Updated June 13, 2023

Introduction to CSS Hyphens
During coding pages in HTML with the help of styling and alignments using CSS, you might want to wrap the word of some or all of the text inside a border of the page as per requirement. CSS Hyphens property helps to get the limit of wrap up of text which is applied in words of the text in hyphen component of the CSS by utilizing different values of the parameters to achieve a better design of your HTML user interface, which is as per your desired design in your project resulting into an increase of more traffic engagement of your webpage. Here we will see the procedure you can use to wrap up the text inside an area of an HTML page by putting CSS Hyphens property within words of the text with several examples.
Syntax and Parameters of CSS Hyphens
Given below are the syntax and parameters mentioned :
hyphens: none|manual|auto|initial|inherit;Parameters
Now you may ask, which are the parameters for the property in CSS hyphens? Those are various types of values of hyphens that indicate the wrap-up of the text inside an area or border.
For this, you can refer to the below table with descriptions where the values of parameters are detailed.
| Value | Description |
| none | As the name suggests, in this case, no word is present with hyphens in the text. Hence words will flow over the area or border. This is not the desired case, although. Because words will flow out from its border, this will eventually result in a bad design and look of your webpage, which does not indicate good user traffic. Unless required specifically, you should avoid this and put proper hyphenation values in the CSS section of your HTML code. |
| manual | The default value of the hyphen property of CSS is manual. When the property of hyphenation is manual, the user must manually provide the hyphens in the required areas inside the word so that you will get a wrap-up output as per the requirements. But in this case, every time you need to run your code and check out for required cases, and put the hyphenation. Bit tiresome work. |
| auto | No manual intervention is necessary. When the property of hyphenation is auto, the hyphen is automatically inserted in the required areas inside the word so that you will get wrapped up in the text as needed. |
| initial | This value puts the hyphen property, which is its default one. |
| inherit | The child element automatically gets the parent element property. |
How does Hyphens Property work in CSS?
- It would be best if you used desired values of the parameters of the hyphen property utilizing the basic syntax of CSS in HTML so that the required wrap-up of text with proper hyphens in output is generated.
- You can go through the examples to get an idea of how you can put proper hyphenations to wrap up the text inside the border by using different values of hyphens properties in CSS.
- Also, check out the comment section of the code examples to know where and how those values are to be put to get a good wrap-up and hyphenation.
Examples of CSS Hyphens
Given below are the examples mentioned :
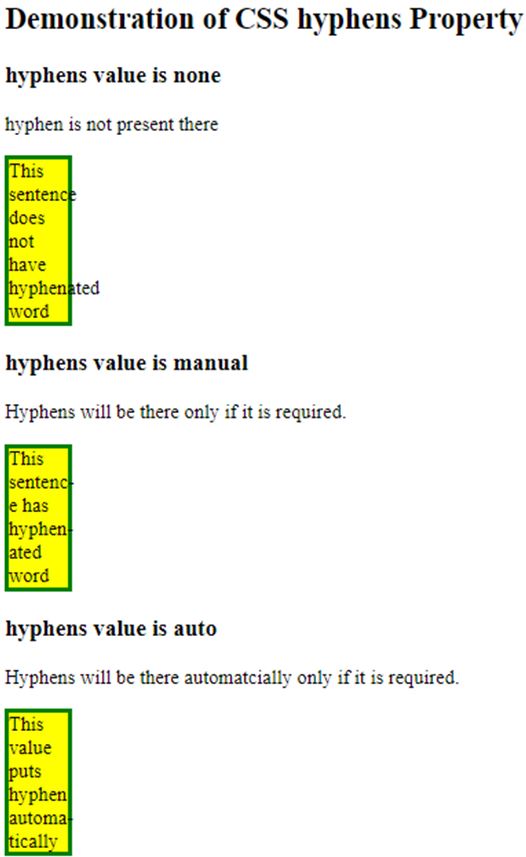
Example #1
In the first example, we will go through the illustration of the hyphenation property CSS. When the value of hyphenation is manual, you need to explicitly put the hyphens in the required places inside the text to get the desired wrap-up at the output. In the case of auto, the algorithm automatically puts to get wrap up. Check inline comments in the code.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: left;
}
div {
width: 48px;
border: 3px solid green;
background-color: yellow; // color of background
}
//defining different values of hyphens
div.n {
hyphens: none;
}
div.m {
hyphens: manual;
}
div.a {
hyphens: auto;
}
</style>
</head>
<body>
<h2>Demonstration of CSS hyphens Property</h2>
<h3>hyphens value is none</h3>
<p>hyphen is not present there</p>
<div class="n">
This sentence does not have hyphenated word
</div>
<h3>hyphens value is manual</h3>
<p>Hyphens will be there only if it is required.</p>
<div class="m">
This sentenc-e has hyphen-ated word
</div>
<h3>hyphens value is auto</h3>
<p>Hyphens will be there automatcially only if it is required.</p>
<div class="a">
This value puts hyphen automa-tically
</div>
</body>
</html>Output:

