Updated June 19, 2023

Introduction to CSS Table Styling
Although we can use HTML tables, we use CSS because, in the HTML table, a table-based page layout often renders more slowly than an equivalent CSS-based layout; this is especially true of pages with a lot of content. Therefore, tables should not be used as layout aids. And if we build HTML tables without any styles or attributes in a browser, they will be displayed without any border. Styling a table with CSS can improve its appearance.
CSS tables are pretty simple to understand and use. It’s just remembering the corresponding CSS display property values for the basic HTML table elements. With the help of CSS, we can make some stylish tables.
What is the CSS Table Styling?
A CSS (Cascading Style Sheets) table describes how to lay out a set of elements in rows and columns. The default CSS applied to an HTML table is a CSS table.
- CSS has designed and redesign flexibility.
- A CSS-based layout ensures you place all your styles (i.e., from small changes to the major rules) in one location.
- Changing the layout rules you set in that style sheet affects every page that refers to it.
- CSS-based page layout will usually appear faster on the screen, and even the download will be faster than the table-based layout.
CSS Table Style Properties
Below are the different properties of the CSS table styles:
1. Border Collapse
It is used to indicate whether the borders around the cells of a table should be separated or collapsed.
Syntax:
border-collapse: separate|collapse|initial|inherit;- Border collapse: separate: It is used so that the adjacent cells have their own and independent borders that are not shared.
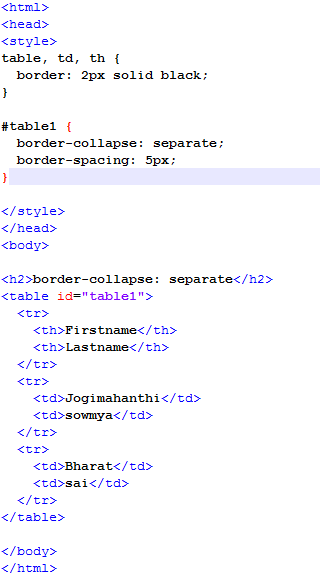
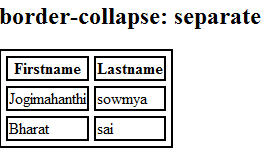
Syntax
border-collapse: separate;The default value, set to the border-collapse property, is separate. When they’re separated, browsers put a space of a couple of pixels between each cell by using the border-spacing property.
Code:

Output:

- Border collapse: collapse: whenever we set the border-collapse property to collapse, it removes the space between the cells.
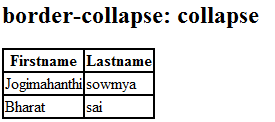
Syntax
border-collapse: collapse;Code:

Output :

Even if you eliminate this space by setting the cellspacing attribute for the HTML tag to 0, browsers still display double borders. That is, the bottom border of one cell will appear above the top border of the cell below, causing a doubling of borderlines. Setting the border-collapse property to collapse eliminates both the space between cells and the doubling of borderlines.
- Border collapse: initial: It sets the border-collapse property to its default value.
- Border collapse: inherit: It is used when border-collapse property inherits from its parent elements. This property works only when applied to a <table> tag.
Values: collapse, separate, initial, inherit;
2. Border-spacing
It sets the space adjacent borders and the content surrounding the table. It is similar to the tag’s cellspacing<table> attribute but has an optional second value. This property works only when applied to a <table> tag.
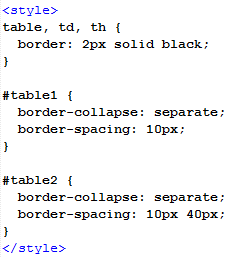
Syntax
border-spacing: Length|initial|inherit;The border-spacing usually takes one or two length values. In this, only one <length> value is specified then it defines both the horizontal and vertical spacing between cells.
Code:

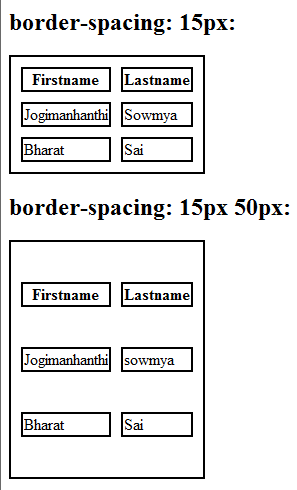
Output:

If two <length> values are specified, then the first value defines the horizontal spacing between cells (the space on either side of each cell), and the second value defines the vertical spacing between cells. (the space separating the bottom of one cell from the top of the one below it).
3. Caption-side
The caption-side property specifies the placement of a table caption. When applied to a table caption, this property determines whether the caption appears at the top or bottom of the table. A caption would normally appear at the top of the table.
Syntax
caption-side: top|bottom|initial|inherit;This property can have one of the four values:
- Caption-side: top: It is the default value. In this, it puts the caption above the table.
Syntax:
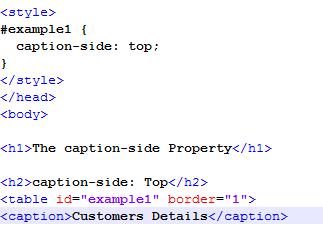
caption-side:top;Code:

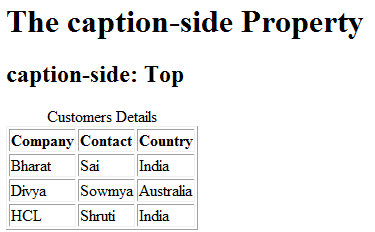
Output:

