Updated June 14, 2023

Introduction to CSS Padding Color
There are many features in CSS that can be achieved, using properties directly linked to them. Some of these features include setting the font style, the background color, deciding the text size to be displayed, and what happens when we hover over some element. However, many features are not directly achievable. One such feature is the color of the padding. There is no parameter in the padding property to define the color of the padding. So we use the background clip to obtain that particular effect on a page. Let us have a look at how this feature works.
How to Obtain Padding Color?
As discussed in the introduction, using the background-flip property helps us restrict or extend the limit to which the particular background needs to be applied for an element. It offers three specific parameters: content box, padding box, and border box.
The syntax for it is as follows:
background-clip: padding-box (or content-box or border-box)When we define the background clip as limited to the padding box, it extends the background to the inner edge of the border. The background is not applying to the border in this case. And this is how we achieve padding color by using a different property.
How does Padding Color work?
Let us take a look at a few examples to see how this process works:
Example #1
Padding color using background-clip using External CSS
- We will create a CSS file first since we are using external CSS for this example.
- We will create a class in the CSS file to specify that the background clip should be limited to the padding box. Along with this, we will specify other properties for the class.
Code:
.padding{
background-color: lightgreen;
padding: 50px;
background-clip: padding-box;
height: 200px;
width: 200px;
border: dotted darkred;
font-size: 15px;
font-family: 'Courier New', Courier, monospace;
}- After completing the CSS code, we will proceed to the HTML file. We will first call for the external CSS file in the header section.
<head>
<title>Padding color using CSS</title>
<link rel = "stylesheet" href = "padding.css">
</head>- Now, in the body section, we will code for a paragraph element, calling the class created in the CSS file to demonstrate the style and padding color.
- The final HTML code should look like the code snippet below:
Code
<html>
<head>
<title>Padding color using CSS</title>
<link rel = "stylesheet" href = "padding.css">
</head>
<body>
<h2>Padding Color Demonstration</h2>
<p class="padding">This paragraph demonstrates background-clip for padding-box. Using this property, limits the background effect to the inside edge of the borders.</p>
</body>
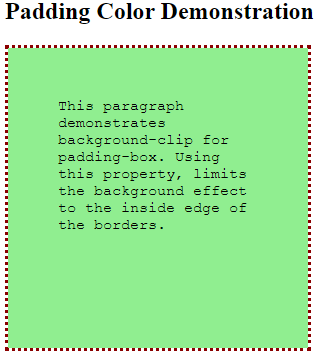
</html>Output: Once this code is saved and the HTML file is opened through a browser, you will be able to see the following output:

- You can see that the background color is limited to the inside of the borders. This is a way to achieve padding color through CSS.
Example #2
Using background-clip for content-box and padding-box to demonstrate the difference through external CSS.
- Like the previous example, this example also involves external CSS so we will create the CSS file first.
- We will define two classes in the CSS file, with the background-clip property set for padding-box and content-box, respectively. The idea is to understand how these two are different from each other.
Code:
.content{
background-color: lightblue;
padding: 20px;
font-size: 15px;
height: 200px;
width: 200px;
border: dashed pink;
background-clip: content-box;
}
.padding{
background-color: lightgreen;
padding: 50px;
background-clip: padding-box;
height: 200px;
width: 200px;
border: dotted darkred;
font-size: 15px;
font-family: 'Courier New', Courier, monospace;
}- As a next step, we will code for the HTML file. Now, since we are using external CSS, we will call for the CSS file in the head section like this:
Code:
<head>
<title>Padding color using CSS</title>
<link rel = "stylesheet" href = "padding.css">
</head>- In the body section, we will use the paragraph element twice, such that both classes we have styled shall be included. The final HTML code should look like this:
Code:
<html>
<head>
<title>Padding color using CSS</title>
<link rel = "stylesheet" href = "padding.css">
</head>
<body>
<h2>Padding Color Demonstration</h2>
<p class="padding">This paragraph demonstrates background-clip for padding-box. Using this property, limits the background effect to the inside edge of the borders.</p>
<p class="content">This paragraph demonstrates background-clip for content-box. Using this property, limits the background effect to the content edges.</p>
</body>
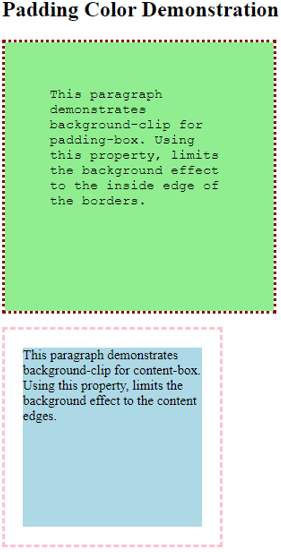
</html>Output: To see the output of the above code, save the HTML file and open it in a web browser. It will look like this:

- When using a padding box in the background clip, you can observe that it stretches to the border edges. However, the content box limits it to the content.
Example #3
Padding color using background-clip through Internal CSS
- Since we are using internal CSS, we will directly code for the HTML file.
- We will style the element <p> within the <style> tag in the head section. Here only, we will define the background clip as limited to the padding box. The styling can be as follows:
Code:
<style>
p{
font-size: 15px;
height: 200px;
width: 200px;
padding: 15px;
border: dotted black;
background-color: yellow;
color: blueviolet;
background-clip: padding-box;
font-family: Georgia, 'Times New Roman', Times, serif;
text-align: center;
}
</style>- After completing the styling, we will proceed to the body section and code for the paragraph element <p> to demonstrate a defined style.
- The final HTML file should be coded as below:
Code:
<html>
<head>
<title>Padding color using Internal CSS</title>
<style>
p{
font-size: 15px;
height: 200px;
width: 200px;
padding: 15px;
border: dotted black;
background-color: yellow;
color: blueviolet;
background-clip: padding-box;
font-family: Georgia, 'Times New Roman', Times, serif;
text-align: center;
}
</style>
</head>
<body>
<h2>Padding Color Demo using internal CSS</h2>
<p>This example demonstrates padding color using internal CSS.</p>
</body>
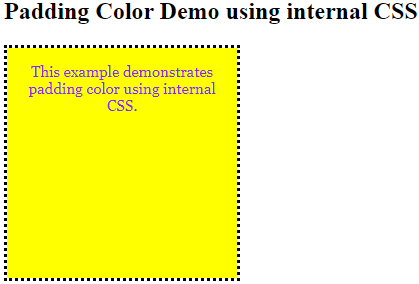
</html>Output: The same code, when saved as an HTML file, and opened through a browser, will give the following output:

- Hence, in the above few examples, we learned how to obtain colored padding for any element. A developer can use this to their advantage while styling for a specific requirement.
Recommended Articles
We hope that this EDUCBA information on “CSS Padding Color” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


