Updated June 12, 2023
Introduction to CSS Font Change
The CSS font change is one property used to set the fonts and display them on the web pages, mainly depending upon the font family. Moreover, we use web pages in all scenarios based on customer requirements. The shorthand property uses font style, font variant, weight, stretch, font size, line height, and font family. The browsers accept the available fonts defined on the font families and installed on the system, either with keyword values or built-in values in numerical formats.
Syntax
The HTML pages use style tags to write CSS codes. We can follow some rules and syntax for customizing the web pages will be more attractive. We can use font styles to create user-friendly web applications with their attributes, properties, and elements with user-specified values.
<html>
<head>
<style>
.first
{
font: ; //numeric format values supported with some default font-families
}
</style>
</head>
<body>
---some html codes----
</body>
</html>The above codes are the basic syntax for initializing the font property with values in the css style sheet. We used mainly the numeric supported values, either the keyword type of values or predefined values in the css codes. Using these types of supported values, we can call it a parameter or set of arguments used in the font style sheet.
How to change the font in CSS?
In the CSS style codes, we used a lot of attributes and properties with default values. It will be both texts, numbers, special characters, etc. Using these types of values; we can enable the particular property of their css attributes to make the presentation more user-friendly. Customer satisfaction is important from a business perspective. We can use the font element attributes in the html codes; it’s one of the default html tags, ID, or Some built-in classes. When we use css fonts in HTML, the tag-based upon the elements like font-weight is one of the default and most widely used in the html codes for calculating the text placed correctly on the page. The CSS styles provide different ranges and boldness and thickness presentations, enhancing the elements within the CSS Style codes. It is mainly used in the <body> tag of the html because <style> also declares and initializes the font style attribute values most probably used in the <head> section of the html web pages.
In font property, it accepts the numerical type of values with some extensions format like pixels, %, etc. Either keyword types of values or some predefined type of numerical values can use these default extensions. Some font keyword values are normal, bold, lighter, and bolder, and the available numerical type of values ranges between 100 to 900 based on user needs. It may vary if the keyword value is normal, and it maps to the numerical value is 400, which is also bold; it’s mapped into the 700 to see with any effect values ranges rather than the 400 or 700. The font is used with built-in faces that match those specified weights. If the font value ranges of the bold have 700 and normal have 400, the version has part of the font families, whatever the browser will use that range. If the attributes are unavailable, the user’s browser will automatically mimic and change the font style to bold or normal. It will not have mimicked the other unavailable weights fonts, often mainly used with the regular and light type of formats to identify the font weights of the web page with alternate ideas.
Examples of CSS Font Change
Given Below are examples of CSS Font Changes:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<title>Welcome To My Domain</title>
<style>
.first > div {
src: url('WWW.facebook.com');
font-family:'MutatorSans';
font-style: normal;
}
div.second {
font: 1rem monospace;
white-space: nowrap;
}
div.third {
font-weight: inherit;
text-transform: uppercase;
font: 1.5rem 'MutatorSans', sans-serif;
}
div.four {
font: 80% sans-serif;
}
div.five {
font: 13px/11px sans-serif;
}
</style>
</head>
<body>
<div class="first">
<h3>Have a Nice day</h3>
<div class="second">Welcome</div>
<div class="third">Welcome</div>
<div class="four">Welcome</div>
<div class="five">Welcome</div>
</div>
<div class="first">
<h3>Welcome Users</h3>
<div class="second">
Have a nice Day
<p>Gud day</p>
</div>
<p><small>Welcome <code>To</code> My Domain</small></p>
</div>
</body>
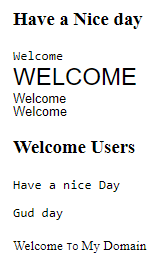
</html>Output:
Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<title>Welcome To My Domain</title>
<style>
.first > div {
padding: 0 20px;
font-family: 'Open Sans';
}
div.second {
font-family: "Times New Roman", Times, serif;
}
div.third {
font-family: Arial, Helvetica, sans-serif;
}
div.four {
font: 80% sans-serif;
}
div.five {
font: 13px/11px sans-serif;
}
div.six {
font-weight: 500;
font: 1rem monospace;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="first">
<h3>Have a Nice day</h3>
<div class="second">Welcome</div>
<div class="third">Welcome</div>
<div class="four">Welcome</div>
<div class="five">Welcome</div>
<div class="six">Welcome</div>
</div>
<div class="first">
<h3>Welcome Users</h3>
<div class="second">
Have a nice Day
<p>Gud day</p>
</div>
<div class="second">
Welcome
<p>Welcome</p>
</div>
<div class="opacity80">
Gud day
<p>Welcome</p>
</div>
<div class="opacity70">
Gud day
<p>Welcome</p>
</div>
<div class="opacity60">
Gud day
<p>Welcome</p>
</div>
<div class="opacity50">
Gud day
<p>Welcome</p>
</div>
<div class="opacity40">
Gud day
<p>Welcome</p>
</div>
<p><small>Welcome <code>To</code> My Domain</small></p>
</div>
</body>
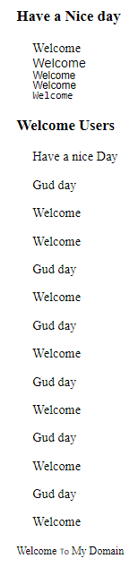
</html>Output:
Example #3
Code:
<!DOCTYPE html>
<html>
<head>
<style>
#first {
font-weight: lighter;
font-family: Impact, Charcoal, sans-serif;
font: 80% sans-serif;
}
</style>
</head>
<body>
<h1>Welcome To My Domain</h1>
<p id="first">Have a Nice Day</p>
<select onchange="demo(this);" size="5">
<option>0.2
<option>0.3
<option>0.4
<option>0.7
<option selected="selected">1
</select>
</body>
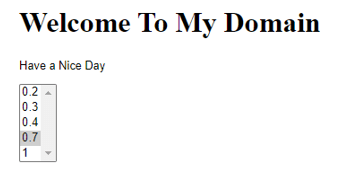
</html>Output:
Conclusion
The font property places the fonts and displays them within web pages using numerical values in an extension format such as pixels or percent. The web pages correctly use the font values in the appropriate positions by checking and ensuring that they do not affect other data on the web pages. It usually supports all types of browsers.
Recommended Articles
We hope that this EDUCBA information on “CSS Font Change” was beneficial to you. You can view EDUCBA’s recommended articles for more information.