Updated June 27, 2023

Definition of CSS page-break-after Property
CSS page break-after is defined as the CSS property that helps to add a page break after the element box and is only visible while printing. This property talks about what page the respective content should stay, ensuring that some content is exactly the last block to display on a print preview. And this property cannot be applied on position (absolute), empty <p>, or <div> element. If style sheets are used, a section must be wrapped by adding @media print { }.
Syntax:
Below is the general syntax:
<style>
page-break-after: auto|always|avoid|left|right|initial|inherit;
</style>And this styling specifies that as soon as a paragraph ends, it should start printing on the next page. We will apply this rule to a page, and breaks can be used selectively after certain elements instead of after every paragraph.
How does page-break-after Property Work in CSS?
Below are the possible values:
- auto: This is the initial value by default and performs automatically. This value neither does make force nor forbids a break after the element when necessary.
- always: This value forces us to insert a page break after the specified element.
- avoid: As the name implies, this value avoids the broken property after the element.
- right: This requires us to give a page break to ensure that the next page starts on the right side.
- left: This requirement necessitates giving a page break because it assigns the next page to start on the left page. If we desire the content to be displayed on the left page when the specified page is left, it becomes necessary to break the existing page.
- initial: It sets the property to its default value.
- inherit: It inherits the property from the parent element.
Examples of CSS page-break-after
Now we shall discuss the page- break after property by exploring examples in CSS. Here is the example for the page break property with values.
Example #1 – Performing Default Value Auto
Code:
<html>
<head>
<style type = "text/css">
div{
font-size: 15px;
page-break-after: auto;
}
</style>
</head>
<body>
<div>
<h1>EDUCBA</h1>
<h1>Learn the latest skills for your career</h1>
</div>
<div>
This Professional Website helps to do deep learning from leading companies and industries to achieve Professional goals.
</div>
<br>
<button onclick = "select()">Print the complete Page</button>
<script>
function select() {
window.print();
}
</script>
</body>
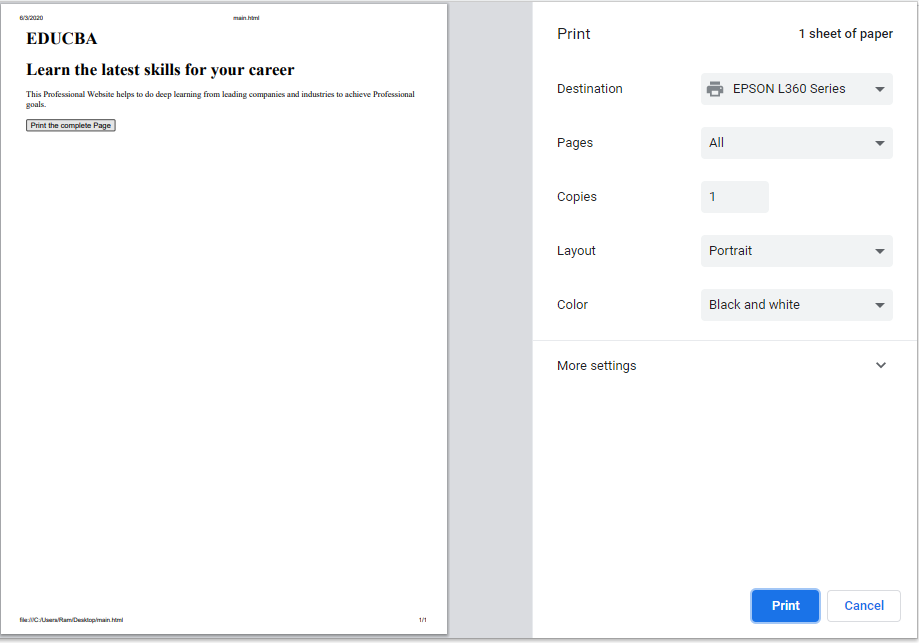
</html>So, the above code executes like when you press the button, it directs you to the printing page. The property value is ‘auto ‘. It forces the element button to do the action.
Try changing the value to ‘always’. You could see the difference in the output, like the <div> element doesn’t work in the print preview.
Output:


Example #2
HTML code for the value ‘always’. In this, the CSS property is set to ‘always’.
The HTML page contains the following tags, which the browser renders and displays. We could see three pages.
Code:
<html>
<head>
<style>
.demo {
page-break-after: always;
}
</style>
</head>
<body>
Page Break Border Property
<p class="demo"> The general Syntax is given.</p>
A paragraph Description.
<p> This is quite wague ! </p>
</body>
</html>Output:

