Updated April 3, 2023

Introduction to Disable JavaScript
JavaScript works as an interesting factor to deal with various latest features like Popup window, advertising, cookies, warning, scroll jacking and many other features. User can disable this JavaScript code to complete required functionality. By using some accessibility guidelines which will be useful to minimize user efforts and deal with JavaScript Disability function. By using web extension we can decide we are enabling or disabling JavaScript for specific tab or given host. Now a day’s JavaScript is by default installed as well as enabled all over Internet browsers, if you are trying to disable those JavaScript then you are not able to see result of websites with terms of functionality correctly.
Syntax of Disable JavaScript
Let’s see the syntax:
First step to Disable JavaScript, you have to select browser from the given list by using correct instructions, it will be vary from browser to browser as per browser prospective:
1. Internet Explorer
Firstly we will see how to disable JavaScript for Internet Explorer.
- First you have to open Internet Explorer.
- Then click on Tools Menu which is presented at upper right corner of our browser window.
- Now we have to select Internet Options from the selection list.
- From this internet option we have to click on Security tab.
- Through this we are going to press Custom Level button.
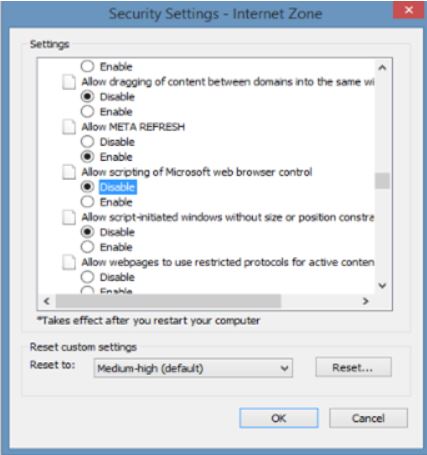
- Now we are very close to select disable option, yes from the given option list scroll it down to find Active Scripting option there are various choices available to the user, Select Disable option from the list. And now we can disable JavaScript for Internet Explorer.
2. Google Chrome
Steps for browser for the Google Chrome are as follows.
- First you have to open Google Chrome.
- Now into the next step we have choose Customize and control from the Google Chrome which is available in upper right corner of the user browser window.
- Now we have to select Settings from the available drop down menu list.
- Among all the options from the list we are able to see one more option which is already presented over there is Show Advanced Settings option.
- Over there we will find option in Privacy section, Content settings so click this button.
- So for managing JavaScript we have to click on Manage Exceptions button for dealing with various options of JavaScript through which we are selecting disable option to see the actual result.
- Once you are done with all the changes now its last step to save the changes by clicking Done button.
3. Mozilla Firefox
Now we will see how to disable JavaScript for the browser called Mozilla Firefox.
- Firstly we are going to open Firebox browser.
- Now From the address bar we are going to identify about:config and next to it going to click Enter.
- Next to this we are going to click on I accept the risk button which is placed at the center of the user screen.
- Next step is to disable JavaScript from the browser window, so we are going to type 0020javascript.disabled.
- Now we are going to right click on option as javascript.disabled which is available below the search bar.
4. Safari
Now we will see same process for Safari Browser with detailed process as follows.
- Into the initial step we are going to open Safari browser.
- Now we are going to select menu through icon which is available at upper right hand corner on the browser.
- There will be one selection list available so from that we are going to choose Preferences option.
- Into this step we are clicking on security tab to reach Web Content part.
- Next step is to choose option from available checkbox as Disable JavaScript.
5. Opera
It’s also possible to disable JavaScript in opera browser too.
- Firstly open Opera browser.
- Press Customize and Control opera option which is available at the upper left corner of this browser window.
- Into the next step we are selecting option Settings from selection list.
- There is one option in settings menu called as Websites, click over it.
- Now you are able to see JavaScript section, through which you are able select appropriate option as per requirement like disabling JavaScript by clicking Manage Exceptions button.
Examples of Disable JavaScript
Given below are the examples:
Example #1
In the first example we are going to see how to disable JavaScript for Internet Explorer browser.
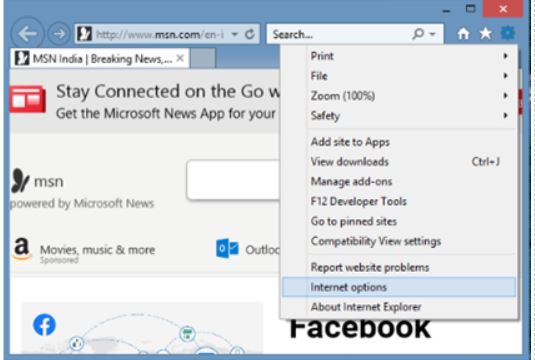
Step 1: Open Internet Explorer browser and click on Settings icon which is located at upper right corner. It will open list of options from which we are going select Internet options as follows:

