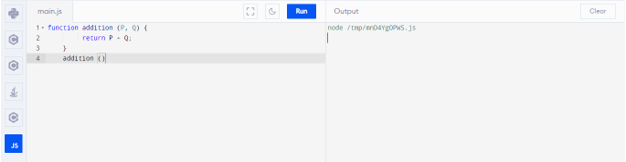
Code:
function addition (P, Q)
{
return P + Q;
}
addition ()- As we can see in the above function we have declared the P and Q variables but we have not assigned any values to them. So it will show an empty result set.
Call the function with parameter values
- In the below example we have defined simple function name as addition, we have called the same function by assigning variables and their values.
- As we have seen it is printing “addition of 6” as a result. The below example shows call the function assigning variables and their values to it.
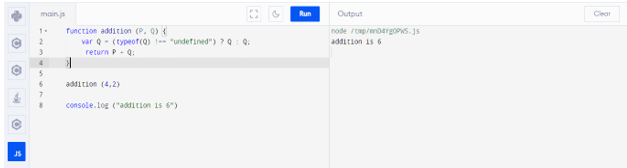
Code:
function addition (P, Q) {
var Q = (typeof(Q) !== "undefined") ? Q : Q;
return P + Q;
}
addition (4,2)
console.log ("addition is 6")- In the above example, we have assigned the value of the P variable as 4 and the Q variable as 6 so it will show the result of the P and Q variable as 6.
Define default value to ES6 parameter
- If we need to use pre-ES6 capabilities in our application for legacy reasons or browser compatibility, we will have to do something similar to what I’ve outlined. However, ES6 has significantly simplified this process.
The below example is showing that how we can define the default value of ES6 are as follows.
Code:
function getInfo (name = 'ABC', year, color) {
}In the above example function is called with the year and color values as arguments, the arguments will take precedence over the parameters given in the function declaration. This works precisely like the ES5 patterns, but without the extra code. It’s a lot easier to keep track of and read.
Default parameter with omitting values
The first value will logically be considered to be named. The same would be true if we chose to leave out the second-year argument while keeping the other two.
We can use this feature in the ES6 default parameter, below example shows the default parameter with omitting values are as follows.
Code:
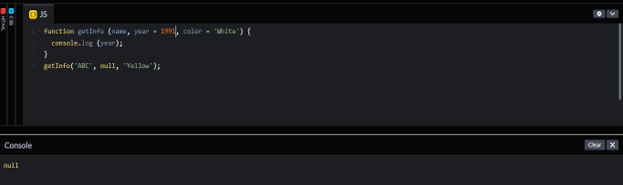
function getInfo (name, year = 1991, color = 'White')
{
console.log (year);
}
getInfo('ABC', null, 'Yellow');- In the above example, we have left the second argument as blank in this case, which may lead some to believe the year value inside the function should be 1991, which is the default.
- However, because null is a valid value, this does not occur. This makes sense because the JavaScript engine interprets null as the purposeful lack of an object’s value, but undefined is interpreted as something that happens by chance, according to the specification.
ES6 default parameter values and list of arguments
- The arguments object is an array-like object that represents the arguments supplied to a function and is available inside its body.
- Any changes to the argument values inside the function body are reflected in the arguments object in non-strict mode.
Code:
function getInfo (stud_name, DOB, fav_color) {
console.log (arguments);
}
getInfo('ABC', 1991, 'Pink');- Changes to the function’s parameters are reflected in the arguments object in the above example.
ES6 default parameter with expressions
- The default parameters feature is included an expression that was evaluated to determine the default value, rather than only static values.
Code:
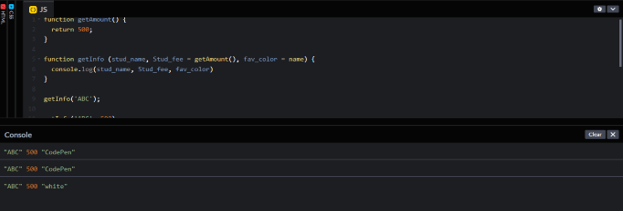
function getAmount() {
return 500;
}
function getInfo (stud_name, Stud_fee = getAmount(), fav_color = name) {
console.log(stud_name, Stud_fee, fav_color)
}
getInfo('ABC');
getInfo('ABC', 500);
getInfo('ABC', 500, 'white');- In the above example, there are a few things to notice. First, we have used the getAmount () function to assess the second parameter when it isn’t included in the function call.
- If a second parameter is not provided, this function will be invoked. The second important aspect to note is that we can set a prior parameter as the default for a new parameter. Although we are not sure how useful this would be, it’s useful to know it’s feasible. If the third parameter is not specified, the getInfo () function sets it to the value of the first parameter.
- We can also provide an existing parameter into a function that will be used as a later parameter since functions can be used to define default parameters.
Conclusion
The creation of default arguments for functions in JavaScript has been significantly easier using ES6. ES6 default parameters additionally included default settings. If no value is supplied or if undefined is passed, it allows us to set default values for function arguments.
Recommended Articles
This is a guide to ES6 default parameters. Here we discuss the definition, What is ES6 default parameters, Example, and Default parameters in ES6. You may also have a look at the following articles to learn more –