Updated June 29, 2023

Introduction to CSS text-indent
In CSS, the text-indent property can be used in each text block to determine the first-line indentation. It takes negative values, as well. It means the first line is indented towards the left if the value is negative. Spacing is measured from the beginning edge of the container element at the block level. The spacing and indenting should be accurate over the entire code. Most developers prefer to use the indentation in 4 or 2 spaces.
In HTML, you should indent every nested tag inside its parent tag exactly once. Insert a break of the line after each block element. It’s unnecessary to indent HTML code and avoid the indentation and additional spacing of all browsers and search engines. For every human reader, though, indenting your text is a good idea since it makes the code simpler to scan and read.
Syntax:
The syntax for the CSS text-indent property is as follows:
text-indent: length|initial|inherit;- length: It sets fixed indentation such as px, pt, cm, em, etc. The default length value is 0.
- initial: This parameter sets the property to its default value.
- inherit: This parameter inherits the property from its parent element.
For instance,
/*these lines for length values*/
text-indent: 5mm;
text-indent: 30px;
/*this is for percentage value*/
text-indent: 10%;How does CSS text-indent Property Work?
In word processing, the text indent defines the spacing or number of blank spaces that distinguish a paragraph from the left or right margins. When you apply the text-indent property to a block element, it creates an effect that also impacts descendant elements with the inline-block display. Working with an indentation in the programming languages displays the data elements within the structure. Indentation makes it easier for the programs to read and comprehend. Programming languages such as Python make the indentation compulsory, which enforces the readability of programs.
Examples of CSS text-indent
Below are the examples:
Example #1
Now, we will see the CSS text-indent property with examples as described below:
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS text-indent Example </title>
<style>
.mytext {
text-indent: 50px;
}
.mytext1 {
text-indent: -6em;
}
</style>
</head>
<body>
<h2> Text Indent - Length Value </h2>
<br>
<h3> text-indent: 50px </h3>
<div class = "mytext">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
<h3> text-indent: -10em </h3>
<div class = "mytext1">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
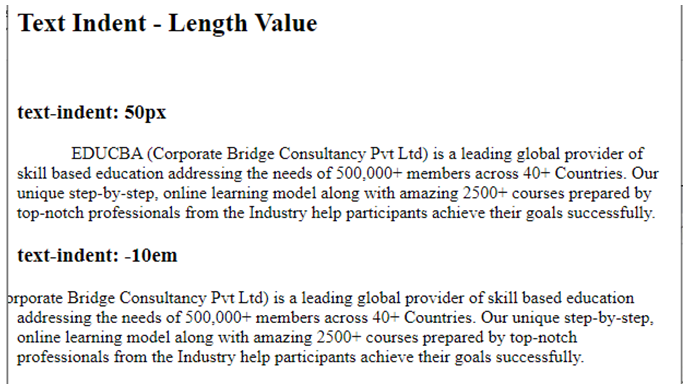
</html>Output:
Open the file in a browser, and it will produce the following result:

In the above example, we have set the text-indent as 50px for the first paragraph, which has moved the 50px indentation from the beginning of the text. In the second paragraph, the text will have the first line indented by -10em.
Example #2
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS text-indent Example </title>
<style>
.mytext {
text-indent: 20%;
}
.mytext1 {
text-indent: 40%;
}
</style>
</head>
<body>
<h2> Text Indent - Percentage Value </h2>
<br>
<h3> text-indent: 20% </h3>
<div class = "mytext">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
<h3> text-indent: 40% </h3>
<div class = "mytext1">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
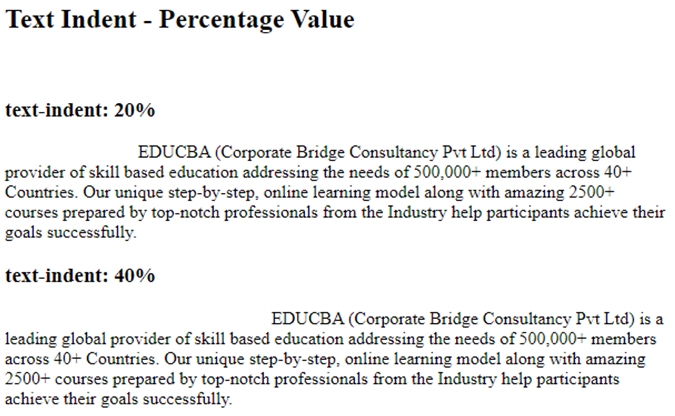
</html>Output:

In the above example, we have set text-indent as 20% for the first paragraph, which has moved 20 percentage indentation from the beginning of the text. In the second paragraph, the text will have an indentation of 40% from the beginning.
Example #3
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS text-indent Example </title>
<style>
.mytext {
text-indent: initial;
}
</style>
</head>
<body>
<h2> Text Indent - Initial Value </h2>
<br>
<div class = "mytext">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
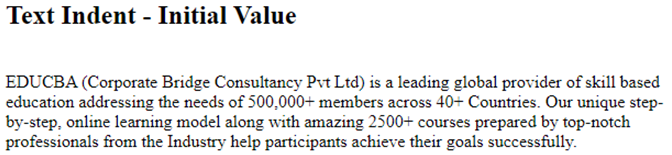
</html>Output:

In the above example, we have used the ‘initial’ keyword that signifies the specified value identified as the property’s initial value. It defines the property as the default value.
Example #4
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> CSS text-indent Example </title>
<style>
.mytext {
text-indent: -28px;
padding-left: 28px;
}
</style>
</head>
<body>
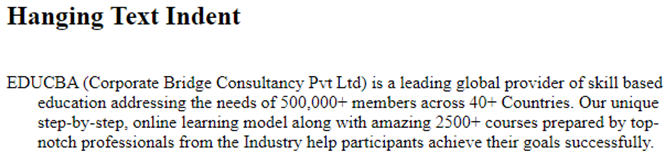
<h2> Hanging Text Indent </h2>
<br>
<div class = "mytext">
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a leading global provider of skill based education addressing the needs of 500,000+ members across 40+ Countries. Our unique step-by-step, online learning model along with amazing 2500+ courses prepared by top-notch professionals from the Industry help participants achieve their goals successfully.
</div>
</body>
</html>Output:

The hanging indent juts out the first line of the paragraph to the left, while neatly indenting the rest of the article. It is also used in bibliographies, where the author’s name starts at the leftmost top, and the rest of the paragraph is indented within.
Conclusion
So far, we have studied how CSS text-indent properties can be used to place the indentation for the block element. You can play with length values, percentage values, and initial properties to see better results. Therefore, the text indention helps to connect the program structure to human readers better.
Recommended Articles
We hope that this EDUCBA information on “CSS text-indent” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