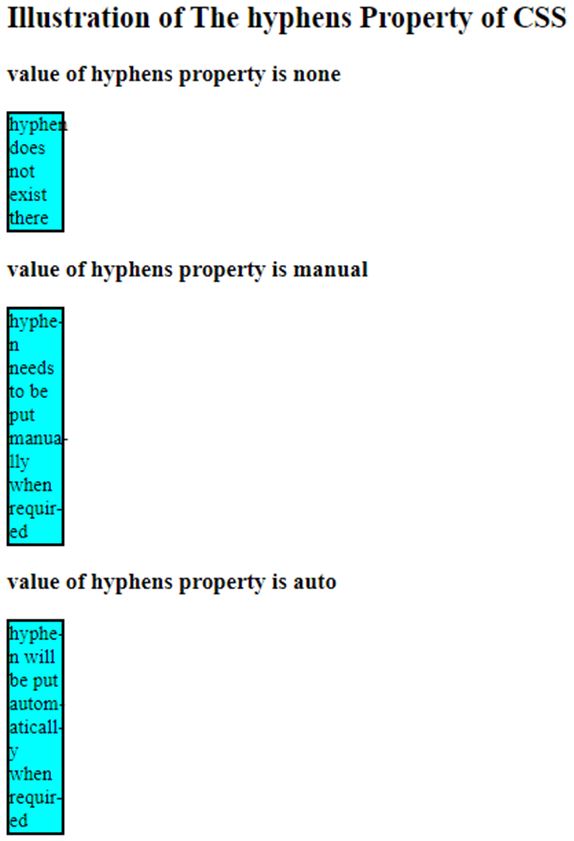
Example #2
In the second case, you will see another illustration of the hyphenation property of CSS.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: left;
}
div {
width: 42px;
border: 2px solid black;
background-color: aqua;
}
div.nne {
hyphens: none;
}
div.manl {
hyphens: manual;
}
div.ato {
hyphens: auto;
}
</style>
</head>
<body>
<h2>Illustration of The hyphens Property of CSS</h2>
<h3>value of hyphens property is none</h3>
<div class="nne">hyphen does not exist there</div>
<h3>value of hyphens property is manual</h3>
<div class="manl">hyphe-n needs to be put manua-lly when requir-ed</div>
<h3>value of hyphens property is auto</h3>
<div class="ato">hyphe-n will be put autom-aticall-y when requir-ed</div>
</body>
</html>Output:

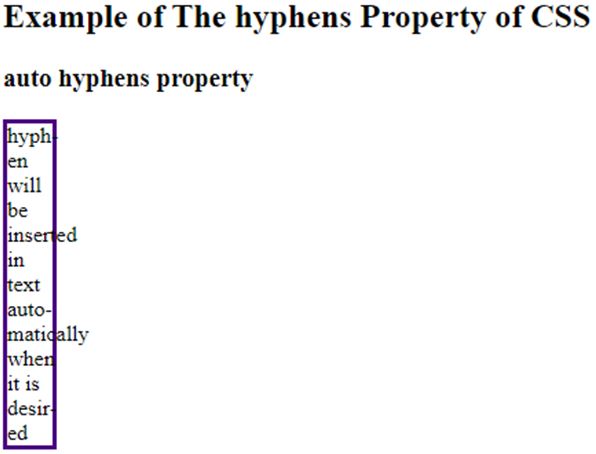
Example #3
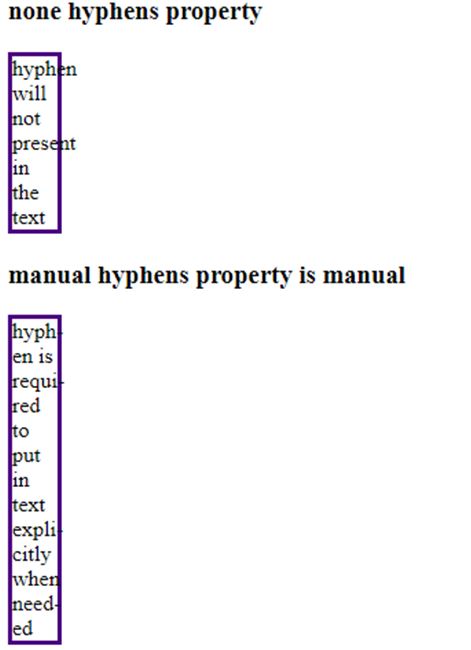
In this example, you will go through another illustration of the hyphen property. In this case, you will see how to put hyphenation value to get proper wrap-up text.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: left;
}
div {
width: 33px;
border: 3px solid indigo;
background-color: white;
}
div.ato {
hyphens: auto;
}
div.nne {
hyphens: none;
}
div.manl {
hyphens: manual;
}
</style>
</head>
<body>
<h2>Example of The hyphens Property of CSS</h2>
<h3>auto hyphens property </h3>
<div class="ato">hyph-en will be inserted in text auto-matically when it is desir-ed</div>
<h3>none hyphens property </h3>
<div class="nne">hyphen will not present in the text</div>
<h3>manual hyphens property is manual</h3>
<div class="manl">hyph-en is requi-red to put in text expli-citly when need-ed</div>
</body>
</html>Output:


Conclusion
We are concluding on the “CSS Hyphens property” here. In this article, we have illustrated some examples of how you can use the values of hyphens property in the code of the HTML page with the use of the CSS section. This article will be handy for those involved in developing and designing the front end with HTML and CSS.
Recommended Articles
We hope that this EDUCBA information on “CSS Hyphens” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