Example #3
Using Avoid Page Breaks. Avoid page breaks whenever necessary.
Code:
<html>
<head>
<style type = "text/css">
h2{ color:magenta}
div{
font-size: 13px;
font-family: Helvetica;
page-break-after: avoid;
}
</style>
</head>
<body>
<div>
<h2>Clothing Store</h2>
<h2>Best Online shopping at door step- Macys Shop</h2>
</div>
<div>
We have a latest trendy clothes and we hit by limiting the day orders from our warehouse for quite some times. We just landed with some few collections from top brands. We offer you a great service with great style with little inspirations.
</div>
<br>
<button onclick = "shop()">print the content</button>
<script>
function shop() {
window.print();
}
</script>
</body>
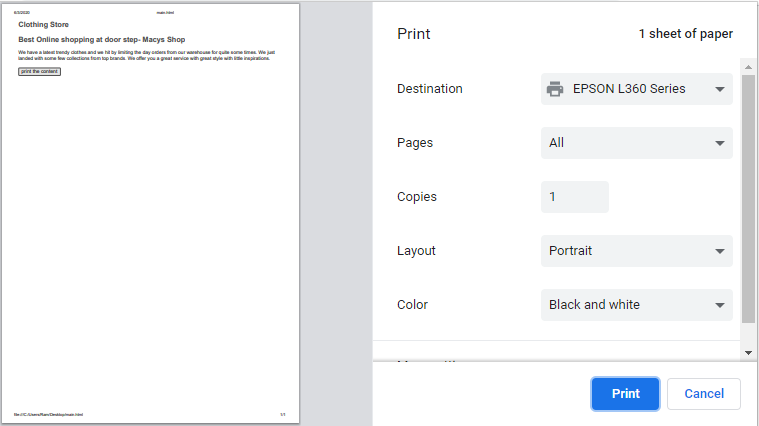
</html>Output:

The next snippet shows no page break on the current page, ending the page.

Example #4 – With Inherit Property
Code:
<!DOCTYPE html>
<html>
<head>
<title>Page Break after- Inherit</title>
<style>
p {
page-break-after:always;
}
div{
page-break-after:default;
}
#ctt{
page-break-after:left;
}
#fil{
page-break-after:inherit;
}
</style>
</head>
<body>
<h1> Article On Sweden</h1>
<p>
Sweden is a multicultural country, means most of the people are from another country. Stockholm is the capital of Sweden and Swedish is their official language while some speak English. Coming to the national Government it's a parliamentary democracy which are sectored into two groups: Left and green party
</p>
<div>
<p id="fil">
Coming to the national Government it’s a parliamentary democracy which are sectored into two groups: Left and green party. It is considered to be an innovative nations and so called digitally connected economy
</div>
<p id="ctt">
They live a relaxed luxurious Life. They follow the equality and fairness of words. In point of environment, they have high esteem nature with high fi technology involved in wind power, biofuels and solar power.
</p>
</body>
</html>Output:

Example #5 – Using the Left Value
Here Page break specified displays the content and starts on the left page. The browser breaks two pages to show the changes.
Code:
<html>
<head>
<style type = "text/css">
div{
font-size: 15px;
page-break-after: left;
}
</style>
</head>
<body>
<div>
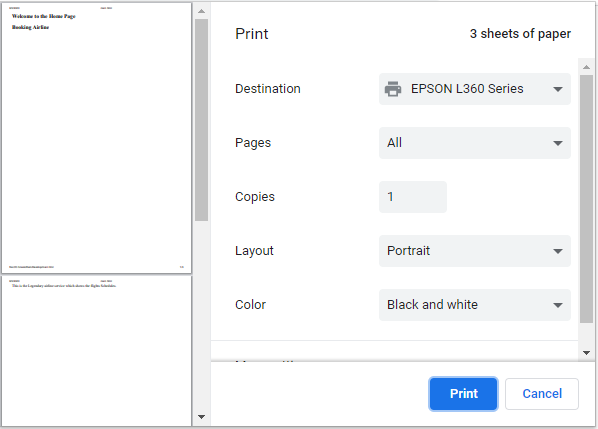
<h2>Welcome to the Home Page</h2>
<h2>Booking Airline </h2>
</div>
<div>
This is the Legendary airline service which shows the flights Schedules.
</div>
<br>
<button onclick = "aab()">Give a copy of this Page</button>
<script>
function aab() {
window.print();
}
</script>
</body>
</html>Output:


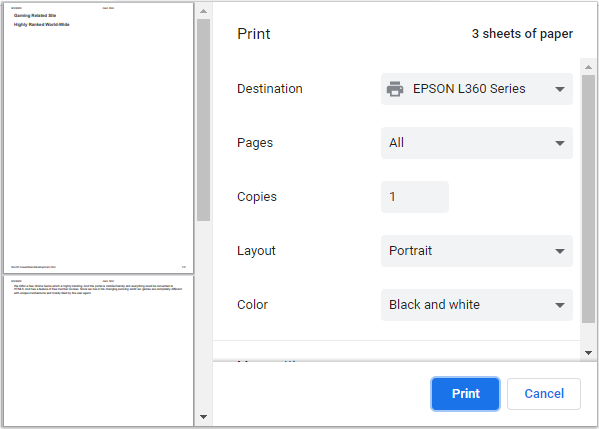
Example #6 – Using the Right Value
Code:
<html>
<head>
<style type = "text/css">
h2{ color:purple}
div{
font-size: 12px;
font-family: Arial;
page-break-after: right;
}
</style>
</head>
<body>
<div>
<h2>Gaming Related Site</h2>
<h2>Highly Ranked World-Wide</h2>
</div>
<div>
We Offer a free Online Game which is highly trending. And this portal is mobile-friendly and everything could be converted to HTML5. And has a feature of free member Access. Since we live in the changing evolving world our games are completely different with unique mechanisms and mostly liked by the user agent.
</div>
<br>
<button onclick = "game()">View the preview</button>
<script>
function game() {
window.print();
}
</script>
</body>
</html>Output:

When you press the preview button, the following page displays as below, in which when you scroll the bar, we can see the content after the page break on the next page.

Recommended Articles
We hope that this EDUCBA information on “CSS page-break-after” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