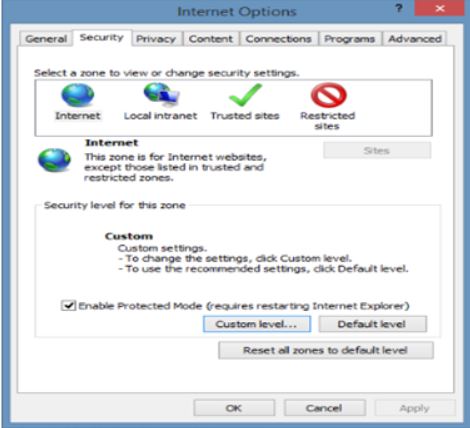
Step 2: Now there will be window having different tab through which we are selecting Security tab.

Step 3: Among them we are selecting Custom level option for disabling JavaScript option for the browser window.

Example #2
Here we are going to see how to disable JavaScript for Mozilla Firefox browsers.
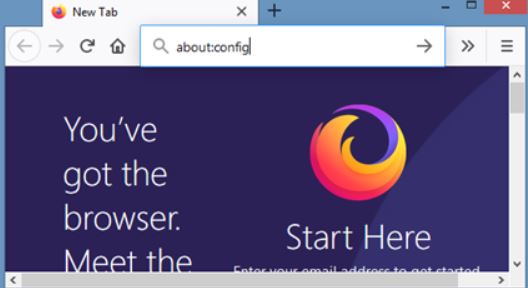
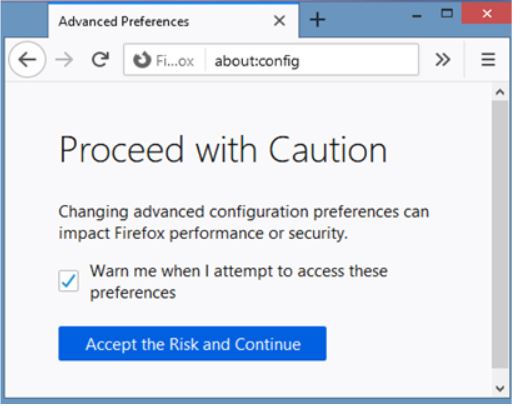
Step 1: Firstly open Mozilla Firebox browsers and type about:config into the address bar.

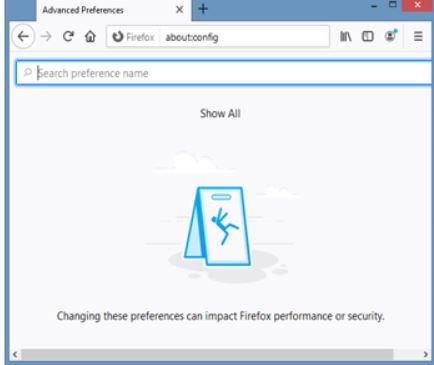
Step 2: Next to it we have click button accept the Risk and Continue for further process, so into the next window we have to click on show all option to see next option list.


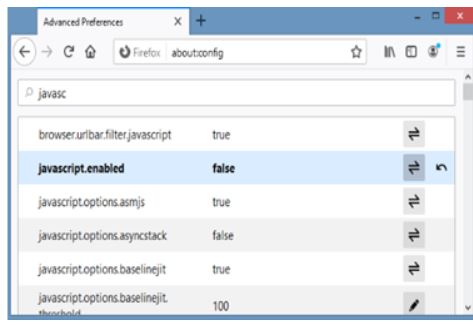
Step 3: So after clicking show all option it will display list of options there through which we are able to select JavaScript enabled option if it is false the click toggle to disable it.

Conclusion
So from all information we come to know that it’s also possible to Disable JavaScript for the various browsers as per user choice by using some important steps to fulfill their needs. Here we have seen how to disable JavaScript for browsers like Mozilla, Google chrome, Safari, Internet Explorer and many others.
Recommended Articles
This is a guide to Disable JavaScript. Here we discuss the introduction to Disable JavaScript with examples to disable web browser. You may also have a look at the following articles to learn more –


