Updated June 22, 2023

Introduction to CSS Color Transparent
Transparent color in CSS makes background elements visible from another top element of the page. Transparent color can be applied with background-color property and color. If we take the background color as transparent, it makes the backside background elements completely visible. But in real-time, we don’t want that we need semitransparent colors. The rgba value with background color and color property can achieve the semitransparent feature.
Real-Time Usage: If the client wants their page background color or text color lighter than the actual color or if he wants to look at things from on top of the element, then we used transparent background color and color properties with rgba values.
How does Transparent color work in CSS?
As discussed, transparent color can be applied with background color and color properties.
Below are the given syntaxes,
Syntax 1:
div
{
background-color: transparent;
}Background color with transparent value makes background color completely transparent (becomes disappear)
Syntax 2:
div
{
background-color: rgba(value1, value2, value3, value4);
}- Value1: Gives red color between 0 to 255 or 0 to 100%
- Value2: Gives green color between 0 to 255 or 0 to 100%
- Value3: Gives blue color between 0 to 255 or 0 to 100%
- Value4: An alpha parameter that gives transparency between 0 and 1. 0 means fully transparent, and one means fully opaque.
We can set the background color to red, green, and blue with the required percentage visibility.
Syntax 3:
div
{
color: transparent;
}Color of text with transparent value makes color completely transparent (becomes disappear).
Syntax 4:
div
{
color: rgba(value1, value2, value3, value4);
}We can set the color of the text to red, green, and blue colors with the required percentage visibility.
Examples of CSS Color Transparent
Below are the examples for CSS:
Example #1
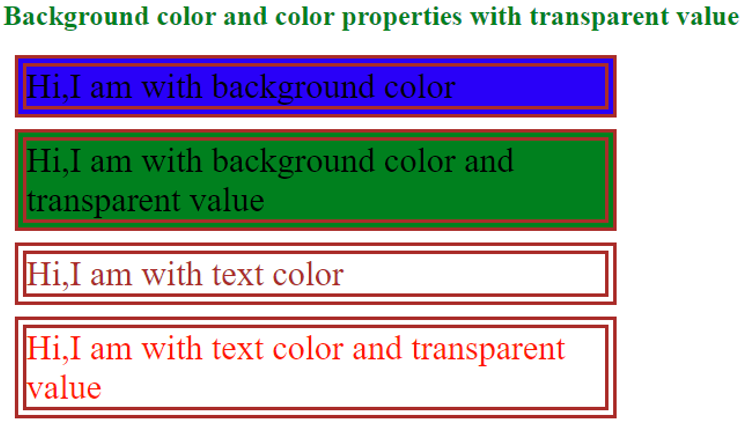
Background color and color with transparent value:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BackgroundColorAndColorTransparent.css">
<title>Transparent Color</title>
</head>
<body>
<font color="green" style=""><h2>Background color and color
properties with transparent value</h2></font>
<div class="topBColor">Hi,I am with background color</div>
<div class="tBColor">Hi,I am with background color and
transparent value</div>
<div class="topColor">Hi,I am with text color</div>
<div class="tColor">Hi,I am with text color and transparent value</div>
</body>
</html>CSS Code:
.topBColor {
font-size: 30px;
width:500px;
background-color: blue;
margin:10px;
border: 10px double brown;
}
.tBColor {
font-size: 30px;
width:500px;
background-color: transparent;
margin:10px;
border: 10px double brown;
}
.topColor {
font-size: 30px;
width:500px;
color:brown;
margin:10px;
margin:10px;
border: 10px double brown;
}
.tColor {
font-size: 30px;
width:500px;
color:transparent;
margin:10px;
margin:10px;
border: 10px double brown;
}Output before transparent:

Output after transparent:

Explanation:
In the above code, the first and 3rd paragraphs took background and color properties taken without transparency, respectively. So, the final output can’t change these two paragraphs outputs.
Whereas in 2nd and last paragraphs, the background color and color have been taken with transparency, respectively. So, in the final output, these two paragraphs output changed because the transparent property gives 100% transparency, so the background color in 2nd paragraph and text in the last paragraph disappears.
Example #2
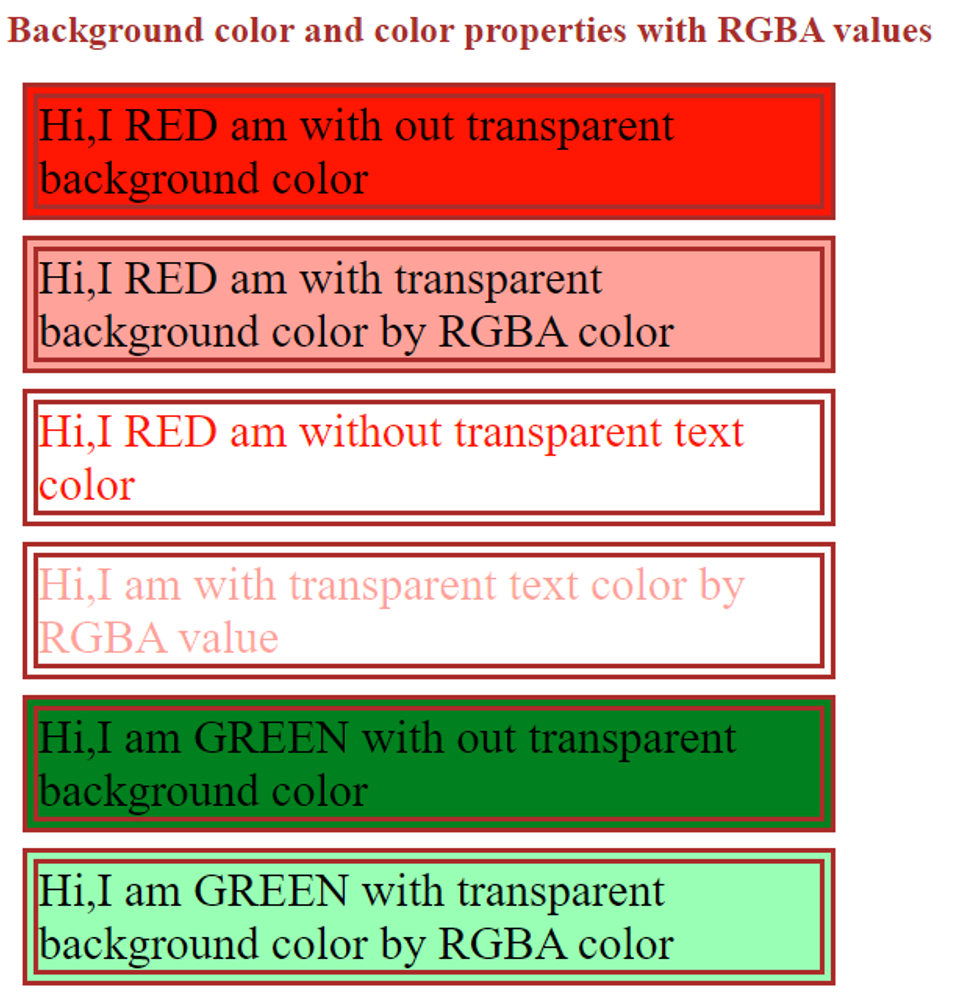
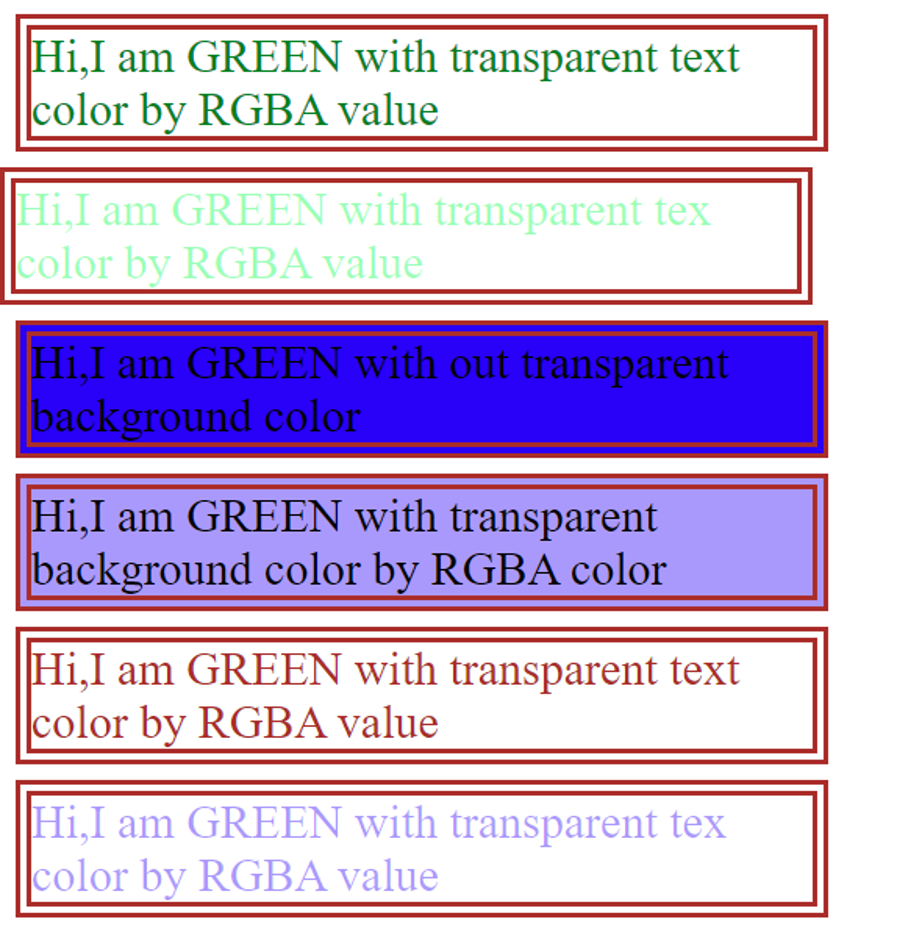
Background color and color with rgba values:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BackgroundColorAndColorRGBA.css">
<title>Transparent Color</title>
</head>
<body>
<font color="brown" style=""><h2>Background color and color
properties with RGBA values</h2></font>
<div class="redB">Hi,I RED am with out transparent background color</div>
<div class="redBCR">Hi,I RED am with transparent background color by RGBA color</div>
<div class="redC">Hi,I RED am without transparent text color</div>
<div class="redRC">Hi,I am with transparent text color by RGBA value</div>
<div class="greenB">Hi,I am GREEN with out transparent background color</div>
<div class="greenBCR">Hi,I am GREEN with transparent background color by RGBA color</div>
<div class="greenC">Hi,I am GREEN with transparent text color by RGBA value</div>
<div class="greenRC">Hi,I am GREEN with transparent tex color by RGBA value</div>
<div class="blueB">Hi,I am GREEN with out transparent background color</div>
<div class="blueBCR">Hi,I am GREEN with transparent background color by RGBA color</div>
<div class="blueC">Hi,I am GREEN with transparent text color by RGBA value</div>
<div class="blueRC">Hi,I am GREEN with transparent tex color by RGBA value</div>
</body>
</html>CSS Code:
.redB {
font-size: 30px;
width:500px;
background-color: red;
margin:10px;
border: 10px double brown;
}
.redBCR {
font-size: 30px;
width:500px;
background-color: rgba(255,0,0,0.4);
margin:10px;
border: 10px double brown;
}
.redC {
font-size: 30px;
width:500px;
color:red;
margin:10px;
border: 10px double brown;
}
.redRC {
font-size: 30px;
width:500px;
color:rgba(255,0,0,0.4);;
margin:10px;
border: 10px double brown;
}
.greenB {
font-size: 30px;
width:500px;
background-color: green;
margin:10px;
border: 10px double brown;
}
.greenBCR {
font-size: 30px;
width:500px;
background-color: rgba(0,255,0,0.4);;
margin:10px;
border: 10px double brown;
}
.greenC {
font-size: 30px;
width:500px;
color:green;
margin:10px;
border: 10px double brown;
}
.greenRC {
font-size: 30px;
width:500px;
color:rgba(0,255,0,0.4);;
border: 10px double brown;
}
.blueB {
font-size: 30px;
width:500px;
background-color: blue;
margin:10px;
border: 10px double brown;
}
.blueBCR {
font-size: 30px;
width:500px;
background-color: rgba(0,0,255,0.4);
margin:10px;
border: 10px double brown;
}
.blueC {
font-size: 30px;
width:500px;
color:brown;
margin:10px;
border: 10px double brown;
}
.blueRC {
font-size: 30px;
width:500px;
color:rgba(0,0,255,0.4);;
margin:10px;
border: 10px double brown;
}Output:


Explanation:
In the above example, the background color is without the rgba property value, and the background color is with the rgba property value. In the above example, text color without rgba property value and text color with rgba property value. The above output clearly distinguishes what happens if we apply the rgba value to the background color and color. rgba changes the color in between 0 to 1 value. 0 means fully transparent, and one means fully opaque.
Example #3
Background color with transparent value makes visible background image:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BackgroundImageWithRGBA.css">
<title>Transparent Color</title>
</head>
<body>
<div>
<h1>First</h1>
</div>
<div class="second">
<h1>Second</h1>
</div>
</body>CSS Code:
body {
background: url("m1.jpg") aqua;
}
div {
background-color: gray;
border: 10px solid maroon;
padding: 40px;
margin: 40px;
}
.second {
background-color: transparent;
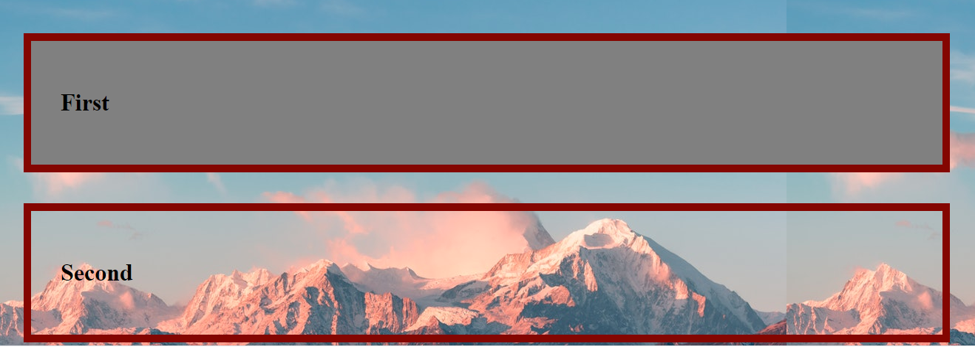
}Output:

Explanation:
In the above code, the First header is taken without transparent, so the background portion is not visible, but the Second header is taken with transparent. Hence, the background image portion is completely visible (transparent gives 100% transparency).
Conclusion
Transparent color can be applied with background-color and color properties, and transparency color can also be achieved by rgba property value.
Recommended Articles
We hope that this EDUCBA information on “CSS Color Transparent” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


