Updated June 29, 2023

Introduction to CSS Formatter
CSS formatter is one of the tools in CSS for formatting the CSS code. The tool that beautifies the CSS code is also known as Formatter. This tool helps to add CSS styling to the code. The process for formatting and styling CSS code is very simple. You paste the CSS code into the formatter, choose the codes you want to format or style according to your preference, and then select the options for the type of code you want to display. Users utilize this tool to format and beautify their code.
Working of CSS Formatter with Examples
In this article, we demonstrate CSS formatter, a tool for adding code styles after pasting this code into this formatter.
A CSS file formats the elements in the layout or contents of the webpage. This file contains a customized, global property that allows displaying the elements of HTML. The formatting concept is completely different and has nothing to do with CSS functions. This formatting helps write codes easily, makes them easy to read, and allows easy navigation. The formatting has no proper syntax rules for spacing and line breaks, as there are many options. You can see the result below:
div { width: 50px }the above statement is similar to other statements
div{width : 50px}or
div
{
Width: 50px
}All three statements above mean the same and do the same function, but when we add the code to the formatter, it might take any of the above ways as it depends on different formatter.
There are different formatters few of them are AH formatter which is a software program that uses CSS to convert any code of XML or HTML documents into any other formats like PDF, SVG, XPS, etc. Cleancss.com is another formatter that you can use to format the code. We can also format the code in Notepad++.
1. AH formatter
This formatter provides a few access levels of styles, which are given to style the CSS stylesheets. These levels are: It provides document default style and offers a wide range of stylesheets that can be applied to other stylesheets. It also includes layout commands for styling documents. This formatter with the latest version provides better support for code formatting, which also satisfies the latest version of CSS specifications.
2. To format CSS in Notepad++
We need first to install this kind of formatter. It needs to install the JS tool plugin in Notepad++. Then after installation, it can open in JS format and start coding in CSS, which will format the messy code into CSS format.
This can also be done manually by downloading the JStoolnpp plugin and installing it by unzipping the downloaded file. Then we can go to the plugin tab of Notepad++ and then select JS format to format the code in CSS format.
Let us see one simple example where we paste code for formatting the code, and we are using the portal tool, which provides different options to style your code.
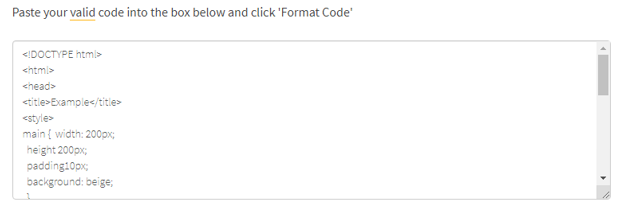
Firstly we need to paste the code in the space given in the portal, which looks like the screenshot below.

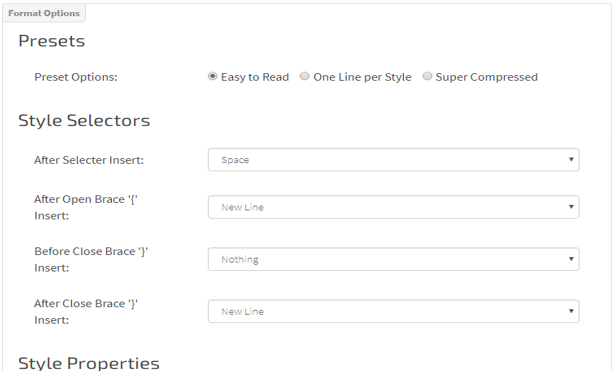
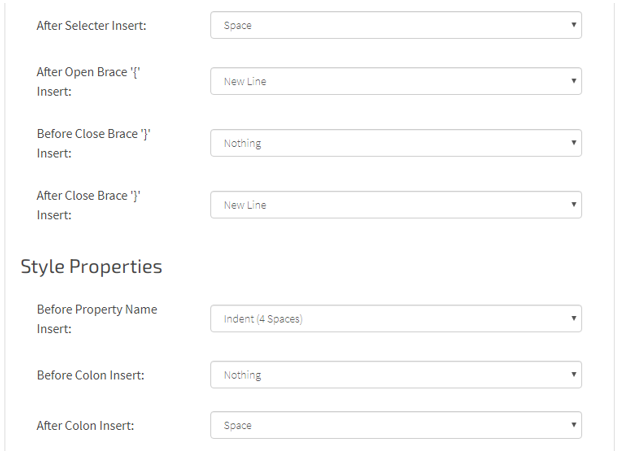
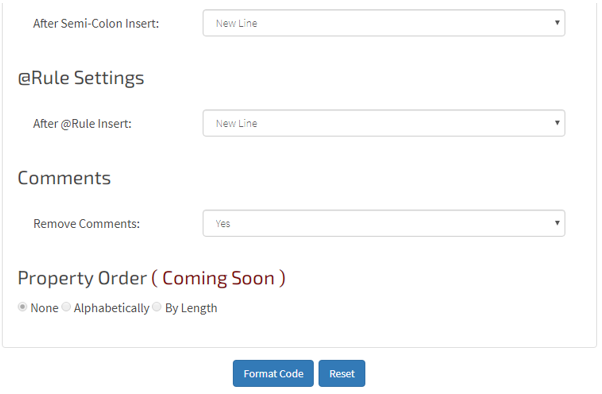
Secondly, this portal offers different options to style the above-pasted code, allowing users to style it using the provided options quickly. The options available on this portal can be seen in the screenshot below.



The above screenshots show that the portal provides formatting options for CSS code, such as Presets. These Presets include options like “Easy to read,” “One line per style,” and “Super compressed.” This also provides some style selectors options like what you want to inert after the flower braces {, before closing braces, etc. In this, it also provides a few Style properties options to format the code, such as what to insert before the colon, after the colon, after the semi-colon, etc. This portal also provides a few rule settings like whether to insert a newline, space or none settings. This feature also offers options like comments, allowing the user to select whether they need comments or want to remove them from the code. You can utilize this feature in such cases. Then, after editing all the options accordingly, we can click on the format option, or if we want to change again, we can click on reset, and you can edit the options for formatting the code.
Example
We have provided the code below for formatting it.
<!DOCTYPE html>
<html>
<head>
<!-- This is a single-line comment -->
<title>Example</title>
<style>
main { width: 200px;
height: 200px;
padding: 10px;
background: beige;
}
h1 {
font-family: fantasy, cursive, serif;
color: olivedrab;
border-bottom: 1px dotted darkgreen;
}
p {
font-family: sans-serif;
color: orange;
}
</style>
</head>
<body>
<main>
<h1>HTML Page</h1>
<p>This is a basic web page.</p>
</main>
</body>
</html>So the above code is formatted as below as we have selected to remove comments in the above code and format the code and the formatted code as follows:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style> main {
width: 200px;
height: 200px;
padding: 10px;
background: beige;
}
h1 {
font-family: fantasy, cursive, serif;
color: olivedrab;
border-bottom: 1px dotted darkgreen;
}
p {
font-family: sans-serif;
color: orange;
}
</style>
</head>
<body>
<main>
<h1>HTML Page</h1>
<p>This is a basic web page.</p>
</main>
</body>
</html>Conclusion
This article has demonstrated the usage of the CSS formatter for formatting the code, making it easier to read and understand. Additionally, it enables the customization of CSS styles, allowing for easy styling of any element layouts. We have seen what options are provided by different formatter. We have also seen an example of code formatting in one of the portal formatter. These formatters are most preferred in cleaning messy CSS codes into attractive and readable CSS formats.
Recommended Articles
We hope that this EDUCBA information on “CSS Formatter” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