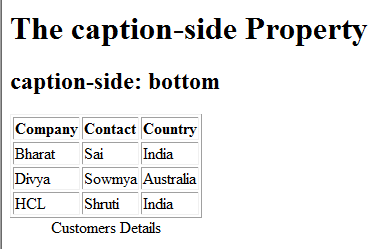
- Caption-side: bottom: puts the caption below the table.
Syntax:
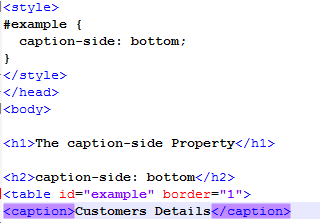
caption-side:bottom;Code:

Output:

- Caption-side: initial: It sets the property to its default value.
- Caption-side: inherit: Inherits this property from its parent element.
Values: top, bottom, initial, inherit;
4. Empty-cells
It tells the browser whether it should display an empty table cell. It controls the rendering of the borders and background of the cells with no visible content in a table using the separated borders model.
Syntax:
empty-cells: show|hide|initial|inherit;This property can have one of the four values:
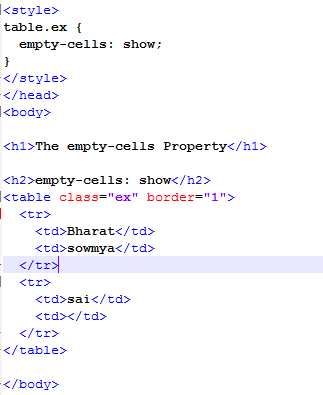
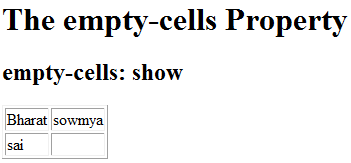
- Empty-cell:show: This property displays the borders on the empty cell.
Syntax:
empty-cells: show;Code:

Output:

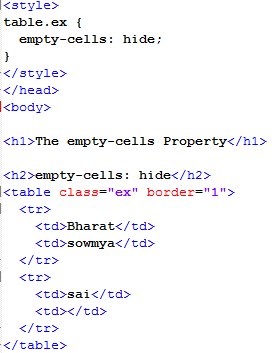
- Empty-cell: hide: This property hides the borders in the empty-cell.
Syntax:
empty-cells: hide;Code:

Output:

- Empty-cell:initial: It sets the property to its default value.
- Empty-cell:inherit: Inherits this property from its parent element.
Values : show, hide, initial, inherit;
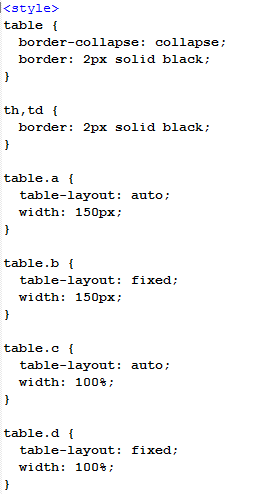
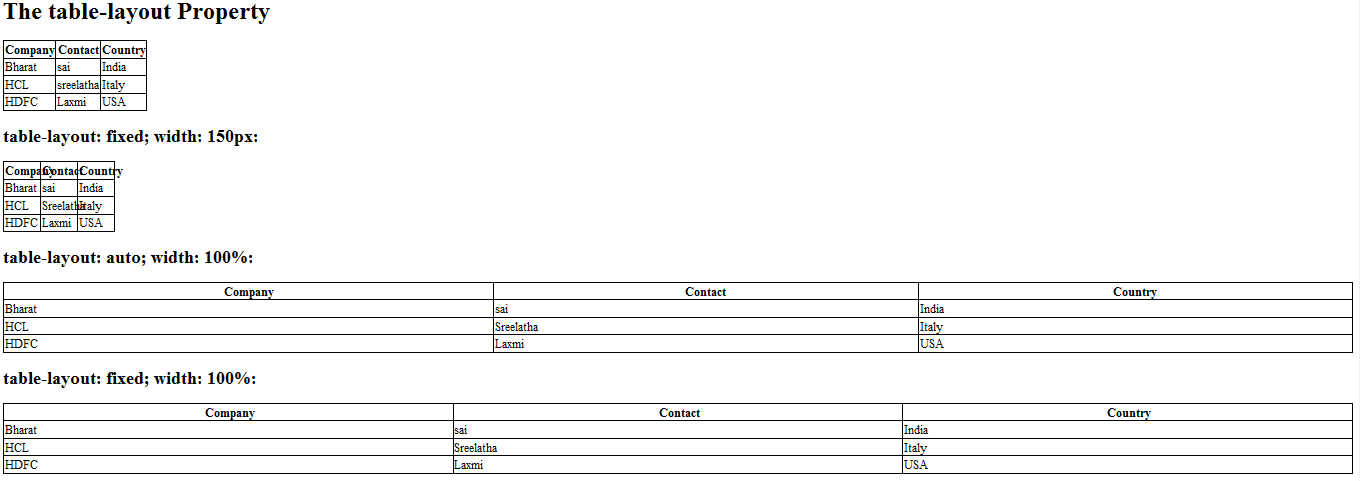
5. Table-Layout
Controls how a web browser draws a table and can slightly affect the speed at which the browser displays it. This property can have one of the four values.
Syntax:
table-layout: auto|fixed|initial|inherit;The default property is auto.
1. Table-layout:auto: The auto makes the width of the elements adjust automatically to fit the content.
2. Table – layout: fixed: The fixed setting forces the browser to render all columns the same width as the columns in the first row. If the content goes wider than the first row, then the content will be wrapped, cut off, or get extended outside of the cells.
Code:

Output:

3. Table-layout:initial: It sets the property to its default value.
4. Table-layout:inherit: Inherits this property from its parent element.
Conclusion
With the help of CSS, we can make stylish tables and improve the table’s appearance.
Recommended Articles
We hope that this EDUCBA information on “CSS Table Styling” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


